百度百科中,名片下的目录,点击就可以到达指定信息。类似的效果,用table+css如何实现(相同的问题)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度百科中,名片下的目录,点击就可以到达指定信息。类似的效果,用table+css如何实现(相同的问题)相关的知识,希望对你有一定的参考价值。
能不能说的详细一点?
链接锚点?直接在你要跳到的位置增加一个<a name="链接"></a>
然后写跳过去的时候就是<a href="#链接"></a>就可以了。追问
在位置的那里?
怎样编辑呢?
加我QQ,教下咯 QQ929586323
无标题文档
第一部分
点击链接到下一部分
这里是第二部分
给你写了个示范的代码,第一个a标签就是链接,第二个是相关的锚点。
我有点木。。。你能不能加下我QQ,帮忙制作一下。。。
追答已经加上了。不过貌似你没在线……我Q名叫还没想好
追问我加了你啊,你自己都跟我说了话。- -、
参考技术A 仅供参考:不需要插件的,只需要在要链接到的地方添加一个id;再在上面的链接处添加一个锚标记:举个例子就像这样:<a href="#标题3">点这个将页面跳转到标题3的位置</a><!--这里有很多很多的空白--><h3 id="标题3">这里是标题3</h3>你想要实现的这个效果其实不需要用到css,CSS是用来控制样式的。用table的话也只需要在td或者th地方添加一个id,再在页面的顶部做一个锚链接 参考技术B 标签、、、、、、、、、、如何加入地图名片
1.首先进入百度地图开放平台:http://lbsyun.baidu.com/
最下面有插件与工具,点击地图名片

进入到如下页面

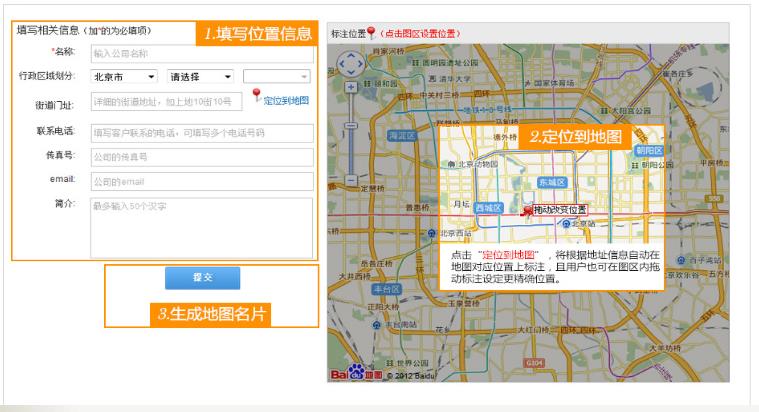
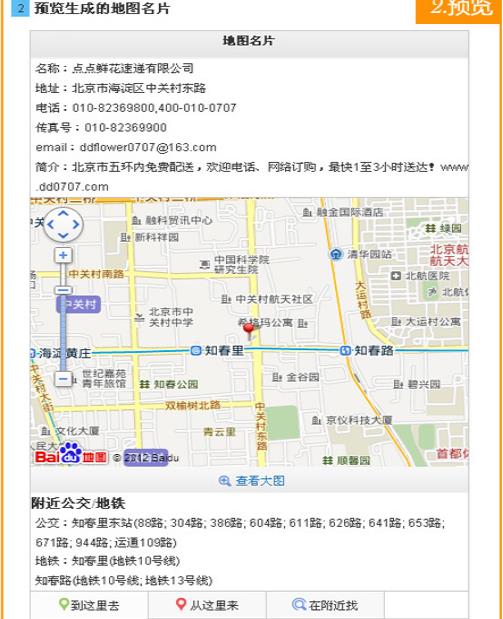
填入详细信息:




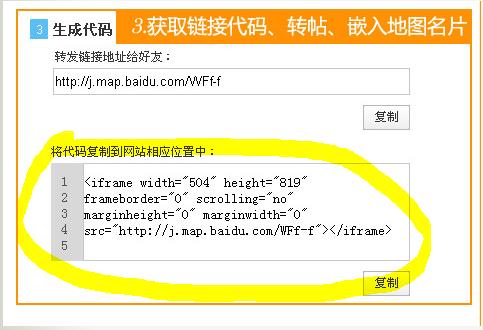
最后把代码粘贴到我们需要的地方就可以了。
参考自:http://www.cnblogs.com/wanghuih/p/5569672.html
以上是关于百度百科中,名片下的目录,点击就可以到达指定信息。类似的效果,用table+css如何实现(相同的问题)的主要内容,如果未能解决你的问题,请参考以下文章
09 信息化领域热词分类分析及解释 第三步 将清洗完毕的热词添加百度百科解释