nuxt 优化项:禁用js的预加载
Posted 阿弥陀佛呵呵哒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt 优化项:禁用js的预加载相关的知识,希望对你有一定的参考价值。
这里有个nuxt和vue不同的地方,这个地方很有意思,官方的中文文档说得蜜汁自信
-------------------------------
In production, nuxt.js uses the prefetch strategy to pre-fetch the pages bundle that will be required when navigating to the next page. When the user will click on a link, nuxt.js will already have pre-fetched the page and the navigation will feel instant while keeping the code splitted.
在生产模式下,Nuxt.js 使用浏览器的预加载)策略来预加载目标页面的脚本资源。所以当用户点击某个链接时,会有一种秒开的感觉。预加载策略使得 Nuxt.js 既可以保持代码分离又能保证页面访问体验。
prefetch 特性示例 (请查看当前打开页面的 <head> 标签):
<link rel="prefetch" href="/_nuxt/0.nuxt.bundle.61ba3fe4687aed56a098.js"> <link rel="prefetch" href="/_nuxt/1.nuxt.bundle.0e300058ecb654f36fb7.js"> <link rel="prefetch" href="/_nuxt/2.nuxt.bundle.2617656a084bb6760331.js">
-------------------------------
会有一种秒开的感觉,在项目并不是很大的时候,体验确实不错,我说的这个项目不是很大,个人感觉如果路由超过30个页面,基本就算大项目了(一家之言,具体视自己的实际情况而定),首页加载基本也没什么区别,可以加速其他页面的加载速度。
但是作为APP内嵌的网页来说,这种靠预加载资源,加速其他页面的访问速度,意义不是很大。网页页面很多,对用户来说,用户可能访问的页面不足十分之一,预加载所有资源有点浪费。这种情况下,访问哪些页面,加载哪些页面的资源更为实际。
所以,我就需要直接干掉了prefetch
这时候查看官方文档的我又踩了个文档的坑
因为一直看的是中文文档,基本属性设置按照中文文档设置啥的都没什么问题,但是在官方中文文档里,禁用此特性的属性很容易就能找到:

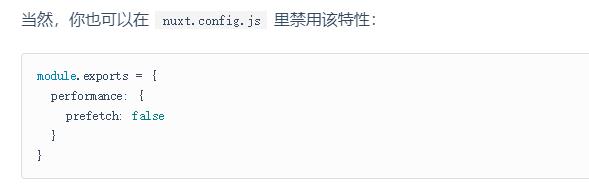
然后配置也很简单:

可是,就是没什么用...
这里省略一万字的找原因,找解决办法的过程....
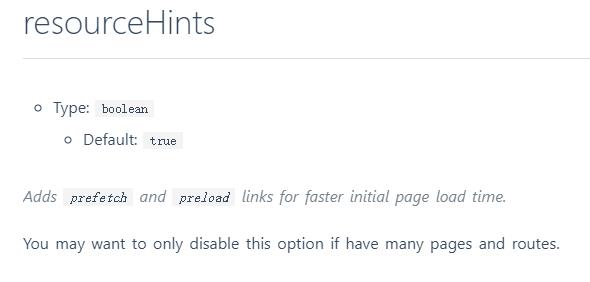
最后在英文的文档里找到新的属性设置

英文的说明也很对啊
当有很多页面和路由时候,你可能想禁用此特性。

不是可能想禁用,禁用还是很有必要的!
官方应该只更新英文的文档,中文的已经落后了好几个版本了,所以建议大家还是以英文文档为主!
如果以上问题刚好是你一度冥思苦想解决不了的,希望能给你省点做无谓的斗争的时间。
以上是关于nuxt 优化项:禁用js的预加载的主要内容,如果未能解决你的问题,请参考以下文章