
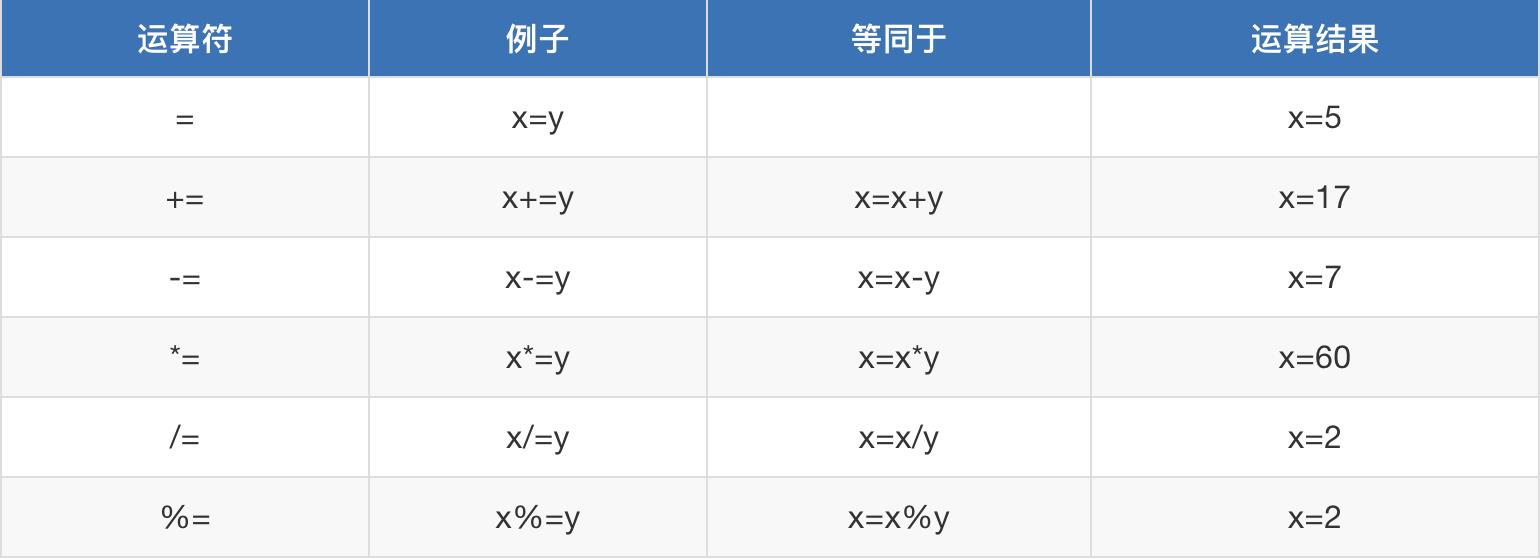
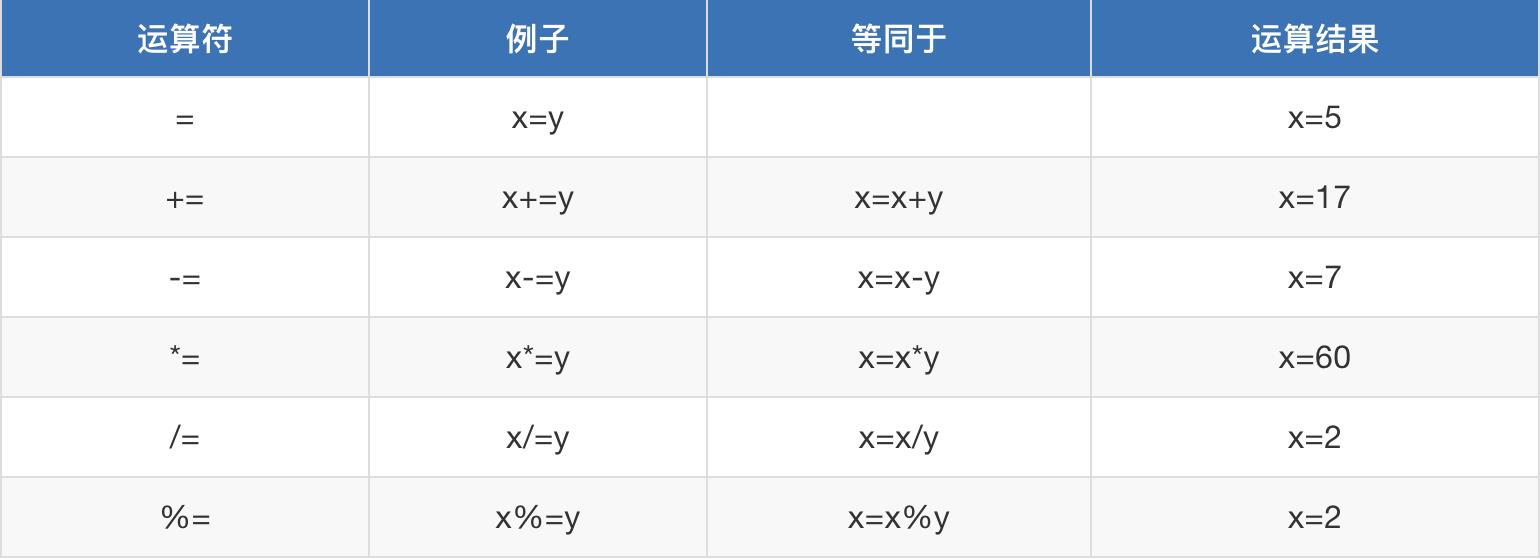
2.算数运算符
var a = 5,b=2

