UE4 3DUI Widget半透明渲染模糊和重影问题
Posted 筱语零落
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4 3DUI Widget半透明渲染模糊和重影问题相关的知识,希望对你有一定的参考价值。
UE4 3DUI Widget半透明渲染模糊和重影问题
最近在做数字孪生项目的时候,有个需求是在场景中出现3D弹窗数据面板,但是用UE4默认的widget实现时遇到了问题,如果是半透明的widget在场景中移动或旋转的时候会出现重影,导致数据面板很模糊,网上查了一下也没有找到解决方案,研究了半天终于找到了解决办法,记录一下,供大家参考。
一、 创建3D widget
随意创建一个actor蓝图,在蓝图中添加widget组件。
创建UI蓝图,将UI蓝图关联到widget组件中。
二、 修改材质
将widget默认的材质复制一份进行修改:
如果对材质的不透明度和自发光没有特殊要求可以不修改材质节点。

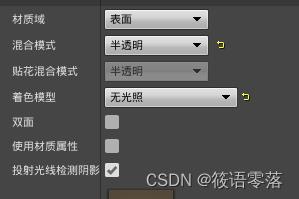
主要是对材质属性的设置
-
设置材质模式为半透明,着色模型根据自己需求修改。
无光照:材质不会受光照的影响,在夜晚或黑暗环境中效果也比较好。
默认光照:材质会受光照影响,会有反射,高光等等效果,在夜晚或黑暗环境下效果不是很好。

-
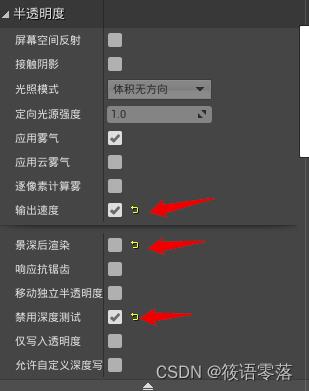
设置半透明度参数
解决开头说明的问题主要是设置下图所示参数:
输出速度:勾选之后,在场景中旋转移动widget就不会出现严重的重影现象,效果会好很多。
景深后渲染:去掉勾选,保证在模糊的场景中不会清晰渲染widget。
禁用深度测试:勾选之后,widget出现遮挡或穿模的时候,也会清晰显示被遮挡的部位。

以上就是对半透明的widget出现重影的解决方案。
有的同学在使用widget的时候可能会发现渲染出来的面板和上面的文字有点模糊不清晰,这个是项目设置中的抗锯齿方法的原因,项目默认是“临时AA”的抗锯齿方法,这个会导致渲染的widget出现模糊现象。如果选择“MSAA”,widget渲染会很清晰,但是场景锯齿现象会很严重。不同的方法都有优缺点,看项目实际情况选择。要想widget渲染清晰,还想抗锯齿效果好,我暂时没找到更好的方案。
还有一种解决widget模糊的方案是,在UI蓝图中将页面进行放大,使用高精度图片和字体等素材,然后在widget中进行缩放,这样可以使渲染出来的画面更清晰,我目前使用的就是这种方案,但是还是有点模糊,哪位读者有更好的方案,欢迎留言,谢谢支持!
ue4 角色或物体被遮挡半透明渲染显示
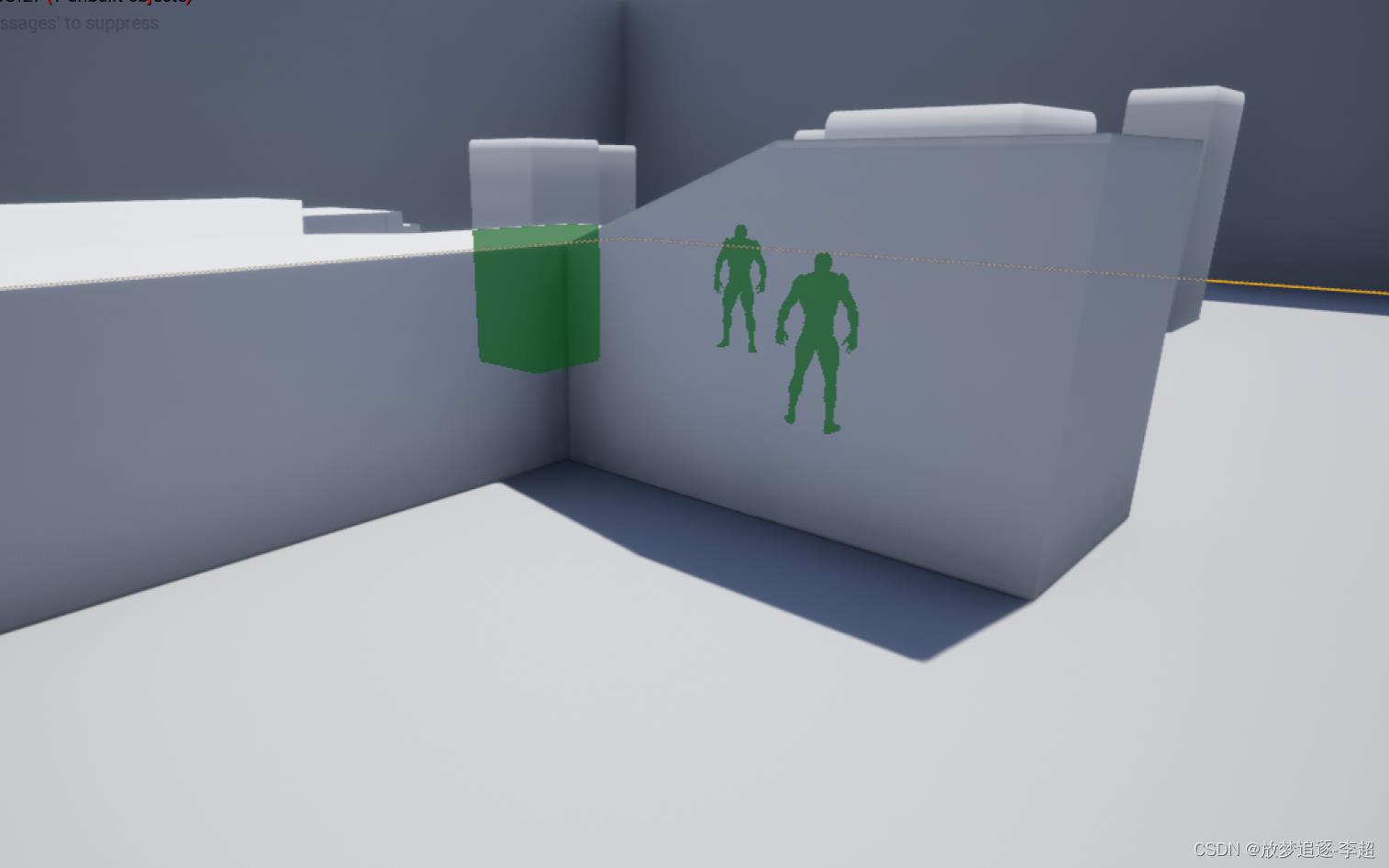
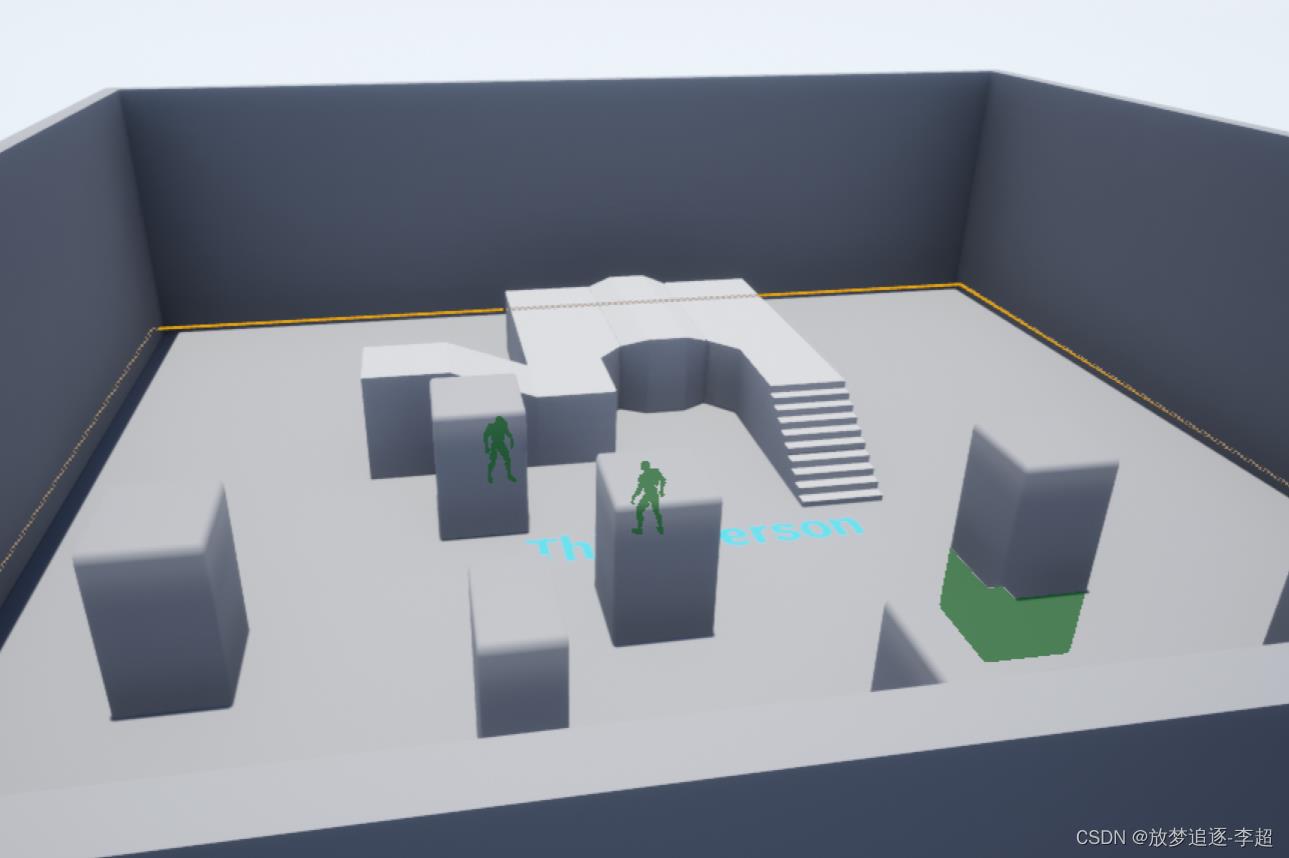
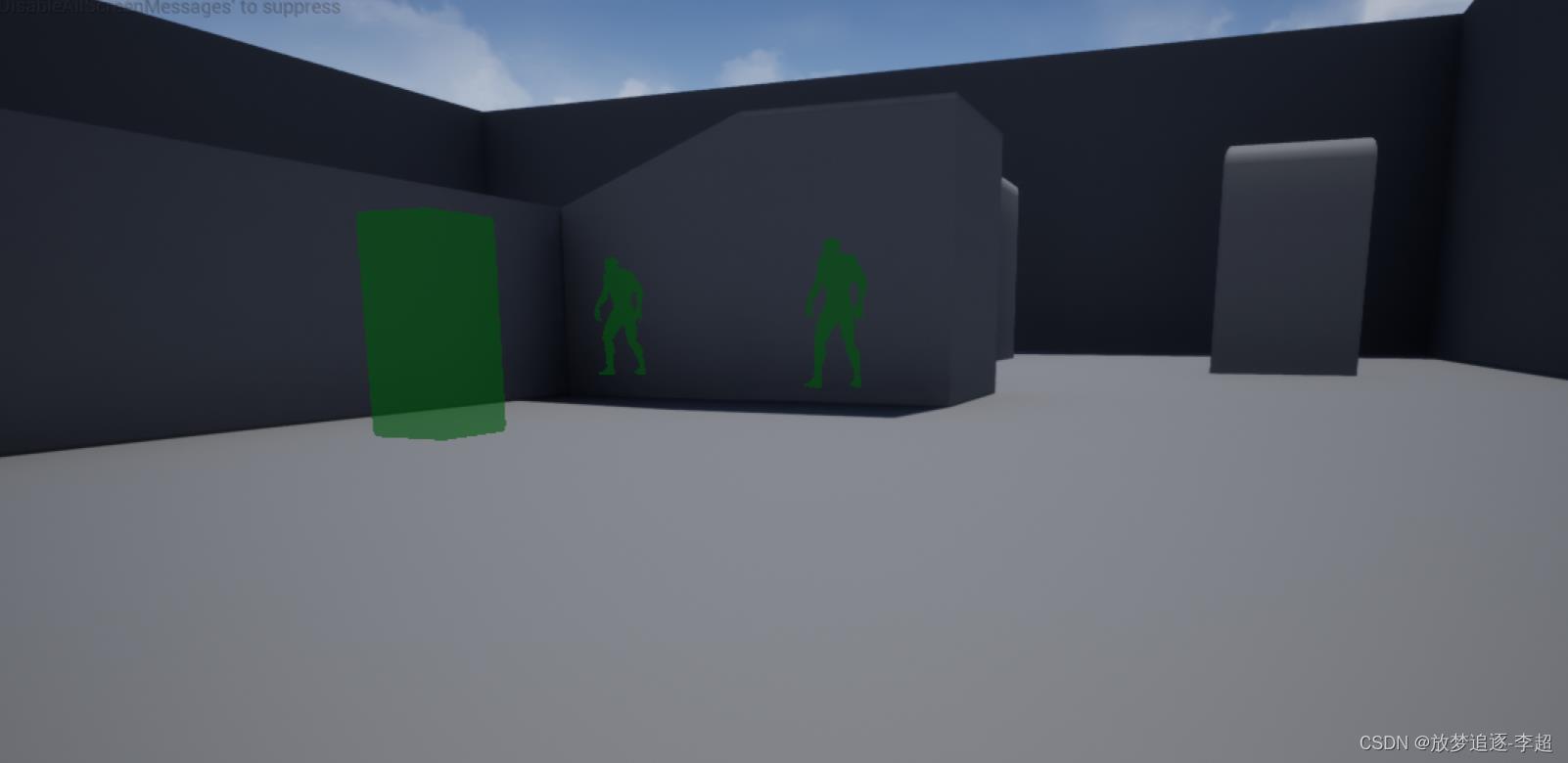
一、效果如图所示:



