ThreeJS文字作为纹理贴图
Posted Ace007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThreeJS文字作为纹理贴图相关的知识,希望对你有一定的参考价值。
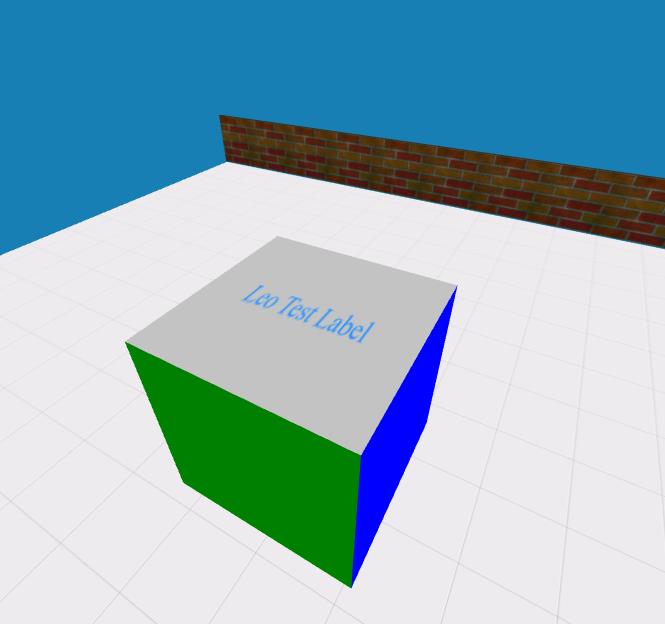
文字作为纹理贴图
From:http://www.linhongxu.com/post/view?id=222
这里可以使用canvas作为纹理贴图,Three为我们提供里CanvasTexture
function getTextCanvas(text){
var width=512, height=256;
var canvas = document.createElement(\'canvas\');
canvas.width = width;
canvas.height = height;
var ctx = canvas.getContext(\'2d\');
ctx.fillStyle = \'#C3C3C3\';
ctx.fillRect(0, 0, width, height);
ctx.font = 50+\'px " bold\';
ctx.fillStyle = \'#2891FF\';
ctx.textAlign = \'center\';
ctx.textBaseline = \'middle\';
ctx.fillText(text, width/2,height/2);
return canvas;
}
var materials = [
new THREE.MeshBasicMaterial( { color: \'blue\' } ), // right
new THREE.MeshBasicMaterial( { color: \'yellow\' } ), // left
new THREE.MeshBasicMaterial( { map: new THREE.CanvasTexture(getTextCanvas(\'Leo Test Label\')) } ), // top
new THREE.MeshBasicMaterial( { color: \'black\' } ), // bottom
new THREE.MeshBasicMaterial( { color: \'green\' } ), // back
new THREE.MeshBasicMaterial( { color: \'red\' } ) // front
];
这样我们就可以利用canvas画上文字或者图形,用来填充纹理贴图。

From:https://www.cnblogs.com/xuejianxiyang/p/9784158.html
以上是关于ThreeJS文字作为纹理贴图的主要内容,如果未能解决你的问题,请参考以下文章