3.比较运算符
var x = 5;

4.特殊情况
字符串拼接+字符串运算 特殊情况。python中有拼接字符串中更简便的办法,其实在js中也有,大家可以百度引擎搜索es6模板字符串。(扩展)
var name = \'伊拉克\';
var am = \'美军\';
// 字符串拼接
var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"
var fullStr = str;
console.log(fullStr)
// ***** es6的模块字符串 tab键上面的反引号 `` 添加变量使用${变量名}*****
var str = `2003年3月20日,${name}战争爆发,以${am}为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,美军又一次取得的大规模压倒性军事胜利。`;
// 不能对字符串进行+运算 只能拼接
var a1 = \'1\';
var a2 = \'2\';
console.log(a1-a2) //12
var b1 = \'one\';
var b2 = \'two\';
// NaN. ==== not a number 是number类型
console.log(typeof(b1*b2))
五、数据类型转换
1,将数据类型转换成字符串类型:
var n1 = 123;
var n2 = \'123\';
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3);
// 强制类型转换String(),toString()
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())
2,将字符串类型转换成数值类型:
var stringNum = \'789.123wadjhkd\';
var num2 = Number(stringNum);
console.log(num2)
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));
3,任何数据类型都可以转换为boolean类型:
var b1 = \'123\';
var b2 = 0;
var b3 = -123
var b4 = Infinity;
var b5 = NaN;
var b6; //undefined
var b7 = null;
// 非0既真
console.log(Boolean(b7))
六、流程控制
1.if 、if-else:


var ji = 20;
if(ji>=20){
console.log(\'恭喜你,吃鸡成功,大吉大利\')
}else{
console.log(\'很遗憾 下次继续努力\')
if (true) {
//执行操作
}else if(true){
//满足条件执行
}else if(true){
//满足条件执行
}else{
//满足条件执行
}
if2.与&&、或||:


//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log(\'清华大学录入成功\')
}else{
alert(\'高考失利\')
}
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
if(sum>500 || english>85){
alert(\'被复旦大学录入\')
}else{
alert(\'高考又失利了\')
}
View Code3.switch:


var gameScore = \'better\';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case \'good\':
console.log(\'玩的很好\')
//break表示退出
break;
case \'better\':
console.log(\'玩的老牛逼了\')
break;
case \'best\':
console.log(\'恭喜你 吃鸡成功\')
break;
default:
console.log(\'很遗憾\')
}
View Code4.while循环:


循环三步走:
1.初始化循环变量;2.判断循环条件;3.更新循环变量
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i = i+1; //更新循环条件
}
View Code5.do_while:


//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i)
i++;//更新循环条件
}while (i<10) //判断循环条件
View Code6.for循环:


for(var i = 1;i<=10;i++){
console.log(i)
}
View Code练习:


1,输出下面图形:
*
**
***
****
*****
******
代码:
for(var i=1;i<=6;i++){
for(var j=1;j<=i;j++){
document.write("*");
}
document.write(\'<br>\');
}
2,
*
***
*****
*******
*********
***********
代码:
for(var i=1;i<=6;i++){ //行数
//控制我们的空格数
for(var s=i;s<6;s++){
document.write(\' \')
}
for(var j=1;j<=2*i-1;j++){
document.write(\'*\')
}
document.write(\'<br>\')
}
View Code 七、常用内置对象
数组Array:
1.数组的创建方式:
var colors = [\'red\',\'color\',\'yellow\'];
- 使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象
var colors2 = new Array();
2.数组的赋值:
var arr = [];
//通过下标进行一一赋值
arr[0] = 123;
arr[1] = \'哈哈哈\';
arr[2] = \'嘿嘿嘿\'
3.数组的常用方法:

