JavaScript知识点
Posted 莽莽丛林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript知识点相关的知识,希望对你有一定的参考价值。
输出
<script>
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph</p>");
</script>
语句
document.getElementById("demo").innerhtml="Hello World";
javascript 拥有动态类型
<script>
var person={
firstname : "Bill",
lastname : "Gates",
id : 5566
};
document.write(person.lastname + "<br />");
document.write(person["id"] + "<br />");
</script>
JavaScript 对象
<script>
person=new Object();
person.firstname="Bill";
person.lastname="Gates";
person.age=56;
person.eyecolor="blue";
document.write(person.firstname + " is " + person.age + " years old.");
</script>
函数
function myFunction()
{
alert("Hello World!");
}
<button onclick="myFunction()">点击这里</button>
JavaScript 运算符
算数
x=y+2
x=y-2
x=y*2
x=y/2
x=y%2
x=++y
赋值
x=y
x+=y
x-=y
x*=y
x/=y
x%=y
比较运算符
x==8 为 false
x===5 为 true;x==="5" 为 false
x!=8 为 true
x>8 为 false
x<8 为 true
x>=8 为 false
x<=8 为 true
逻辑运算符
(x < 10 && y > 1) 为 true
(x==5 || y==5) 为 false
!(x==y) 为 true
条件运算符
greeting=(visitor=="PRES")?"Dear President ":"Dear ";
判断语句
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
if...else if....else 语句 - 使用该语句来选择多个代码块之一来执行
switch 语句 - 使用该语句来选择多个代码块之一来执行
循环语句
for (var i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
break 语句可用于跳出循环。通过标签引用,break 语句可用于跳出任何 JavaScript 代码块:
continue 语句中断循环中的迭代
JavaScript 错误 - Throw、Try 和 Catch
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
try
{
adddlert("Welcome guest!");
}
catch(err)
{
alert("error");
}
}
Throw 语句
throw 创建或抛出异常(exception)。
var x=document.getElementById("demo").value;
if(x=="") throw "empty";
if(isNaN(x)) throw "not a number";
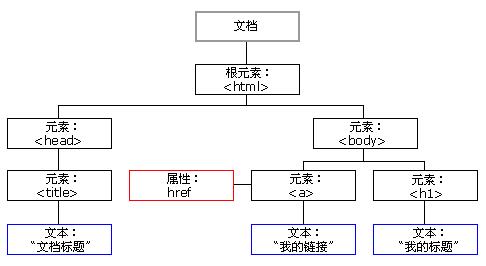
JavaScript HTML DOM

JavaScript HTML DOM 元素(节点)
添加和删除节点(HTML 元素)。
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。23423");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
删除已有的 HTML 元素
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
RegExp 是正则表达式 参考更多更全http://www.w3school.com.cn/jsref/jsref_obj_regexp.asp
当您检索某个文本时,可以使用一种模式来描述要检索的内容。RegExp 就是这种模式。
RegExp 对象有 3 个方法:test()、exec() 以及 compile()。
test() 方法检索字符串中的指定值。返回值是 true 或 false。
var patt1=new RegExp("e");
document.write(patt1.test("The best things in life are free"));
exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
var patt1=new RegExp("e");
document.write(patt1.exec("The best things in life are free"));
var patt1=new RegExp("e","g");//在使用 "g" 参数时找到第一个 "e",并存储其位置 如果再次运行 exec(),则从存储的位置开始检索,并找到下一个 "e",并存储其位置
compile() 方法用于改变 RegExp。
var patt1=new RegExp("e");
document.write(patt1.test("The best things in life are free"));
patt1.compile("d");
document.write(patt1.test("The best things in life are free"));
Window 尺寸
<script>
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
x=document.getElementById("demo");
x.innerHTML="浏览器的内部窗口宽度:" + w + ",高度:" + h + "。"
</script>
Window Screen 可用高度 可用宽度
<script>
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script>
Window Location
document.write(location.href);
document.write(location.pathname);
window.location.assign("http://www.w3school.com.cn")
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http:// 或 https://)
Window History
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击按钮向前相同
警告框、确认框、提示框。
alert("文本")
confirm("文本")
prompt("文本","默认值")
JavaScript 计时
var t=setTimeout("alert(\'5 seconds!\')",5000)
clearTimeout(setTimeout_variable)
创建和存储 cookie
function setCookie(c_name,value,expiredays)
{
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : ";expires="+exdate.toGMTString())
}
检查是否已设置 cookie
<script type="text/javascript">
function getCookie(c_name)
{
if (document.cookie.length>0)
{
c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1)
{
c_start=c_start + c_name.length+1
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return ""
}
function setCookie(c_name,value,expiredays)
{
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : ";expires="+exdate.toGMTString())
}
function checkCookie()
{
username=getCookie(\'username\')
if (username!=null && username!="")
{alert(\'Welcome again \'+username+\'!\')}
else
{
username=prompt(\'Please enter your name:\',"")
if (username!=null && username!="")
{
setCookie(\'username\',username,365)
}
}
}
</script>
以上是关于JavaScript知识点的主要内容,如果未能解决你的问题,请参考以下文章