Nodejs+Express+Mysql实现简单用户管理增删改查
Posted 。思索
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nodejs+Express+Mysql实现简单用户管理增删改查相关的知识,希望对你有一定的参考价值。
源码地址
https://github.com/king-y/NodeJs/tree/master/user
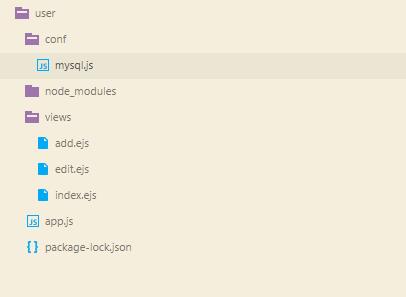
目录结构

mysql.js
var mysql = require(\'mysql\'); var pool = mysql.createPool({ host : \'127.0.0.1\', user : \'root\', password : \'\', database : \'s79\' }); exports.query = function(sql,data){ pool.getConnection(function(err,connection){ connection.query(sql,function(err,result){ data(err,result); connection.release(); }); }); }
app.js
var express = require(\'express\'); var bodyParser = require(\'body-parser\'); var fs = require(\'fs\'); var sql = require(\'./conf/mysql.js\'); var app = express(); app.set(\'view engine\',\'ejs\'); app.set(\'views\',\'./views/\'); app.use(bodyParser.urlencoded({ extended: false })); // display user app.get(\'/\',function(req,res){ sql.query(\'select * from user\',function(err,result){ if (err) { res.render(\'index\',{title:"用户列表",datas:[]}); }else{ res.render(\'index\',{title:"用户列表",datas:result}); } }); }); // add user app.get(\'/add\',function(req,res){ res.render(\'add\'); }); app.post(\'/add\',function(req,res){ var name = req.body.name; var age = req.body.age; sql.query(\'insert into user(name,age) values("\'+name+\'","\'+ age +\'")\',function(err,result){ if(err){ res.send(\'新增失败\'+err); }else { res.redirect(\'/\'); } }); }); // edit user app.get(\'/edit/:id\',function(req,res){ var id = req.params.id; sql.query(\'select * from user where id = \' + id,function(err,result){ res.render(\'edit\',{datas:result}); }); }); app.post(\'/edit\',function(req,res){ var id = req.body.id; var name = req.body.name; var age = req.body.age; sql.query(\'update user set name = "\'+name+\'" , age = "\'+age+\'" where id = \'+id,function(err,result){ if (err) { res.send(\'更新失败\'+err); }else{ res.redirect(\'/\'); } }) }); // del user app.get(\'/del/:id\',function(req,res){ var id = req.params.id; sql.query(\'delete from user where id = \'+id,function(err,result){ if(err){ res.send(\'删除失败\'+err); }else { res.redirect(\'/\'); } }); }); app.listen(3000);
index.ejs
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> <%= title %> </title> <style> table.TB_COLLAPSE { width: 100%; border-collapse: collapse; } table.TB_COLLAPSE caption { padding: 10px; font-size: 24px; background-color: #f3f6f9; } table.TB_COLLAPSE thead th { padding: 5px 0px; color: #fff; background-color: #915957; } table.TB_COLLAPSE tbody td { padding: 5px 0px; color: #555; text-align: center; background-color: #fff; border-bottom: 1px solid #915957; } table.TB_COLLAPSE tfoot td { padding: 5px 0px; text-align: center; background-color: #d6d6a5; } a { color: #555; text-decoration: none; } a:hover{ color:#cae; } </style> </head> <body> <table class="TB_COLLAPSE"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </tr> <% for(var i = 0; i < datas.length; i++) {%> <tr> <td> <%= datas[i].id %> </td> <td> <%= datas[i].name %> </td> <td> <%= datas[i].age %> </td> <td><a href="/add">添加用户</a>|<a href="/del/<%= datas[i].id %>">删除</a>|<a href="/edit/<%= datas[i].id %>">编辑</a></td> </tr> <% } %> </table> </body> </html>
add.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<style>
.myButton {
-moz-box-shadow: 0px 0px 0px 0px #a4e271;
-webkit-box-shadow: 0px 0px 0px 0px #a4e271;
box-shadow: 0px 0px 0px 0px #a4e271;
background-color:#89c403;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #74b807;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding: 3px 71px;
margin-top: 10px;
text-decoration:none;
text-shadow:0px 1px 0px #528009;
}
.myButton:hover {
background-color:#77a809;
}
.myButton:active {
position:relative;
top:1px;
}
input{
border: 1px solid #cae;
color:#cea;
}
hr{
border:1px solid #cea;
}
</style>
</head>
<body>
<form class="form-horizontal" action="/add" method="post">
<fieldset>
<div id="legend" class="">
<legend class="leipiplugins-orgvalue">添加用户</legend>
<hr>
</div>
<div class="control-group">
<!-- Text -->
<div class="controls">
<input name="name" type="text" placeholder="请输入您的姓名" title="姓名" value="" class="leipiplugins" leipiplugins="text">
</div>
</div>
<br>
<div class="control-group">
<!-- Text -->
<div class="controls">
<input name="age" type="text" placeholder="请输入您的年龄" title="年龄" value="" class="leipiplugins" leipiplugins="text">
</div>
</div>
<input class="myButton" type="submit" value="提交">
</fieldset>
</form>
</body>
</html>
edit.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编辑用户</title>
<style>
.myButton {
-moz-box-shadow: 0px 0px 0px 0px #a4e271;
-webkit-box-shadow: 0px 0px 0px 0px #a4e271;
box-shadow: 0px 0px 0px 0px #a4e271;
background-color:#89c403;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #74b807;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding: 3px 71px;
margin-top: 10px;
text-decoration:none;
text-shadow:0px 1px 0px #528009;
}
.myButton:hover {
background-color:#77a809;
}
.myButton:active {
position:relative;
top:1px;
}
input{
border: 1px solid #cae;
color:#cea;
}
hr{
border:1px solid #cea;
}
</style>
</head>
<body>
<form class="form-horizontal" action="/edit" method="post">
<fieldset>
<div id="legend" class="">
<legend class="leipiplugins-orgvalue">编辑用户</legend>
<hr>
</div>
<div class="control-group">
<!-- Text -->
<div class="controls">
<input type="hidden" name="id" value="<%= datas[0].id %>">
<input name="name" type="text" value=" <%= datas[0].name %> " class="leipiplugins" leipiplugins="text">
</div>
</div>
<br>
<div class="control-group">
<!-- Text -->
<div class="controls">
<input name="age" type="text" value=" <%= datas[0].age %> " class="leipiplugins" leipiplugins="text">
</div>
</div>
<input class="myButton" type="submit" value="提交">
</fieldset>
</form>
</body>
</html>
推荐两个工具网站,在线生成表单和按钮.
表单:http://formbuild.leipi.org/?
按钮:https://www.bestcssbuttongenerator.com/#/0
http://www.shejidaren.com/css-button-generator-and-beautifucl-style-sheet.html
以上是关于Nodejs+Express+Mysql实现简单用户管理增删改查的主要内容,如果未能解决你的问题,请参考以下文章