JavaScript HTML DOM——简介和查找HTML元素
Posted zyjhandsome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript HTML DOM——简介和查找HTML元素相关的知识,希望对你有一定的参考价值。
文档资料参考:
- 参考:HTML DOM 参考手册
- 参考:HTML DOM 教程
目录:
- 1、html DOM (文档对象模型)
- 2、查找 HTML 元素
- 3、改变 HTML 输出
- 4、改变CSS(样式)
- 5、HTML DOM事件
- 5.1 对事件做出反应
- 5.2 HTML 事件属性
- 5.3 使用 HTML DOM 来分配事件
- (1)onload 和 onunload 事件
- (2)onchange 事件
- (3)onmouseover 和 onmouseout 事件
- (4)onmousedown、onmouseup 以及 onclick 事件
- (5)onfocus 事件
- 6、添加和删除节点(HTML元素)
1、HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
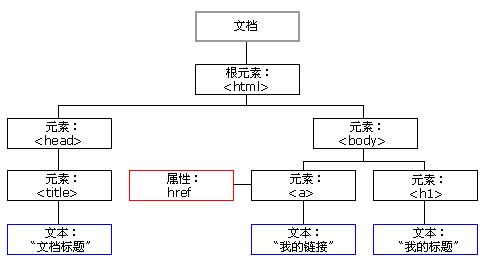
HTML DOM 模型被构造为对象的树。

通过可编程的对象模型,javascript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
2、查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素(id)
- 通过标签名找到 HTML 元素(<p>, <h1>...)
- 通过类名找到 HTML 元素(class)
2.1 通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
举例1(HTML内嵌JavaScript):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 <p id="intro">Hello, world!</p> 13 14 <script> 15 var x = document.getElementById("intro"); 16 document.write(\'<p>id="intro"的段落中的文本是:\' + x.innerHTML + \'</p>\'); 17 </script> 18 </body> 19 </html>
输出结果:
Hello, world!
id="intro"的段落中的文本是:Hello, world!
举例2(HTML + JavaScript):
test.html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 <p id="intro">Hello, world!</p> 13 14 <script src="my-js-file.js"></script> 15 </body> 16 </html>
my-js-file.js代码:
1 var x = document.getElementById("intro"); 2 document.write(\'<p>id="intro"的段落中的文本是:\' + x.innerHTML + \'</p>\');
输出结果:
Hello, world!
id="intro"的段落中的文本是:Hello, world!
2.2 通过标签名查找 HTML 元素
举例(本例查找 id="main" 的元素,然后查找 "main" 中的所有 <p> 元素):
提示:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 13 <div id="main"> 14 <p>The DOM is very useful.</p> 15 <p>本例演示 <b>getElementByTagName</b> 方法</p> 16 </div> 17 18 <script> 19 var x = document.getElementById("main"); 20 var y = document.getElementsByTagName("p"); 21 document.write(\'id为"main"的div中的第一段文本是:\' + y[0].innerHTML); 22 </script> 23 </body> 24 </html>
输出结果:略。
3、改变 HTML 输出
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
3.1 改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Sun Oct 14 2018 17:06:00 GMT+0800 (中国标准时间)
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
提示:绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 <script> 13 document.write(Date()); 14 </script> 15 </body> 16 </html>
输出结果:Sun Oct 14 2018 17:15:26 GMT+0800 (中国标准时间)
3.2 改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
举例(本例改变了p元素的内容):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 13 <p id="p1">Hello, world!</p> 14 <script> 15 var x = document.getElementById("p1"); 16 x.innerHTML = "New text!" 17 </script> 18 </body> 19 </html>
输出结果:New text!
3.3 改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=new value
举例(本例改变了 <img> 元素的 src 属性):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 13 <img id="image1" src=hello.jpg> 14 15 <script> 16 var x = document.getElementById("image1"); 17 x.src = "baidu.jpg"; 18 </script> 19 </body> 20 </html>
输出结果:略。
4、改变CSS(样式)
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
4.1 改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=new style
举例1(下面的例子会改变 <p> 元素的样式):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 13 <p id="p1">Hello, world!</p> 14 15 <script> 16 var x = document.getElementById("p1"); 17 p1.style.color = "red"; 18 </script> 19 </body> 20 </html>
输出结果:
Hello, world!
举例2(本例改变了 id="id1" 的 HTML 元素的样式,当用户点击按钮时):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 13 <h1 id="header1">Header 1!</h1> 14 <!--<button type="button" onclick="document.getElementById(\'header1\').style.color=\'red\'">点击这里!</button>--> 15 <button type="button" onclick=\'document.getElementById("header1").style.color="red"\'>点击这里!</button> 16 <script> 17 </script> 18 </body> 19 </html>
输出结果:
Header 1!
4.2 HTML DOM Style 对象参考手册
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 13 <p id="p1">这是一段文本。</p> 14 15 <input type="button" value="隐藏文本" onclick=\'document.getElementById("p1").style.visibility="hidden"\' /> 16 <input type="button" value="显示文本" onclick=\'document.getElementById("p1").style.visibility="visible"\' /> 17 18 <script> 19 </script> 20 </body> 21 </html>
输出结果:
这是一段文本。
5、HTML DOM事件
5.1 对事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
1 onclick=JavaScript
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
举例1(在本例中,当用户在 <h1> 元素上点击时,会改变其内容):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 </head> 10 11 <body> 12 13 <h1 onclick=\'this.innerHTML="谢谢"\'>请点击该文本</h1> 14 15 <script> 16 </script> 17 18 </body> 19 </html>
输出结果:略。
举例2(例1和例2实现效果一致,本例从事件处理器调用一个函数):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <以上是关于JavaScript HTML DOM——简介和查找HTML元素的主要内容,如果未能解决你的问题,请参考以下文章