3.1 数组的合并 concat()
var north = [\'北京\',\'山东\',\'天津\'];
var south = [\'东莞\',\'深圳\',\'上海\'];
var newCity = north.concat(south);
console.log(newCity)
3.2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0];
var str = score.join(\'|\');
console.log(str);//98|78|76|100|0
3.3 将数组转换成字符串 toString()
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str);//98,78,76,100,0
3.4 slice(start,end); 返回数组的一段,左闭右开
var arr = [\'张三\',\'李四\',\'王文\',\'赵六\'];
var newArr = arr.slice(1,3);
console.log(newArr);//["李四", "王文"]
3.5 pop 移除数组的最后一个元素
var arr = [\'张三\',\'李四\',\'王文\',\'赵六\'];
var newArr = arr.pop();
console.log(newArr);//["张三", "李四","王文"]
3.6 push() 向数组最后添加一个元素
var arr = [\'张三\',\'李四\',\'王文\',\'赵六\'];
var newArr = arr.push(\'小马哥\');
console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
3.7 reverse() 翻转数组
var names = [\'alex\',\'xiaoma\',\'tanhuang\',\'angle\'];
//4.反转数组
names.reverse();
console.log(names);
3.8 sort对数组排序
var names = [\'alex\',\'xiaoma\',\'tanhuang\',\'abngel\'];
names.sort();
console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
3.9 判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值) ;
4.字符串String:
字符串方法

4.1 chartAt() 返回指定索引的位置的字符
var str = \'alex\';
var charset = str.charAt(1);
console.log(charset);//l
4.2 concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = \'al\';
var str2 = \'ex\';
console.log(str1.concat(str2,str2));//alexex
4.3 replace(a,b) 将字符串a替换成字符串b
var a = \'1234567755\';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = \'alex\';
console.log(str.indexOf(\'e\'));//2
console.log(str.indexOf(\'p\'));//-1
4.5 slice(start,end) 左闭右开 分割字符串
var str = \'小马哥\';
console.log(str.slice(1,2));//马
4.6 split(\'a\',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = \'我的天呢,a是嘛,你在说什么呢?a哈哈哈\';
console.log(str.split(\'a\'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
4.7 substr(statr,end) 左闭右开
var str = \'我的天呢,a是嘛,你在说什么呢?a哈哈哈\';
console.log(str.substr(0,4));//我的天呢
4.8 toLowerCase()转小写
var str = \'XIAOMAGE\';
console.log(str.toLowerCase());//xiaomage
4.9 toUpperCase()转大写
var str = \'xiaomage\';
console.log(str.toUpperCase());
4.10 四舍五入
var newNum = num.toFixed(2)
console.log(newNum)
5.Date日期对象:
创建日期对象只有构造函数一种方式,使用new关键字:

//创建日期对象
var myDate=new Date();
//获取一个月中的某一天
console.log(myDate.getDate());
//返回本地时间
console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
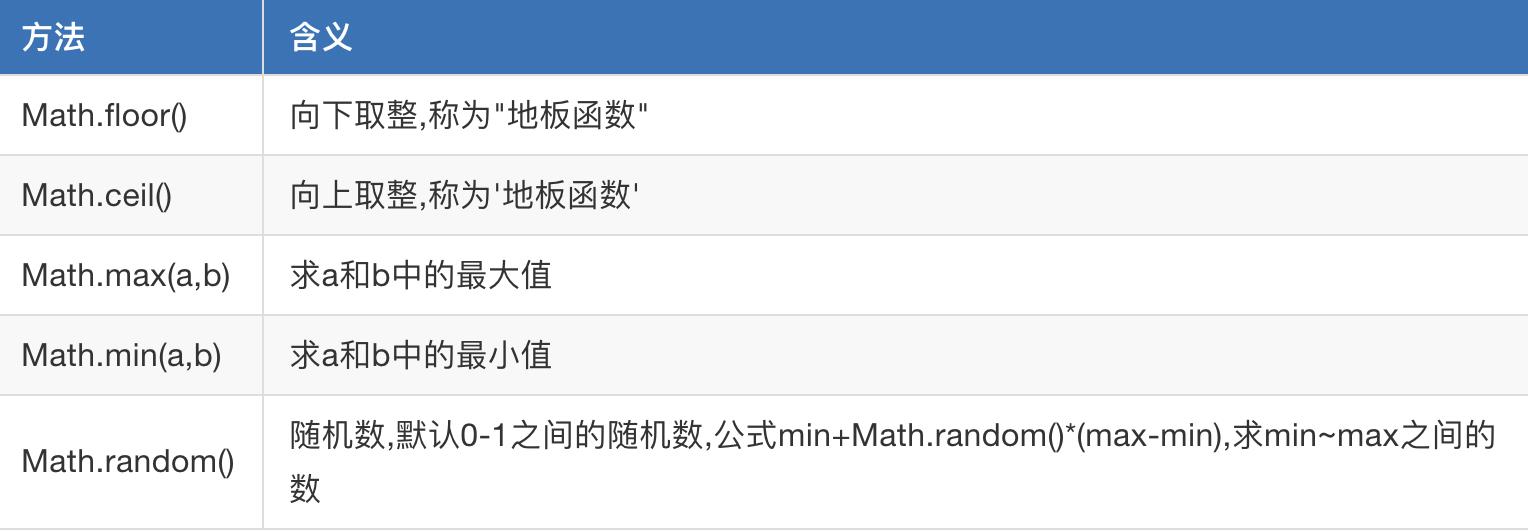
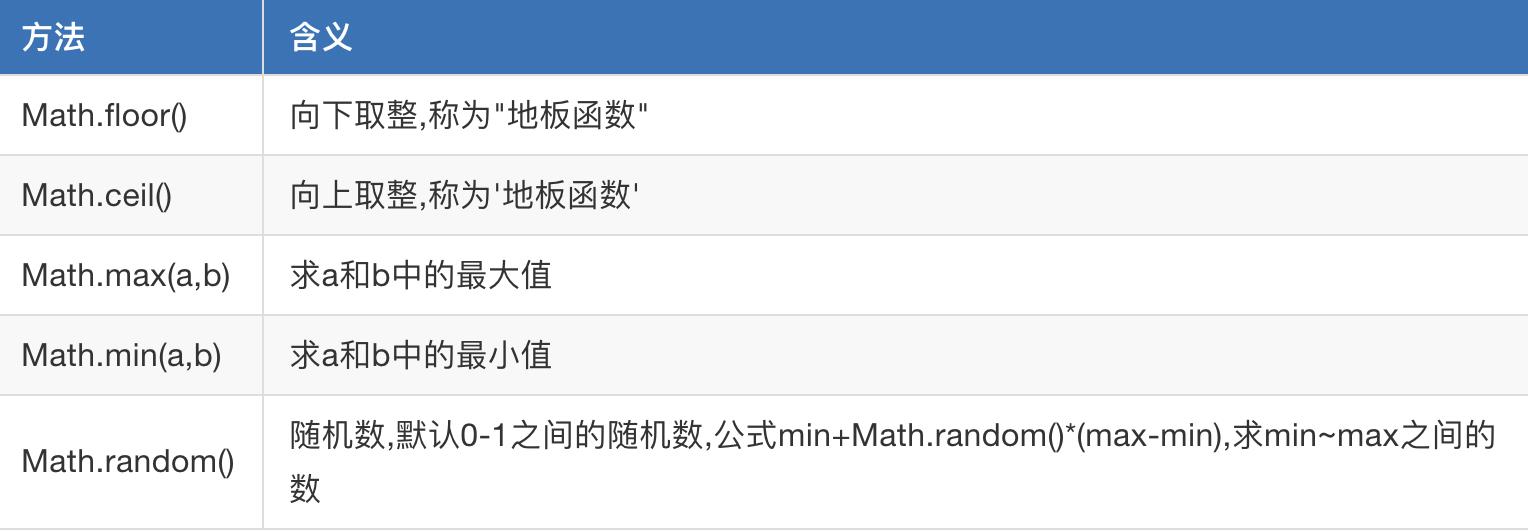
6.Math 内置对象
常用内置对象