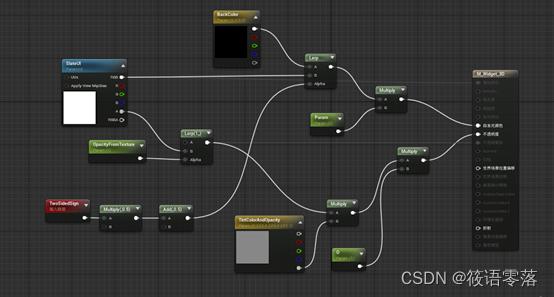
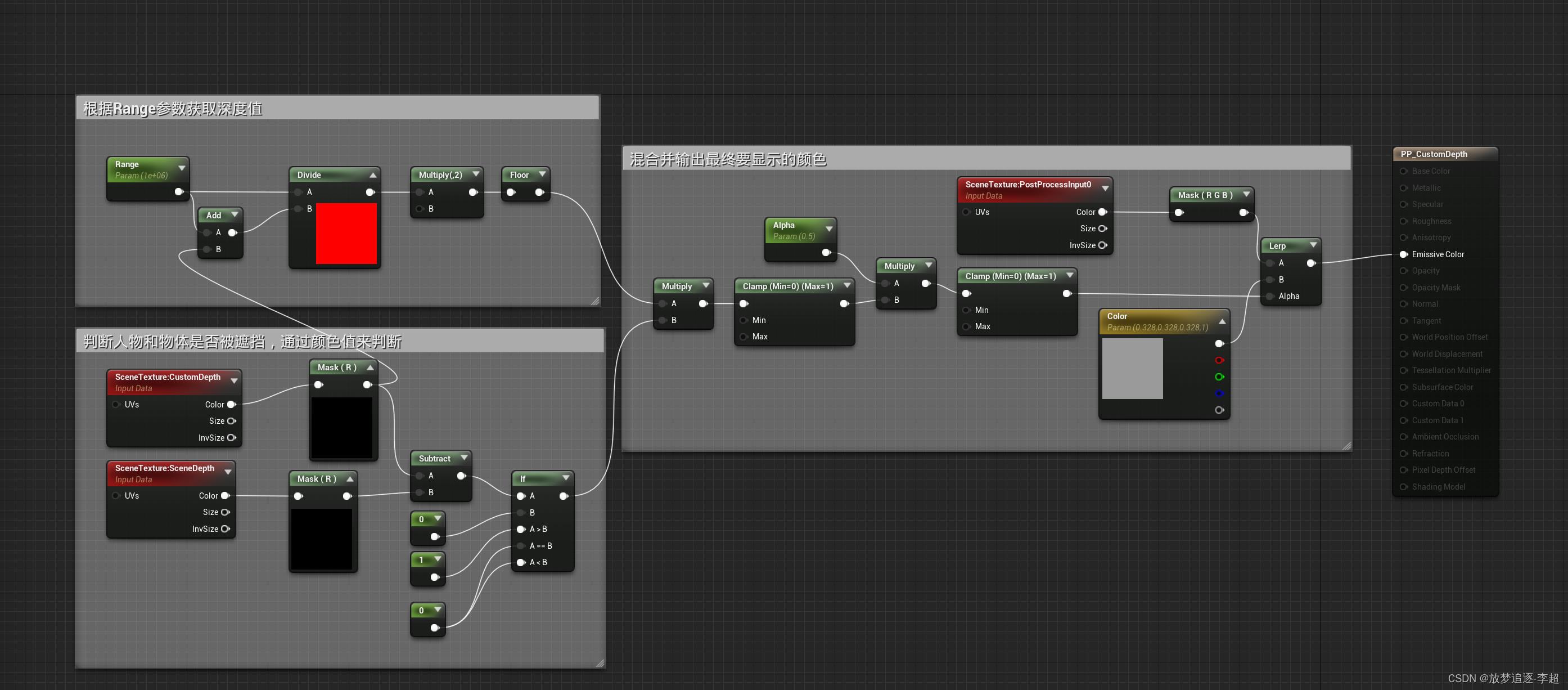
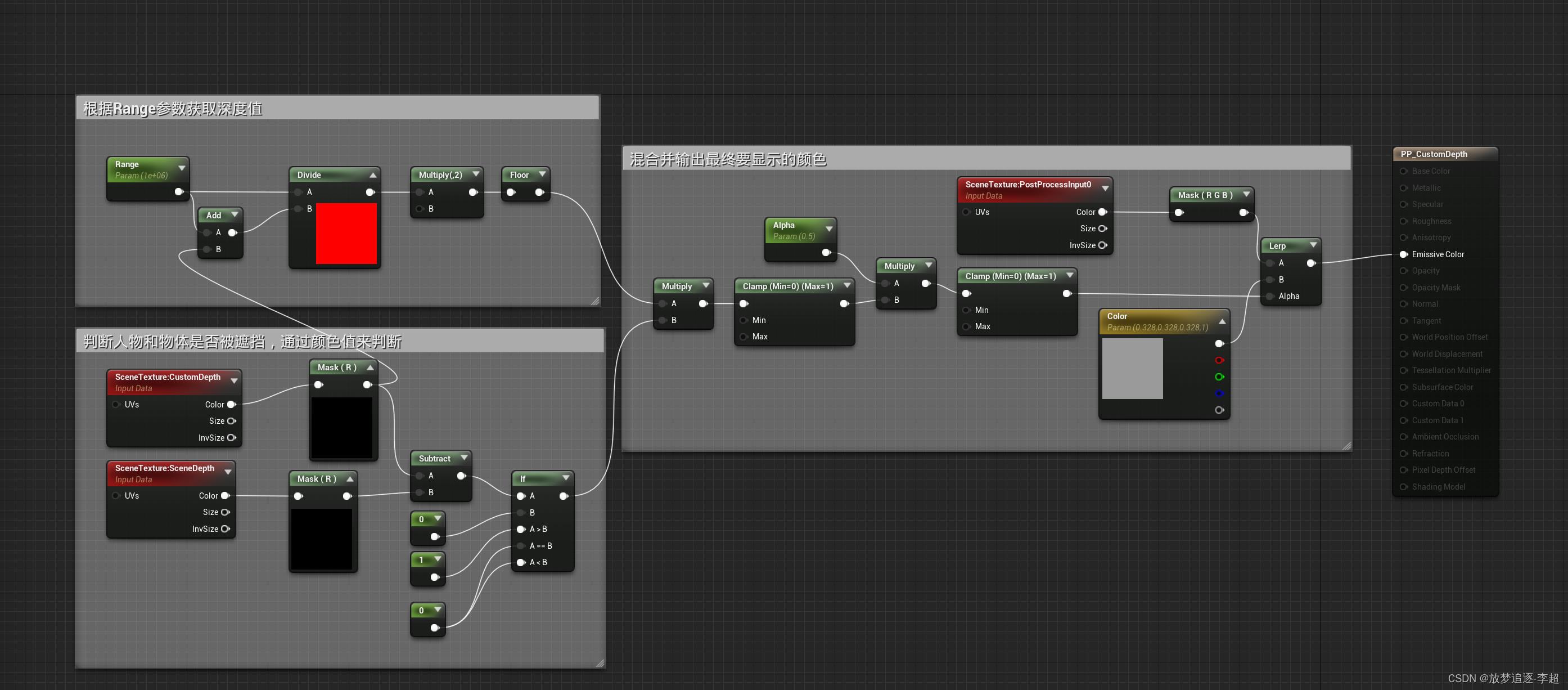
二、实现的全部蓝图如下:

