Android html5 video js设置currentTime不准确,解决办法。
Posted luoeeyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android html5 video js设置currentTime不准确,解决办法。相关的知识,希望对你有一定的参考价值。
早在flash时代 我们控制视频播放指定时间位置的画面也会有不准确的情况,
具体情况表现为:video.seek(time) 而实际画面会跳到此时间附近(1-2秒)的画面
而html5 我们通过
var vd=document.getElementById("DOM ID名");
vd.currentTime=10 ;
可以指定视频立即播放对应时间位置的画面 (电脑,ios端均可)
但是andorid端真机上却发现几个问题
Q:设置 vd.currentTime=时间,但是却没有效果;
A:android端设置时间后,一定要video.play(); 才会刷新画面。
Q:vd.currentTime=时间;并video.play(); 但是视频居然不是从我配置的时间位置开始播放的,(具体表现为,画面会跳到此时间附近(1-2秒、甚至更多)的画面)
A:这里要引入一个词语叫【视频关键帧距离】android端会跳转到离你设置currentTime 最近的一个关键帧位置播放。
注意:这个【关键帧距离】中的关键帧并不是我们常说的AE等软件里插入的关键帧;

你还可以访问这里查看更多关于视频中的名词解释:
https://helpx.adobe.com/cn/media-encoder/using/video-audio-encoding-compression.html
那么,随之而来的解决思路就是改变视频的关键帧距离。例如:当前视频 fps=25, 关键帧距离是75帧(简单计算就是3秒一个关键帧), 那么我设置 vd.currentTime=7, 7*25 =175 视频将会从 最近的一个关键帧(150帧)播放。 也就会出现我们控制播放时间不准确的现象。当我们改变关键帧距离为25帧 ,那么就可以准确的控制 vd.currentTime=7 的跳转播放画面了。如果你还有更高的精度要求,你可以继续缩小关键帧距离。但是请注意:在其他参数相同的情况下这会增大视频的体积。
最后,怎么来设置视频的关键帧距离呢?恩,你猜到了,这家公司又出镜了:Adobe Media Encoder 与 After Effects 和 Premiere Pro 这3款软件都可以设置,我这里使用了Media Encoder。 下面为截图
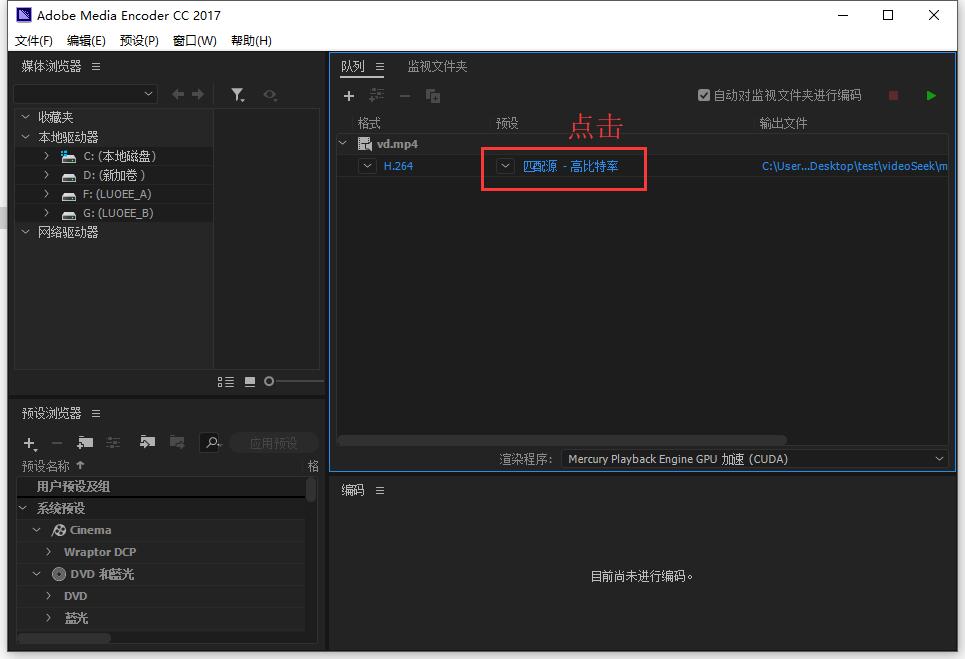
导入视频,点击红框打开配置

设置界面。有心情的可以慢慢研究他的功能

右侧找到对应的配置,设置好 输出即可

到此,android html5 video 设置currentTime 不准确的问题得到解决。
如果此文对你有帮助,有力的推荐一下,有财的右侧扫描QR码 支持! :)) 双下巴微笑
以上是关于Android html5 video js设置currentTime不准确,解决办法。的主要内容,如果未能解决你的问题,请参考以下文章