6.1 Math.ceil() 向上取整,\'天花板函数\'
var x = 1.234;
//天花板函数 表示大于等于 x,并且与它最接近的整数是2
var a = Math.ceil(x);
console.log(a);//2
6.2 Math.floor 向下取整,\'地板函数\'
var x = 1.234;
// 小于等于 x,并且与它最接近的整数 1
var b = Math.floor(x);
console.log(b);//1
6.3 求两个数的最大值和最小值
//求 两个数的最大值 最小值
console.log(Math.max(2,5));//5
console.log(Math.min(2,5));//2
6.4 随机数 Math.random()
var ran = Math.random();
console.log(ran);[0,1)
八、函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
第一步:函数的定义:
函数定义的语法:
function 函数名字(){ }
解释如下:
第二步:函数的调用:
函数调用的语法: 函数名字();
函数的参数:形参和实参:
函数的参数包括形参和实参,要保证实际参数和形式参数的个数相同。
函数的返回值:例子:
console.log(sum(3, 4));
//函数:求和
function sum(a, b) {
return a + b;
}
九、伪数组 arguments
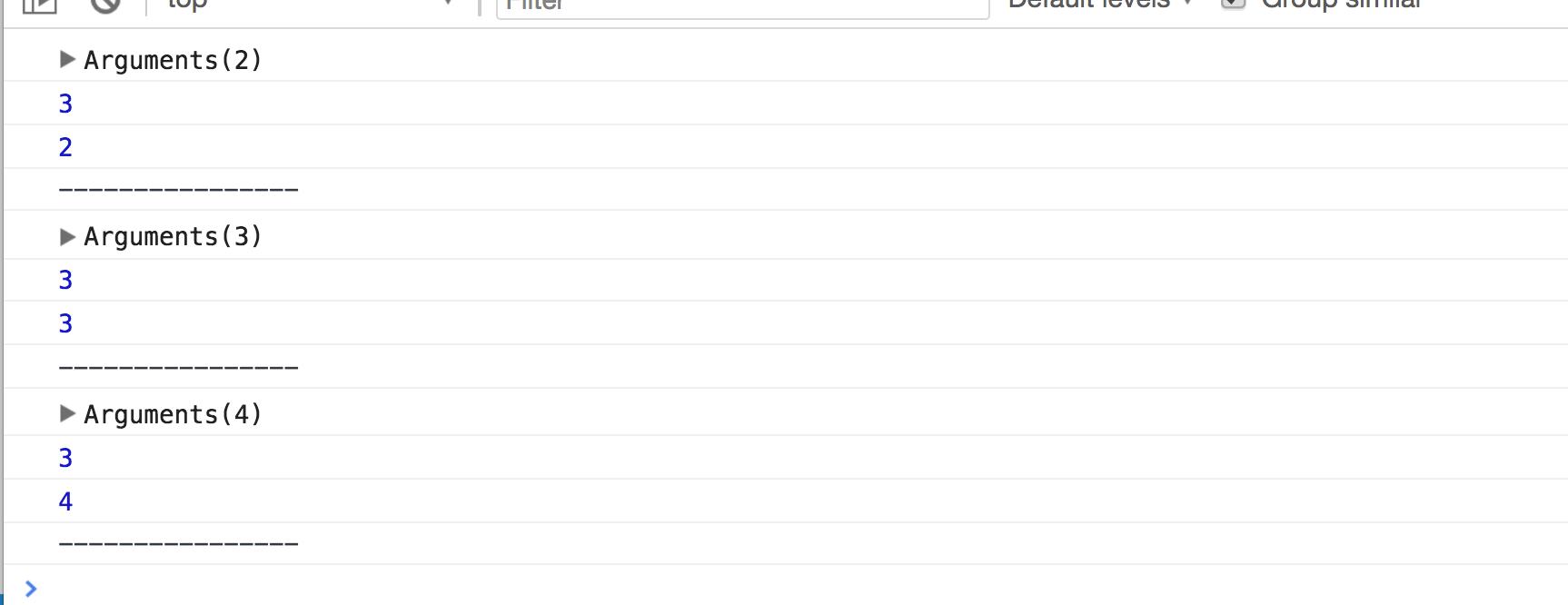
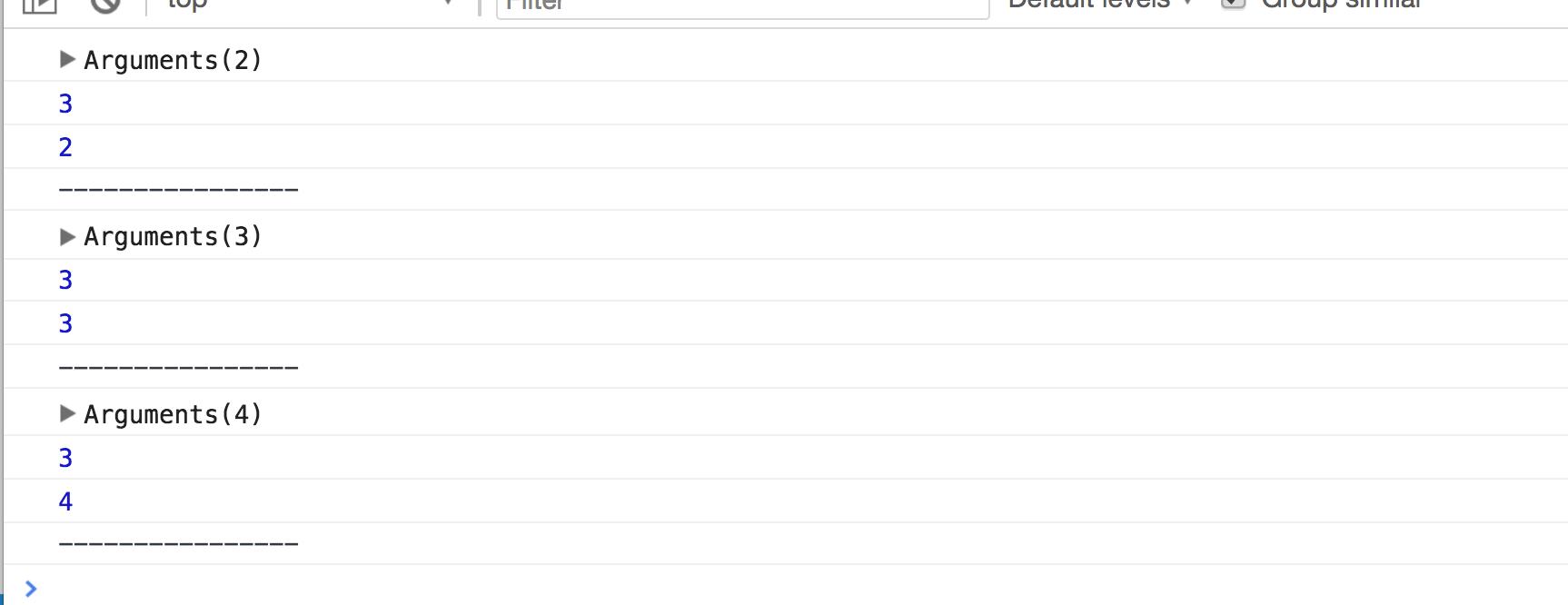
1,返回函数实参的个数:arguments.length
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c) {
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数
console.log("----------------");
}