三、具体实现步骤:
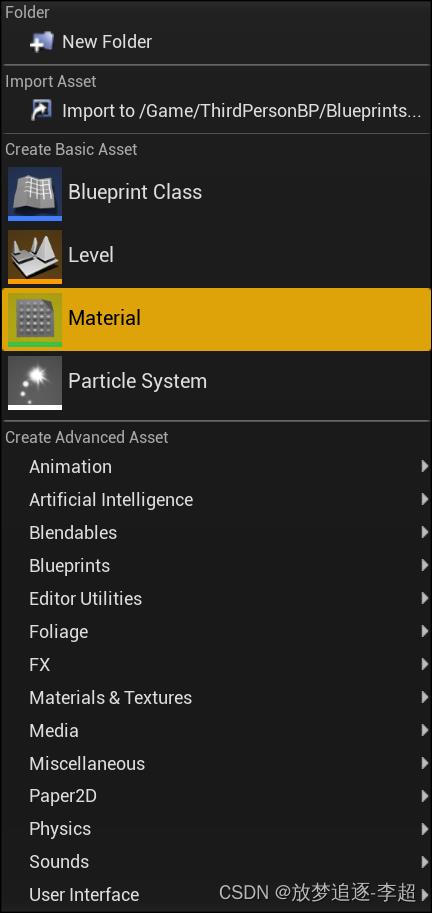
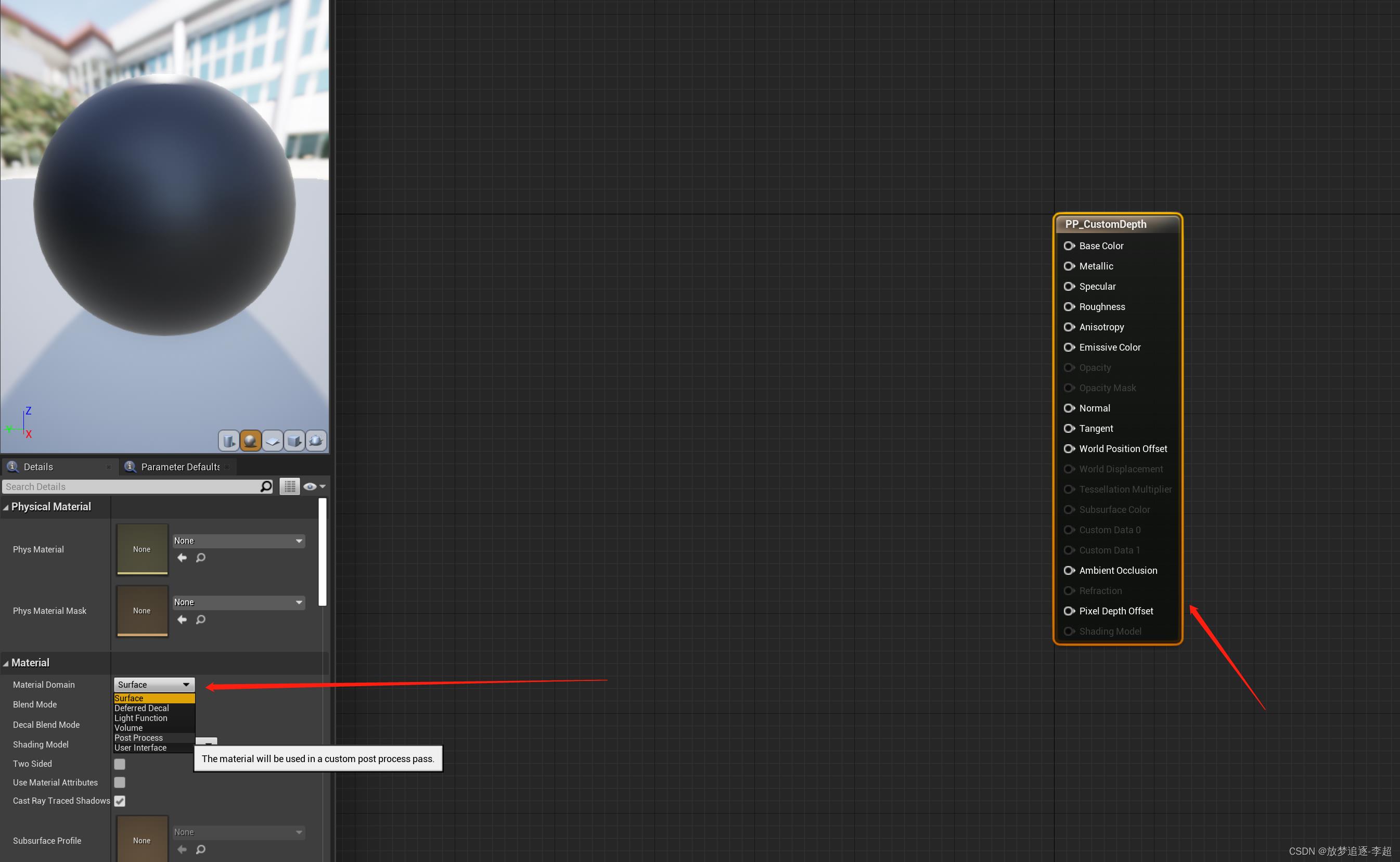
一、鼠标右键创建一个材质(Material)对象,并取名为PP_CustomDepth,如图:


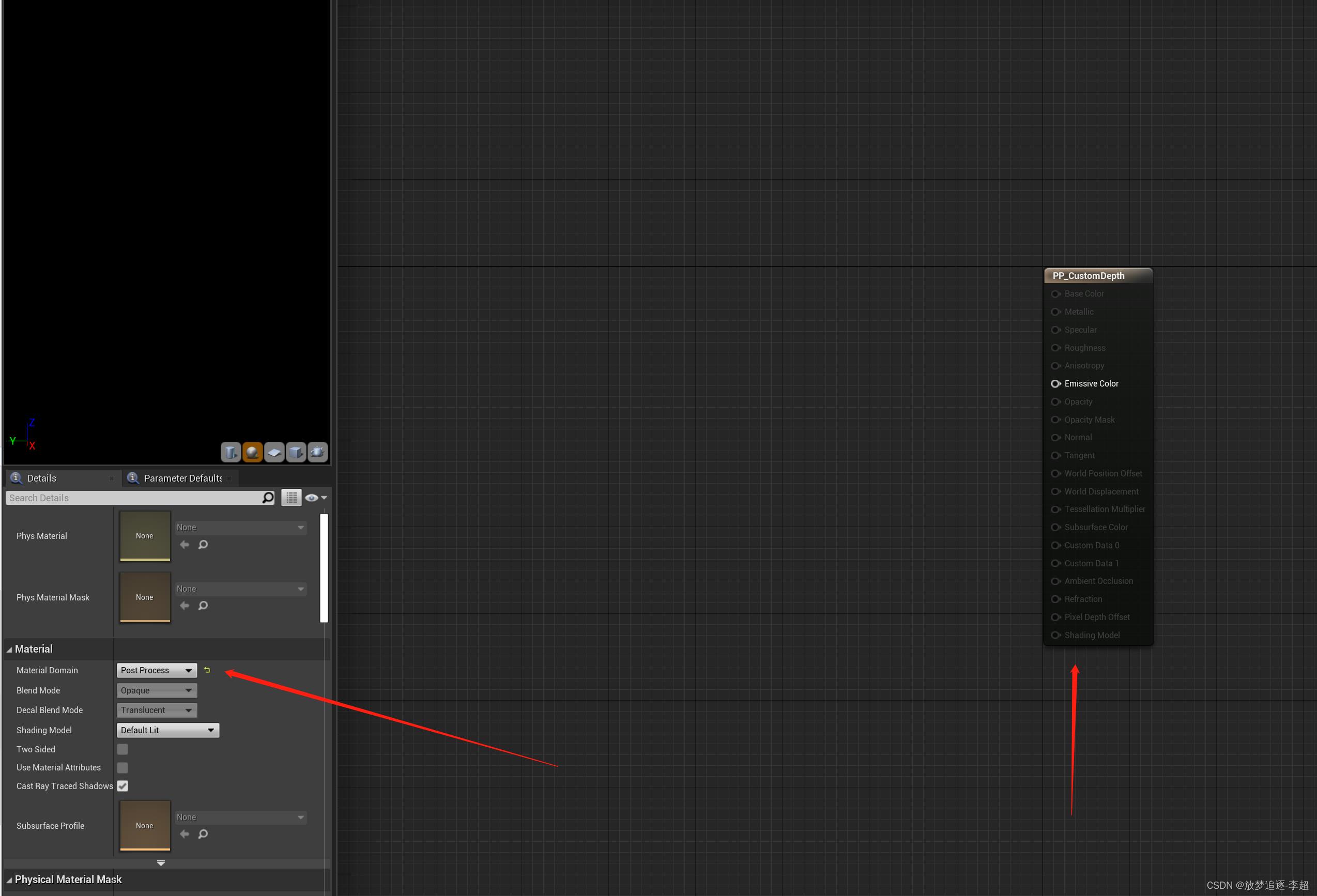
然后双击打开蓝图,选中属性信息,然后选择左边属性里面的Material中Material Domain选项,下拉中选择Post Process,如图:

选中以后的显示:

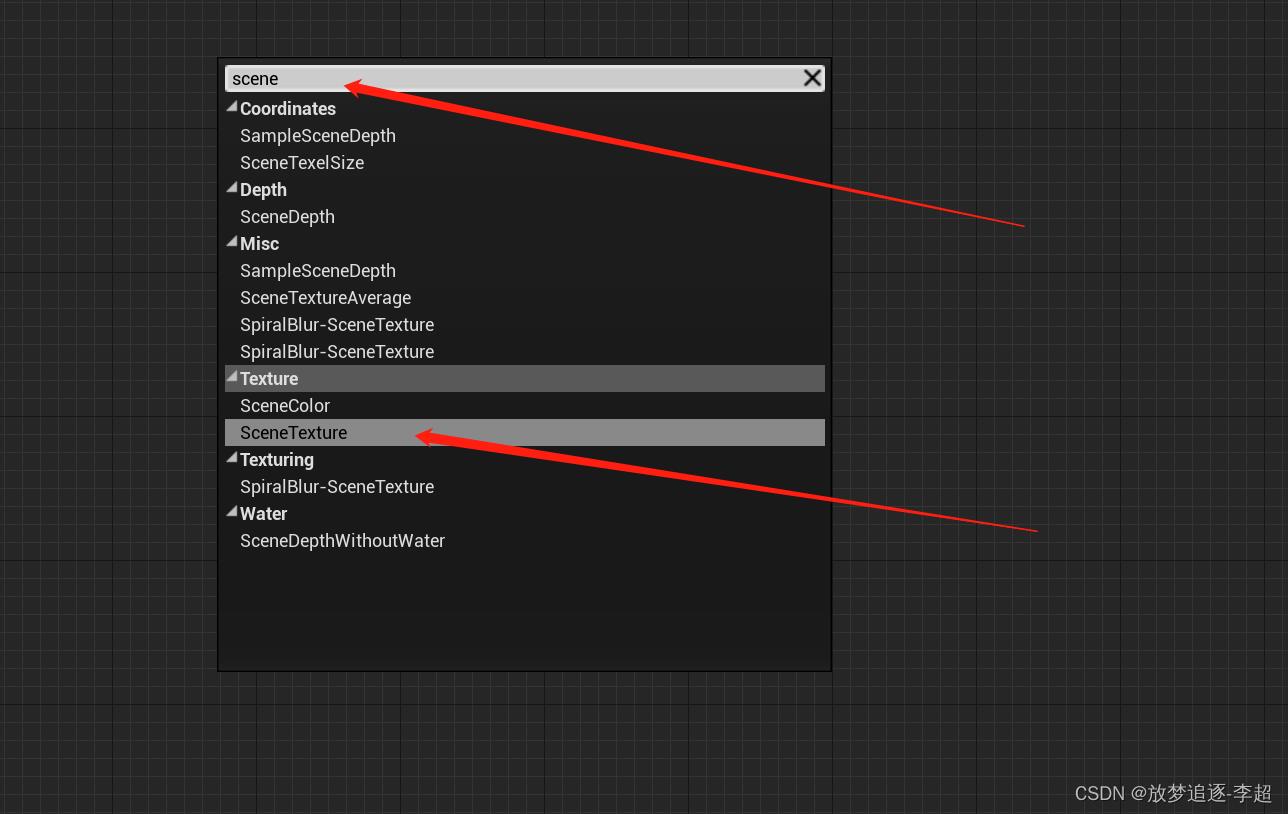
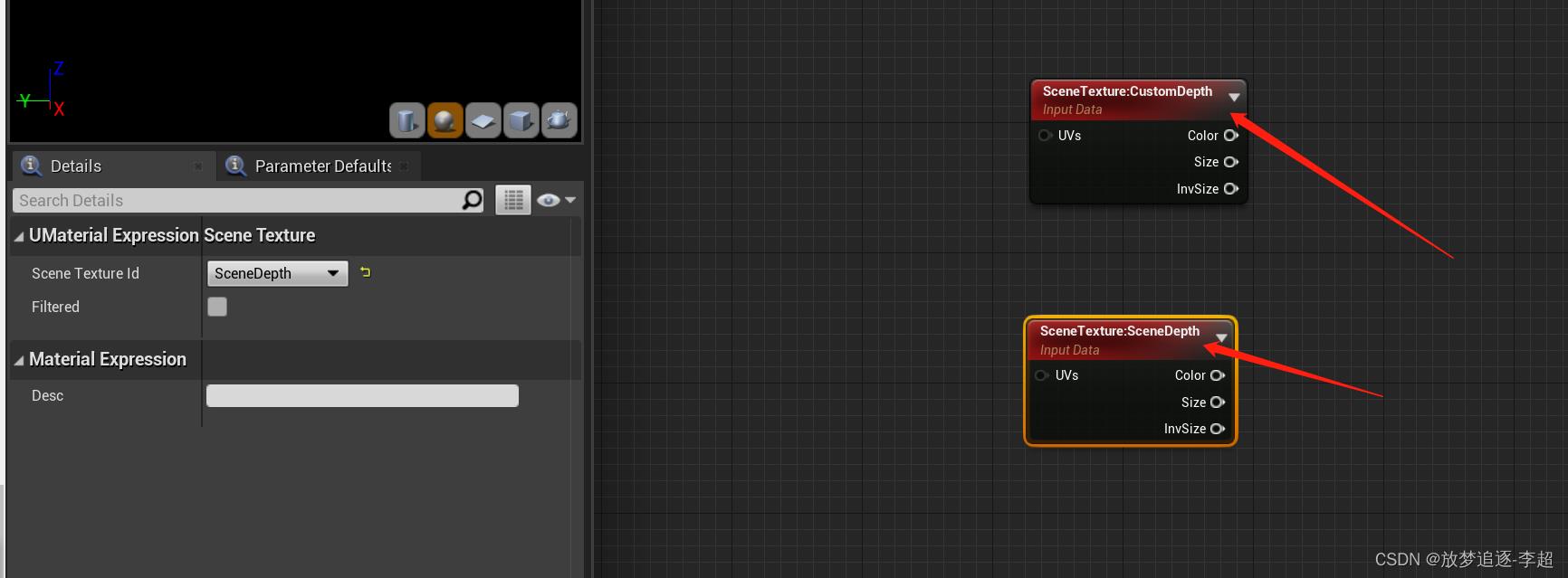
2、鼠标右键,输入scene,选择创建两个SceneTexture输入源

