JavaScript基础一
Posted Python小白白白白白白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础一相关的知识,希望对你有一定的参考价值。
一、ECMA Script和JavaScript
ECMA Script是一个标准,javascript是一种实现规则的版本。
二、JavaScript的导入方式
① 直接将js代码写到页面上的script标签中
② 把代码写到单独的JS文件中,然后通过script标签的src属性导入
<!--JS的导入-->
<script src="jsdome.js"></script>
<body>
<script>
alert(\'haha\')
</script>
</body>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert(\'haha\')
</script>
</head>
三、JavaScript的语言规范
JavaScript的语句要以分号为结束符;
注释:
// 单行注释
/*多行注释
多行注释
多行注释*/
四、JavaScript变量的声明
① JavaScript的变量名可以使用下划线_,数字,字母,$,组成,不能以数字开头
② 声明变量使用var 变量名 来声明
注意:
1.变量名是区分大小写
2.推荐使用驼峰式命名规则
3.保留字不能用做变量名
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
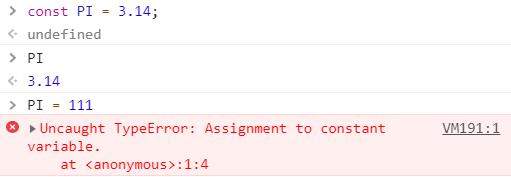
ES6新增const用来声明常量。一旦声明,其值就不能改变。

五、JavaScript的数据类型
①.数值Number
不区分整型和浮点型,只有一种数字类型
NaN是数字类型,表示不是一个数字
// 字符串转换为整型
parseInt(\'123\')
123
// 字符串转换为浮点型
parseFloat(\'123.789\');
123.789
// 字符串转换为整型,无法转换返回NaN,NaN是数字类型
parseInt(\'abc\');
NaN
②.字符串String
// 字符串拼接+
var s1 = \'Good \';
var s2 = \'morning\';
s1+s2
"Good morning"
// 字符串常用方法
var s2 = \' Hello \' //定义字符串
s2.length; //字符串获取长度
11
s2.trim(); //移除字符串两端空格,形成新的字符串
"Hello"
s2.trimLeft(); //移除字符串左端空格,形成新的字符串
"Hello "
s2.trimRight(); //移除字符串右端空格,形成新的字符串
" Hello"
//定义字符串
var s1 = \'When you think you’re not happy with \' +
\'your life, always remember that someone is happy simply \' +
\'because you exist.\';
s1.charAt(10) //获取第10个字符
"h"
var s2 = \'hello\';
s2.concat(\' boy\'); //字符串拼接,形成新的字符串
"hello boy"
var s1 = \'Good morning\'
s1.indexOf(\'o\',5); //获取字符在字符串的索引
6
s1.substring(-5,4); //字符串切片,不支持负数,负数会变0
"Good"
s1.substring(0,-5); //字符串切片,不支持负数,负数会变0,获取不到返回空字符串
""
s1.slice(0,-3); //字符串切片,支持负数
"Good morn"
s1.toLowerCase(); //字符串所有字符变为小写,形成新的字符串
"good morning"
s1.toUpperCase(); //字符串所有字符变为大写,形成新的字符串
"GOOD MORNING"
s1.split(\' \',1); //字符串以空格分割,可加参数(返回结果的个数),返回的是数组
["Good"]
s1.split(\' \',3); //字符串以空格分割,可加参数(返回结果的个数),返回的是数组
["Good", "morning"]
补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "xiaoming", time = "today";
`Hello ${name}, how are you ${time}?`
③.布尔值Boolean
True和False
""(空字符串)、0、null、undefined、NaN都是false
④.null
null表示值是空,可以手动指定
⑤.undefined
undefined表示当声明一个变量但未初始化时,变量的默认值是undefined
函数没有明确指定返回值,默认返回的就是undefined
⑥.对象Object
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组(Array)
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
//数组常用方法:
var li = [\'a\',\'b\',\'c\',\'d\',\'e\',\'f\'] // 定义数组
li.length; // 获取数组的长度
6
li.push(\'k\'); // 数组末尾追加元素
7
li // 数组
(7) ["a", "b", "c", "d", "e", "f", "k"]0: "a"1: "b"2: "c"3: "d"4: "e"5: "f"6: "k"length: 7__proto__: Array(0)
li.pop(); // 删除数组末尾的元素并返回
"k"
li
(6) ["a", "b", "c", "d", "e", "f"]
li.unshift(\'z\'); // 数组头部插入元素
7
li.shift(); // 删除数组头部的元素并返回
"z"
li // 数组
(6) ["a", "b", "c", "d", "e", "f"]
li.slice(2,5); // 数组的切片
(3) ["c", "d", "e"]
li.reverse(); // 翻转数组,在数组的基础上改变
(6) ["f", "e", "d", "c", "b", "a"]
li.join(\'+\'); // 将数组的元素拼接成字符串,数组的元素必须字符串类型
"f+e+d+c+b+a"
li.sort(); // 数组的排序,在数组的基础上改变
(6) ["a", "b", "c", "d", "e", "f"]
li.concat(\'z\',\'x\',\'c\'); // 数组的连接,类似列表的expend,形成新的数组,不改变原来数组
(9) ["a", "b", "c", "d", "e", "f", "z", "x", "c"]
li.splice(1,3,\'z\',\'x\',\'c\',\'v\',\'n\'); //删除元素,并向数组添加元素,参数(下标,删除的个数,插入的值),在原数组上
(3) ["b", "c", "d"]
li
(8) ["a", "z", "x", "c", "v", "n", "e", "f"]
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
自定义对象(类似于python中的字典)
var dic = {name:\'xiaoming\',age:20};
dic
{name: "xiaoming", age: 20}
六、类型查询
// 字符串的判断
typeof \'abc\'
"string"
typeof 123.456;
"number"
typeof null; // object类型
"object"
typeof undefined; // undefined类型
"undefined"
typeof NaN // number类型
"number"
七、运算符
① 算术运算符
+、-、*、/、%、++、--
② 比较运算符
> 、 < 、 <= 、 >= 、 != 、 == 、=== 、 !==
!= :判断两边的值是否不相等
!==:判断两边的值和类型是否不相等
1 != \'1\'; //false
1 !== \'1\'; //true
==:弱等于,判断两边的值是否相等
===:强等于,判断两边的值和类型是否相等
1 == \'1\'; //true
1 === \'1\'; //false
③ 逻辑运算符
&& 与
|| 或
! 非
④ 赋值运算符
= 、 += 、 -= 、*= 、 /=
以上是关于JavaScript基础一的主要内容,如果未能解决你的问题,请参考以下文章