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:


fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b) {
arguments[0] = 99; //将实参的第一个数改为99
arguments.push(8); //此方法不通过,因为无法增加元素
}
View Code清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
array = [];
十、关于DOM的事件操作:
事件的三要素:事件源、事件、事件驱动程序。
总结如下:
代码书写步骤如下:(重要)


<body>
<div id="box1"></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
代码常见事件如下:

1、获取事件源的方式(DOM节点的获取):


var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
获取事件源2、绑定事件的方式(三种):


方式一:直接绑定匿名函数
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function () {
alert("我是弹出的内容");
}
</script>
方式二:先单独定义函数,再绑定
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
注意上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
方式三:行内绑定
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
V绑定事件的三种方式3、事件驱动程序:


<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box" ></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了
oDiv.onclick = function () {
oDiv.style.width = "200px"; //属性值要写引号
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color
}
</script>
V事件驱动onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。
举例:
<script type="text/javascript">
window.onload = function () {
console.log("111"); //等页面加载完毕时,打印字符串
}
</script>
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
事件案例:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.top-banner{
/*position: relative;*/
background-color: rgb(230, 15, 82);
}
.top-banner .w{
width: 1190px;
position: relative;
margin: 0 auto;
}
.top-banner .banner{
display: block;
width: 100%;
height: 80px;
background: url(\'./close.jpg\') no-repeat center 0;
}
.top-banner .close{
position: absolute;
right: 0;
top:0;
text-decoration: none;
color: white;
width: 20px;
height: 20px;
line-height: 20px;
text-align: cent以上是关于JavaScript的主要内容,如果未能解决你的问题,请参考以下文章