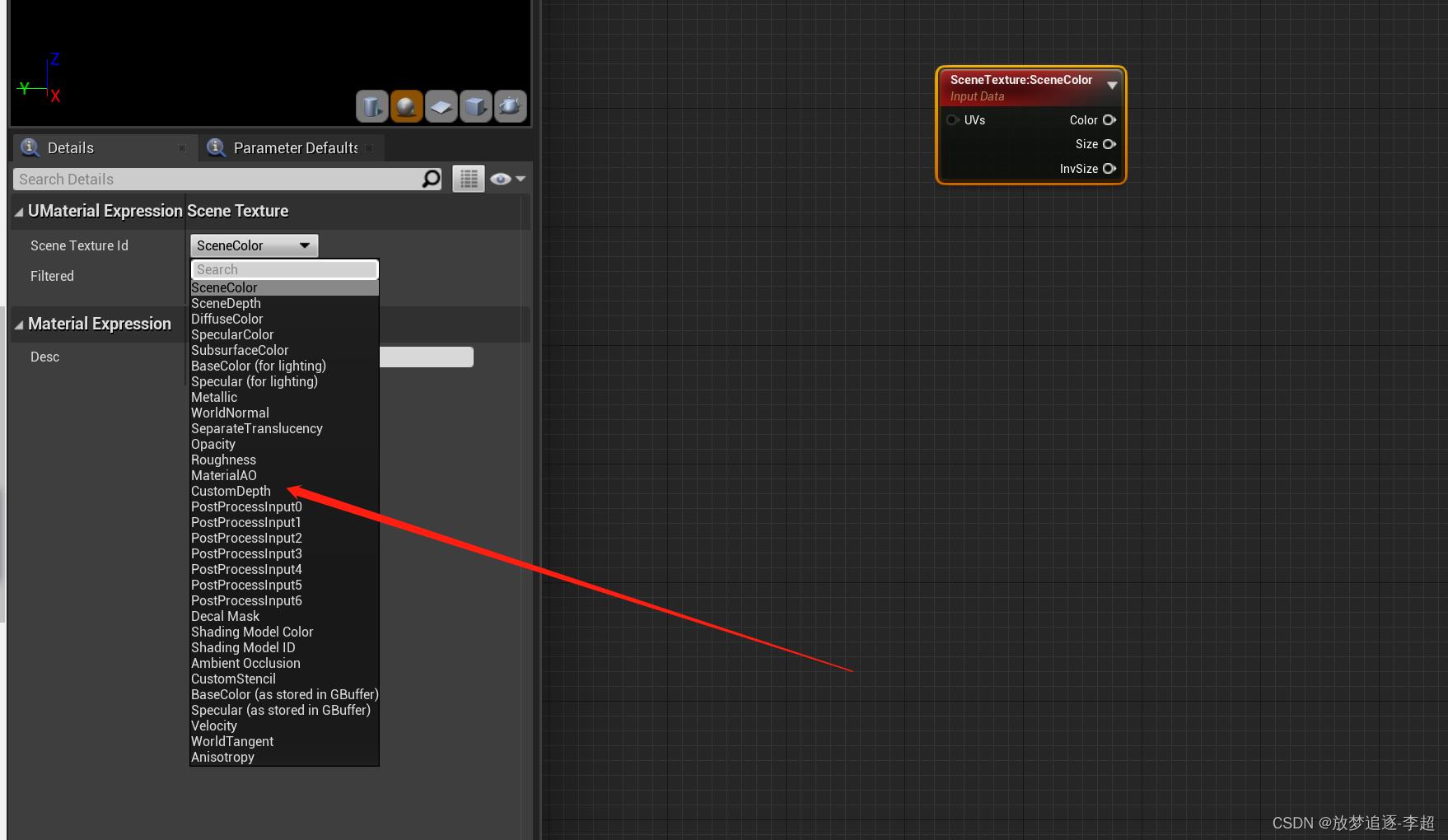
然其中红色的SceneTexture为输入,即获取场景中的某种渲染图,有很多选项,我们选择Custom Depth和SceneDepth


其中SceneDepth为全场景的深度图,customDepth则是场景中勾选了Render customDepth Pass中的物体的深度图,选中想要半透明显示的物体(比如人物),在其属性中勾选Render customDepth Pass,那么这个物体就能渲染在CustomDepth图中了。

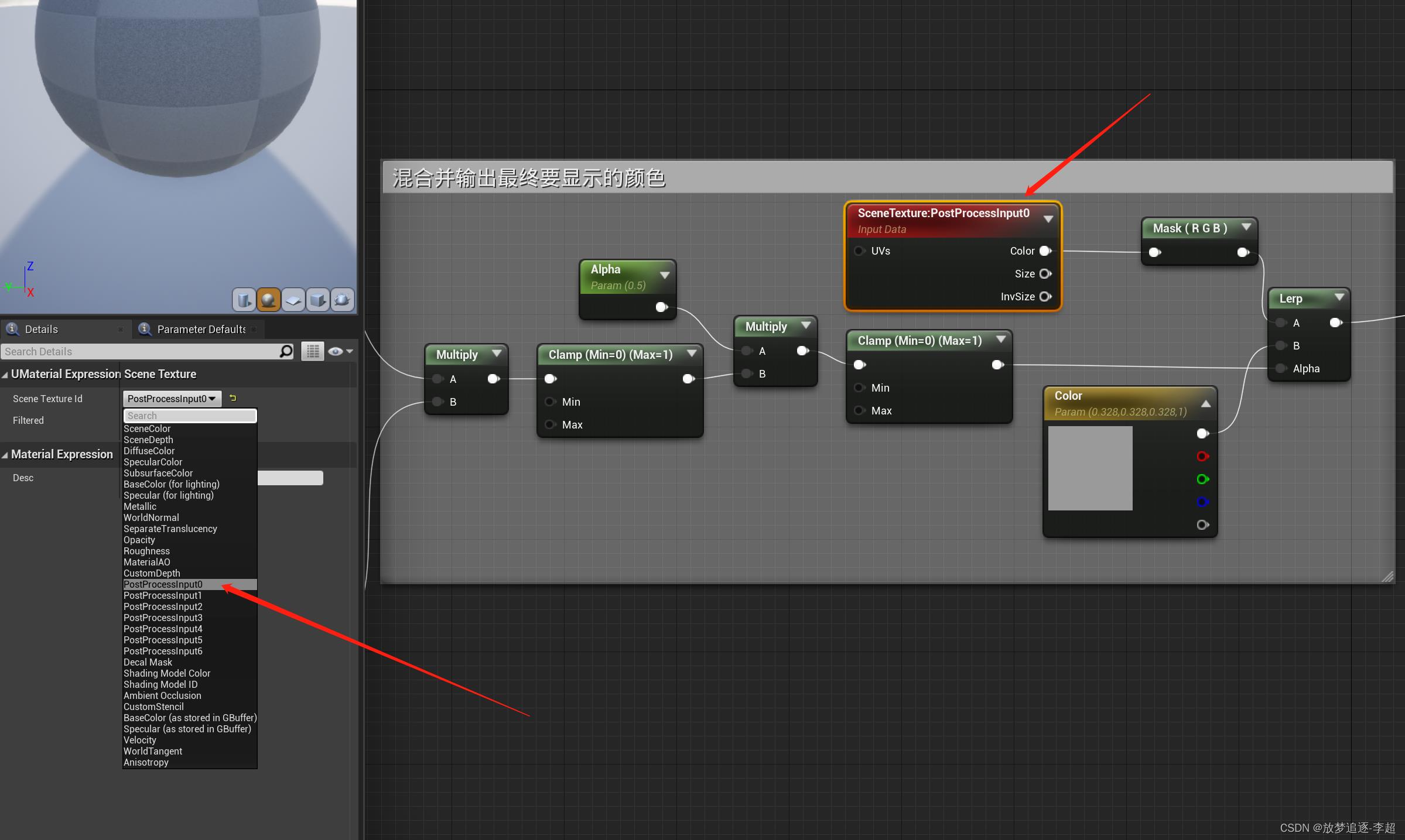
在做颜色混合输出的时候,我们选择PostProcessInput0,然后color的颜色值是可以修改的,
根据以后上步骤以后,所有的实现蓝图如下:

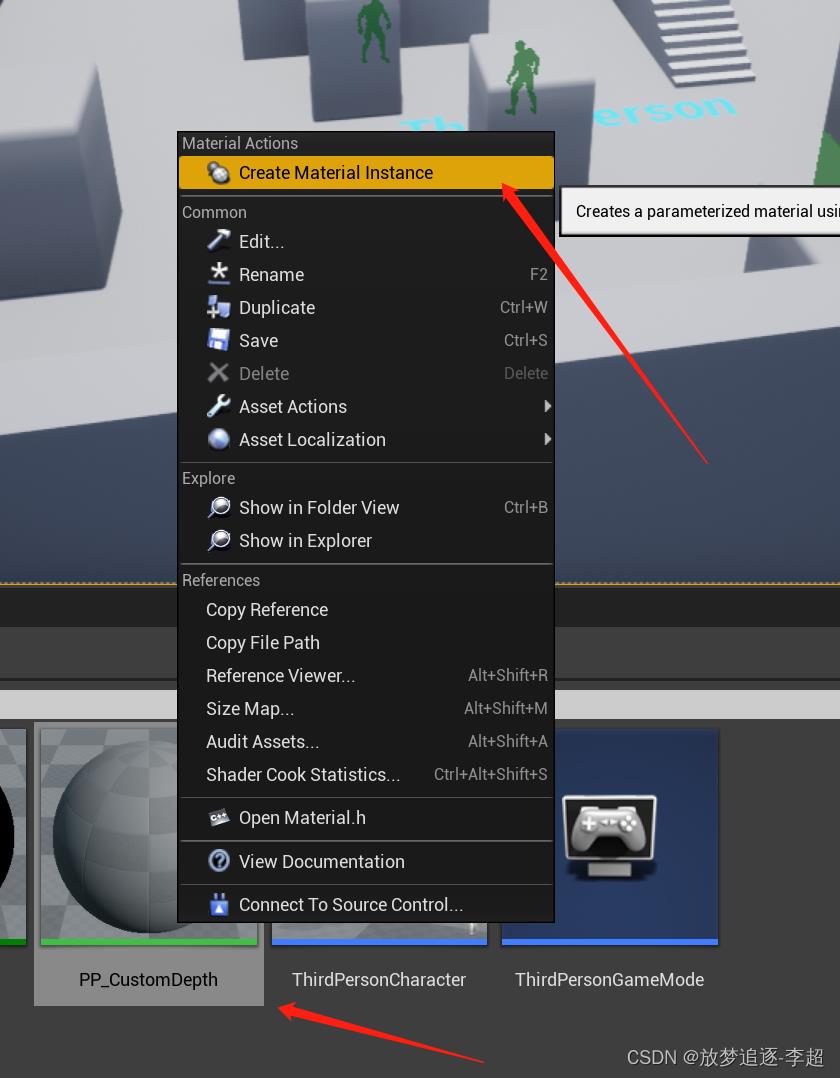
四、创建材质实例,如图:


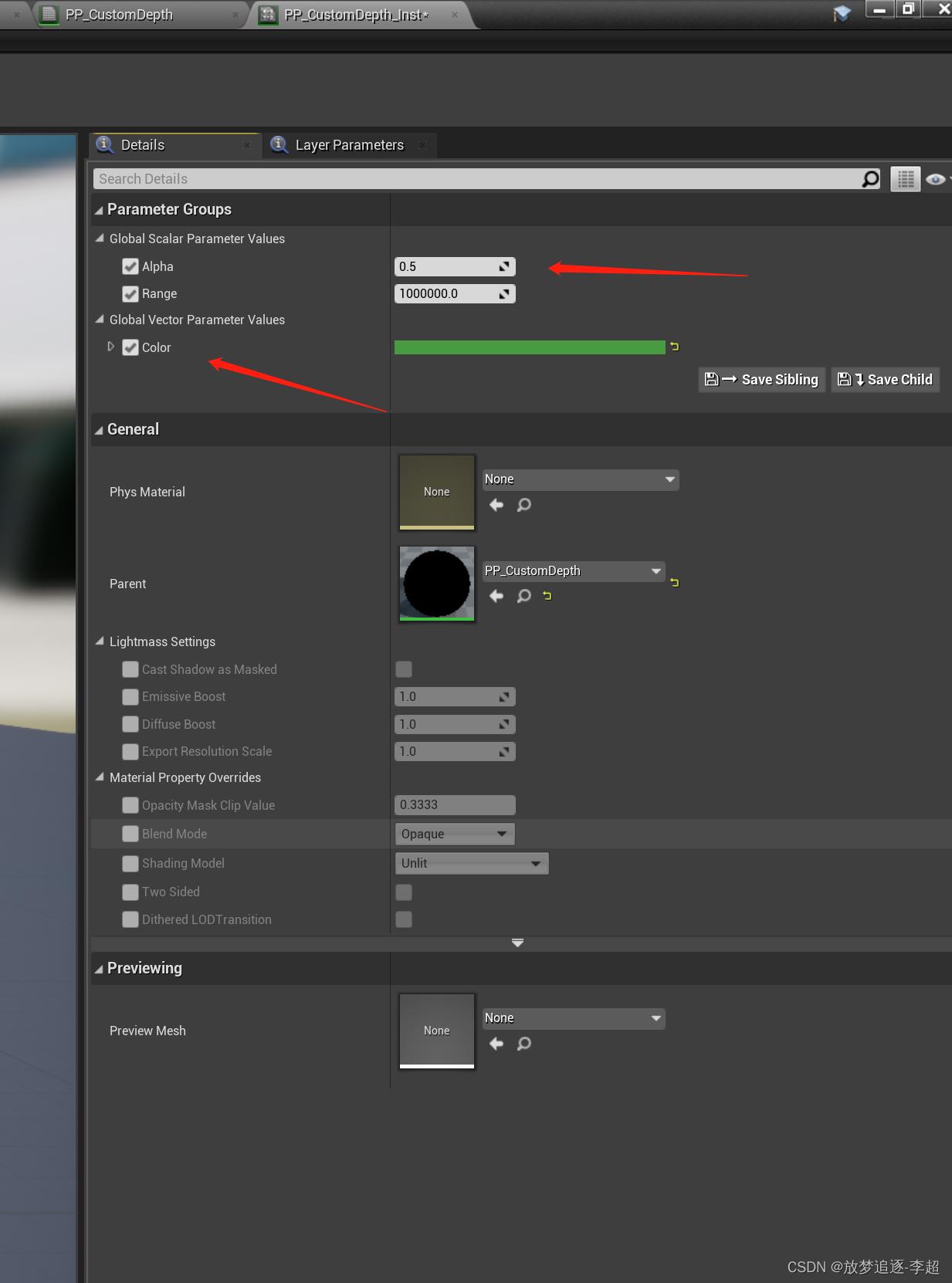
然后我们打开PP_CustomDepth_Inst实例对象,再详细信息中可以勾选Alpha透明度、Range深度值和Color颜色的改变,如图:

如果没有这几个属性,需要保存刷新一下即可。
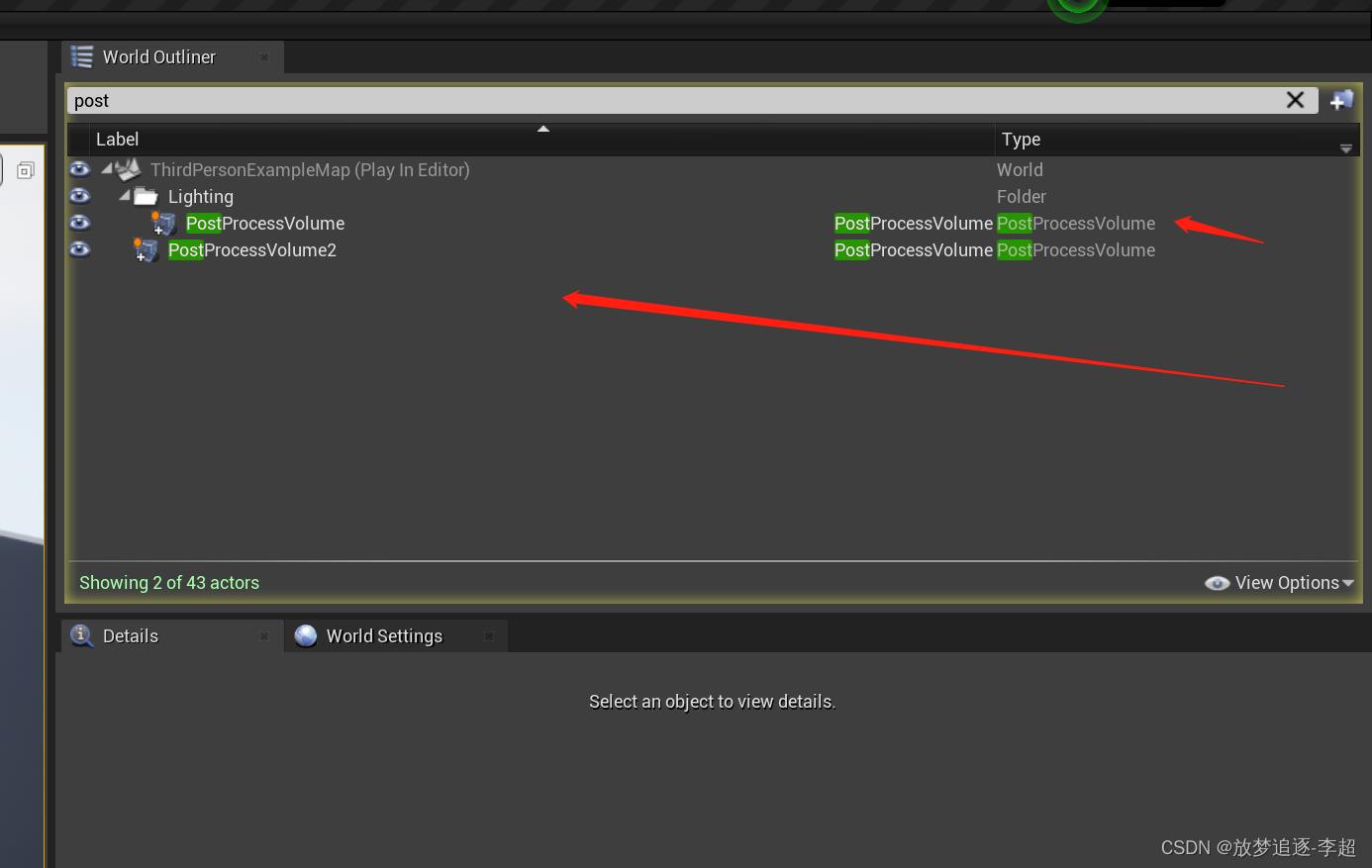
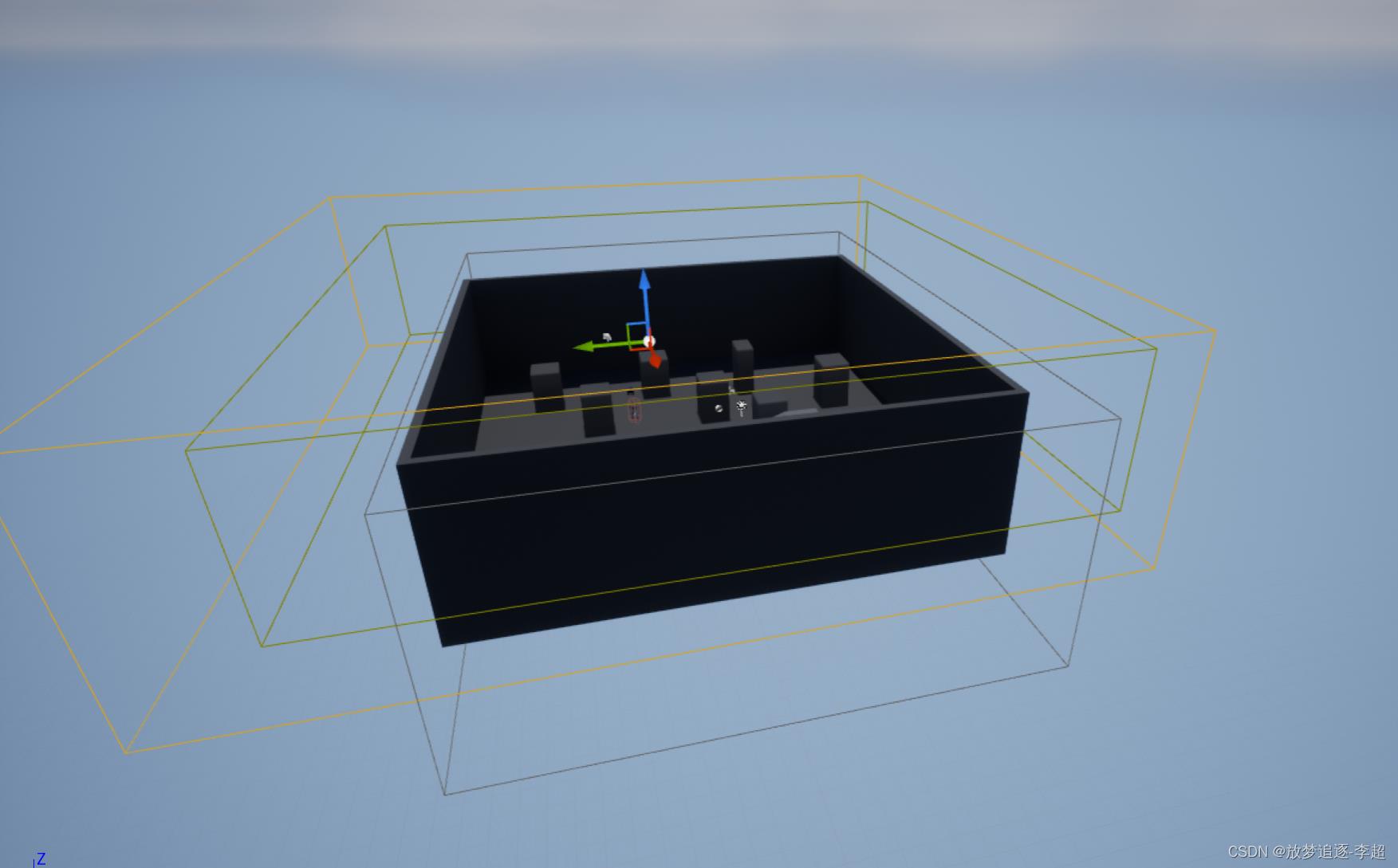
六、切换会主关卡中,可以添加Post Process Volume包围盒,可以自行调整这个的大小,如果是第三人称创建的游戏,默认的Post Process Volume包围了整个关卡场景,如图:


