AJAX实现google搜索建议实战
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX实现google搜索建议实战相关的知识,希望对你有一定的参考价值。
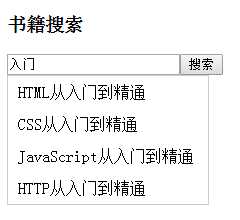
搜索建议实战的目标是为了输入搜索内容,动态的进行匹配,效果图如下:

整体思路:
在客户端搜索框中触发onkeyup事件,
随时向php服务器请求当前输入框中的内容,
PHP服务器获取到keywords后,向数据库中模糊查找相关的数据
编写顺序为:
SQL---->PHP------>html----->CSS----->javascript
具体实现:
第一步:创建一个数据库(fanfan.sql),向books表中插入若干条记录

1 SET NAMES UTF8; 2 DROP DATABASE IF EXISTS fanfan; 3 CREATE DATABASE fanfan CHARSET=UTF8; 4 USE fanfan; 5 //创建books表 6 CREATE TABLE books( 7 bid INT PRIMARY KEY AUTO_INCREMENT, 8 bname VARCHAR(32), 9 price FLOAT(5,2) 10 ); 11 //插入8条记录 12 INSERT INTO books VALUES 13 (NULL,‘HTML权威指南‘,45), 14 (NULL,‘CSS权威指南‘,55), 15 (NULL,‘JavaScript权威指南‘,95), 16 (NULL,‘HTTP权威指南‘,35), 17 (NULL,‘HTML从入门到精通‘,35), 18 (NULL,‘CSS从入门到精通‘,45), 19 (NULL,‘JavaScript从入门到精通‘,85), 20 (NULL,‘HTTP从入门到精通‘,35);
第二步:创建一个PHP文件,用于从数据库查询符合条件的数据库。接收客户端提交的搜索关键字kw,执行模糊查询,把包含搜索关键字的记录全部查询出来,以HTML片段形式返回,形如:
<li>JavaScrupt从入门到精通</li>
<li>HTTP从入门到精通</li>

1 <?php 2 header(‘Content-Type:text/html;charset=UTF-8‘);//设置响应格式为html 3 @$keywords=$_REQUEST[‘kw‘] or die(‘kw required‘);//获取客户端请求的数据 4 $conn=mysqli_connect(‘127.0.0.1‘,‘root‘,‘‘,‘fanfan‘,3306);//连接数据库 5 $sql=‘SET NAMES UTF8‘; 6 mysqli_query($conn,$sql); 7 $sql="SELECT bname FROM books WHERE bname LIKE ‘%$keywords%‘";//模糊匹配含有关键字的记录行 8 $result=mysqli_query($conn,$sql); 9 $list =mysqli_fetch_all($result,MYSQLI_ASSOC);//抓取所有符合条件的记录行 10 foreach($list as $book){ 11 echo "<li>$book[bname]</li>";//遍历上一步结果的关联数组 12 } 13 ?>
第三步:创建一个HTML文件,包含搜索框,并设置样式

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ajax search</title> 6 <style type="text/css"> 7 .container { 8 position: relative; 9 } 10 .container #suggest { 11 position: absolute; 12 top: 100%; 13 margin: 0; 14 padding: 0; 15 list-style: none; 16 border: 1px solid #ccc; 17 width: 200px; 18 display: none; 19 } 20 .container #suggest li { 21 line-height: 2em; 22 padding: 0 10px; 23 } 24 .container #suggest li:hover { 25 background: #eee; 26 } 27 </style> 28 </head> 29 <body> 30 <h3>书籍搜索</h3> 31 <div class="container"> 32 <input type="text" id="search" /><button>搜索</button> 33 <ul id="suggest"> 34 35 </ul> 36 </div> 37 </body> 38 </html>
第四步:用原生的AJAX,经过四步固定套路,获取第二步中得到的结果,懒得新建一个js文件,直接把script部分的代码,放到HTML网页中</body>之前即可

1 <script> 2 search.onkeyup=function(){ 3 var kw=this.value;//获取input中的值 4 if(!kw){ 5 return;//若空白,则不请求 6 } 7 var xhr=new XMLHttpRequest();//第一步,新建xhr对象 8 xhr.onreadystatechange=function(){//第二步,监听状态 9 if(xhr.readyState===4){ 10 if(xhr.status===200){ 11 doResponse(xhr); 12 }else{ 13 console.log(‘响应成功但是有问题‘); 14 } 15 } 16 } 17 xhr.open(‘GET‘,`book_search.php?kw=${kw}`,true);//打开连接 18 xhr.send(null);//发送连接 19 function doResponse(xhr){//消息处理 20 console.log(xhr); 21 if(xhr.responseText===""){ 22 suggest.style.display=‘none‘; 23 }else{ 24 suggest.innerHTML=xhr.responseText; 25 suggest.style.display=‘block‘; 26 } 27 } 28 } 29 </script>
最后,可以验证结果了,打开网址http://127.0.0.1/fanfan/book_search.html(我的本地设置的地址),即可查看效果啦~前提XAMPP打开着。。
以上是关于AJAX实现google搜索建议实战的主要内容,如果未能解决你的问题,请参考以下文章
PHP/AJAx 实时搜索的最佳方法 - xml 还是 MySQL? [关闭]
html PHP代码片段: - AJAX基本示例:此代码演示了使用PHP和JavaScript实现的基本AJAX功能。
