jQuery AJAX中的$.ajax()方法请求成功却始终进入error问题的解决方案及原因记录
Posted 赵莉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery AJAX中的$.ajax()方法请求成功却始终进入error问题的解决方案及原因记录相关的知识,希望对你有一定的参考价值。
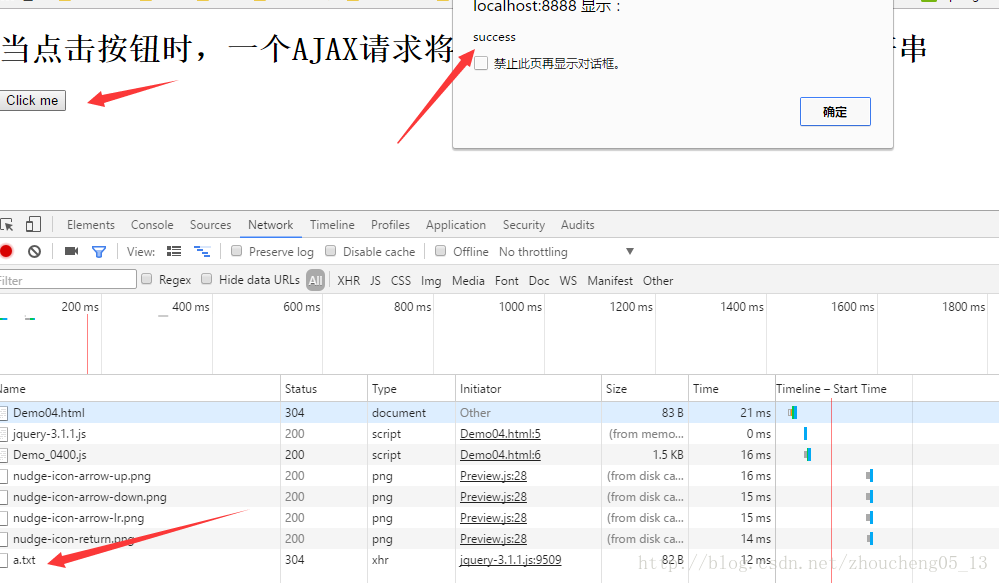
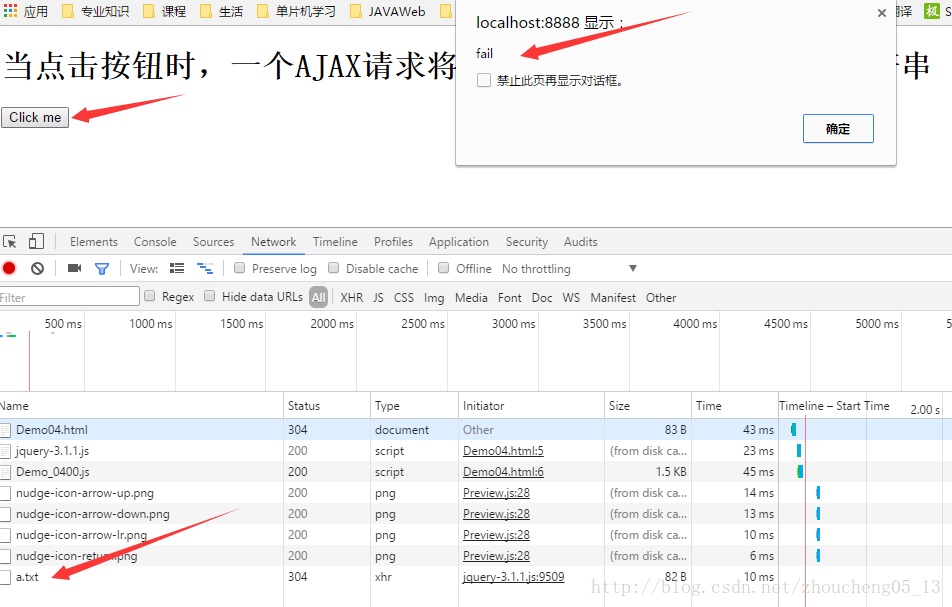
在这个示例中,当点击“click me”按钮后,jQuery会向tomcat请求a.txt文件,成功过后会弹出“success”警告框,失败后会弹出“fail”警告框。
运行结果如下图 
当点击按钮时,在开发者工具下可以看到已经拿到了a.txt文件,但是却弹出了“fail”警告框。
网上搜了很多博客,有的说是跨域访问,要把请求类型改为jsonp,高频词汇但是我是在本地服务器上运行的,都是在本地ip下,不是跨域问题。不过他说的修改请求参数倒是提醒了我。
于是我立刻去检查我的请求参数,考虑到可能是编码不匹配,于是就把`//contentType:”utf-8”这一句注释掉了,重新运行,仍然出错。
于是检查其他类型,发现dataType写的是“txt”,传输类型里面没有txt,而是text,原来是这里错了,将这里改成了
重新运行,测试,成功!
jQuery AJAX中的$.ajax()方法虽然方便好用,但是出了错同样很难查,在使用的过程中应该多注意细节,小心参数类型等问题,用的多了过后,就不会再犯这种初级错误了。
以上是关于jQuery AJAX中的$.ajax()方法请求成功却始终进入error问题的解决方案及原因记录的主要内容,如果未能解决你的问题,请参考以下文章