PostProcessVolume2是自己添加的一个包围盒体积
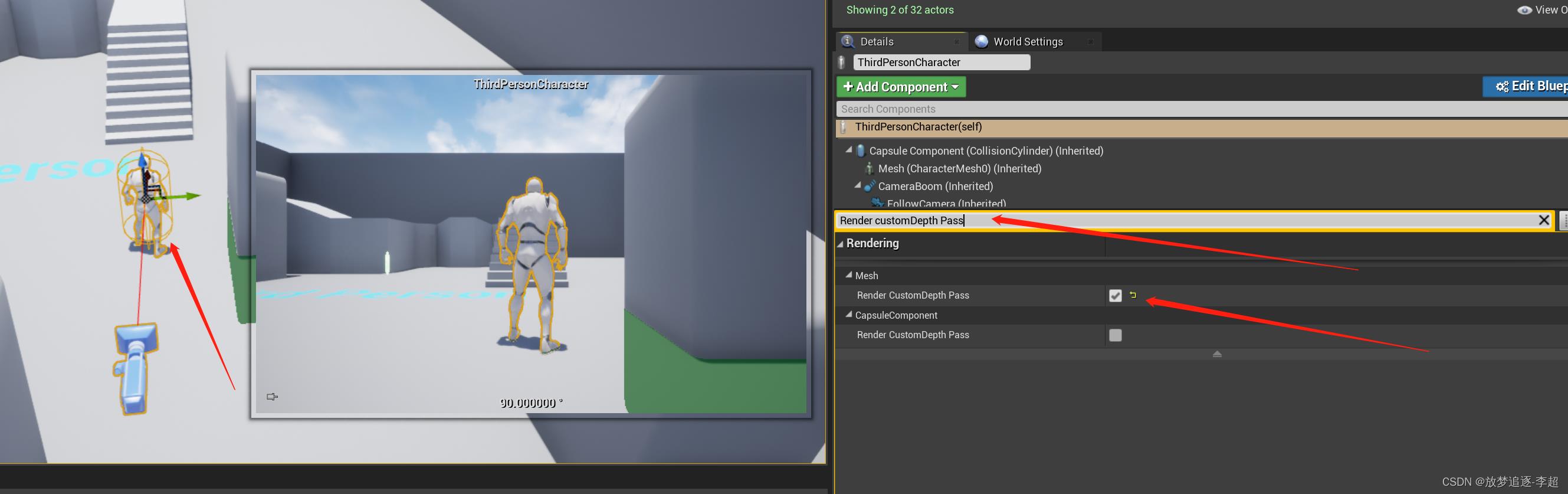
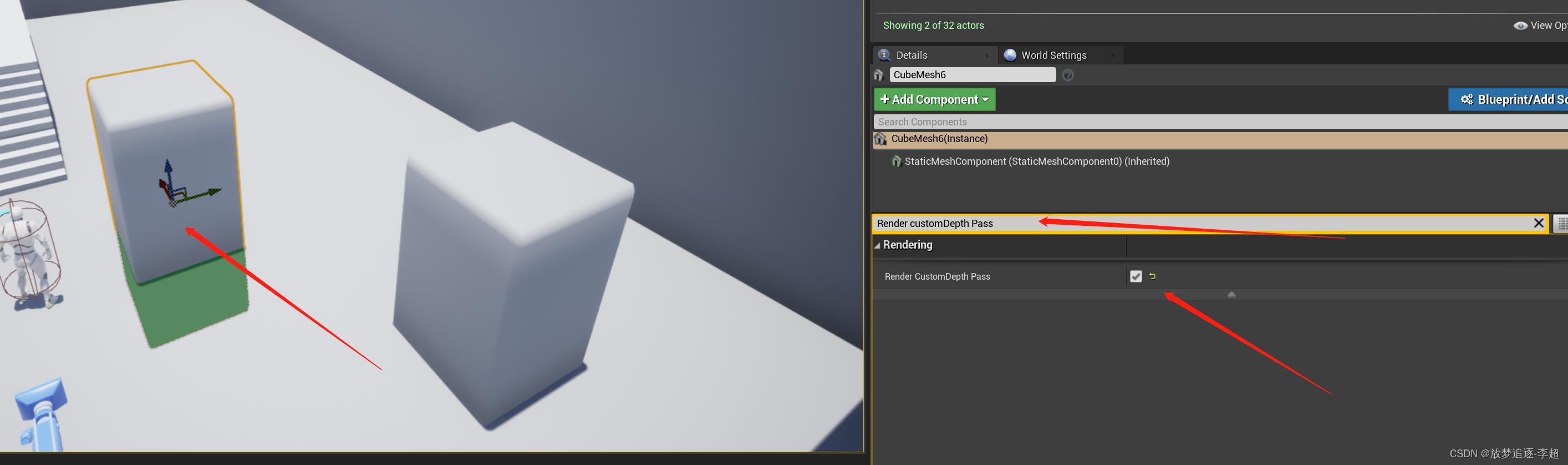
选中人物或物体,在详细信息中输入Render customDepth Pass,然后勾选中,如图:


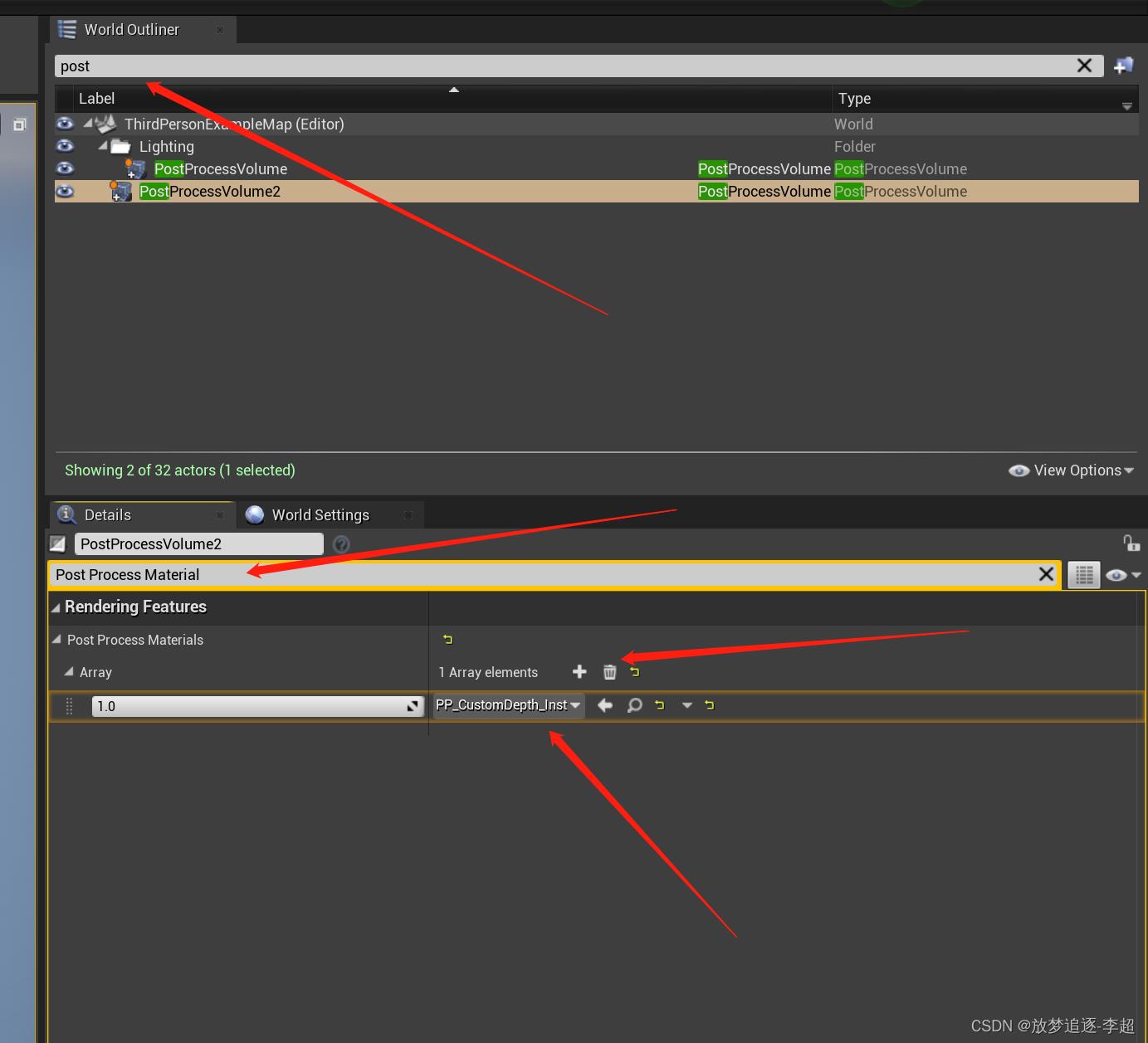
然后在关卡中搜索Post Process Volume,然后在详细信息中,选择Post Process Materials,点击+号,添加PP_CustomDepth_Inst实例对象,选择下拉或者直接拖入对象即可,如图:

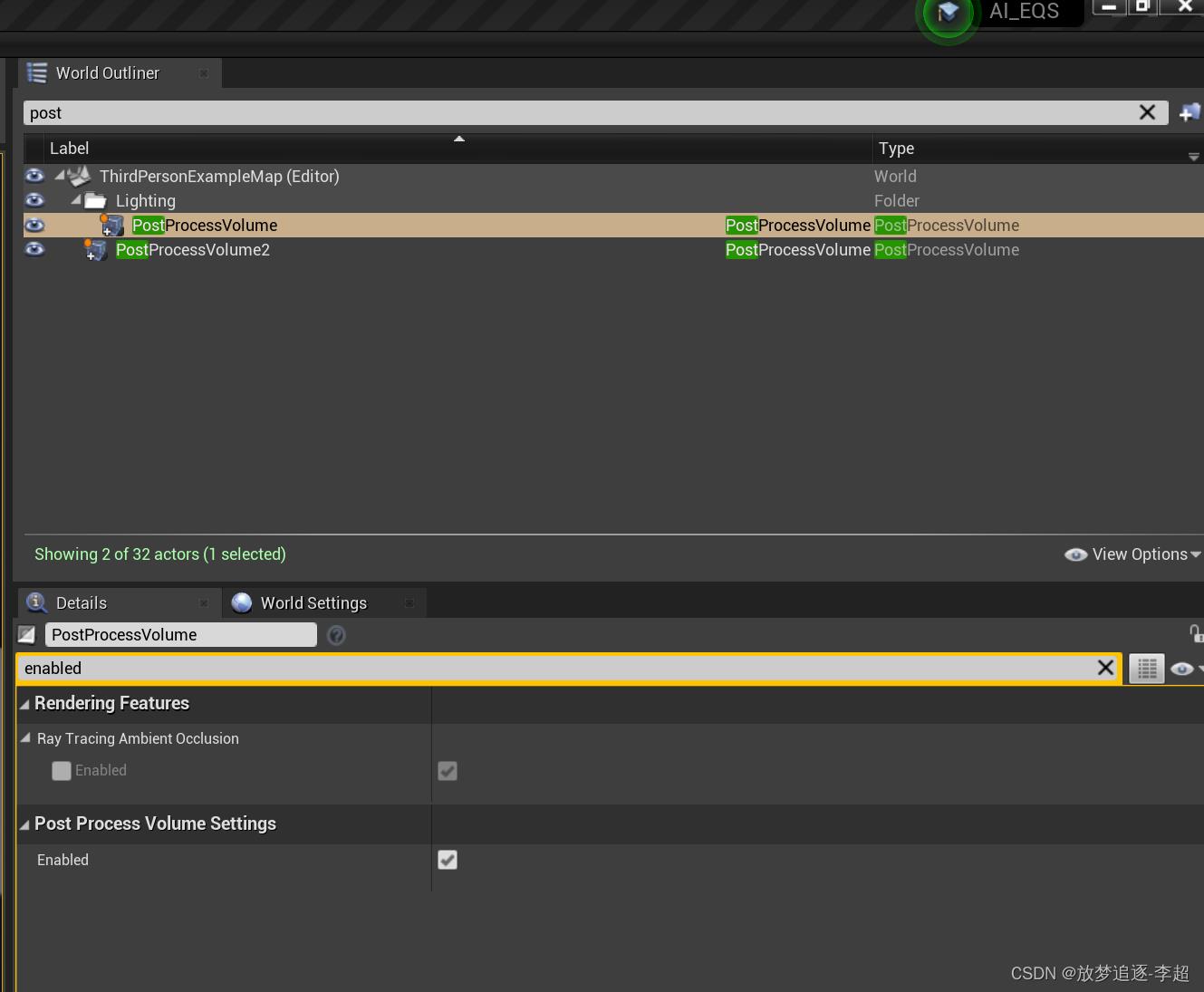
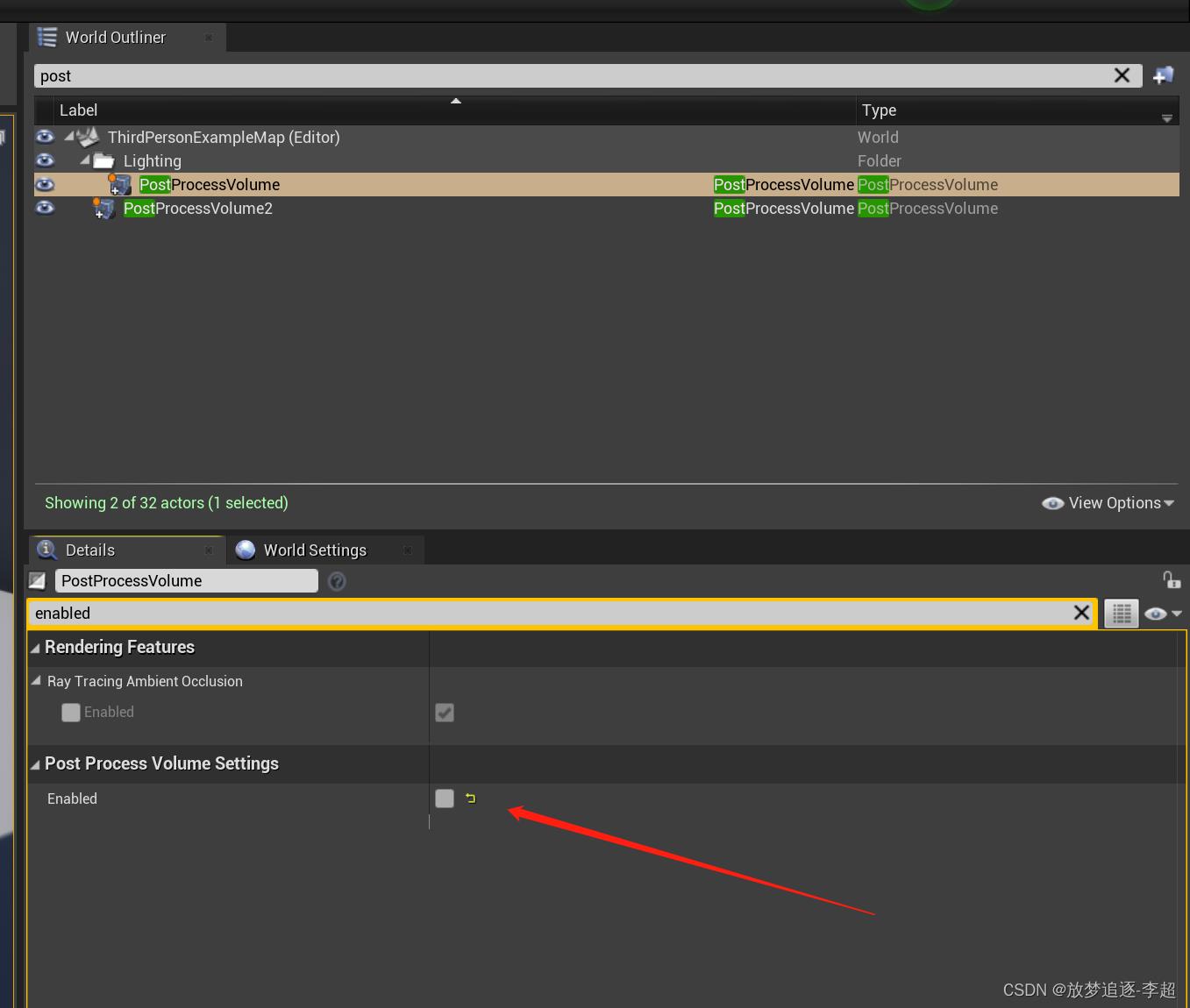
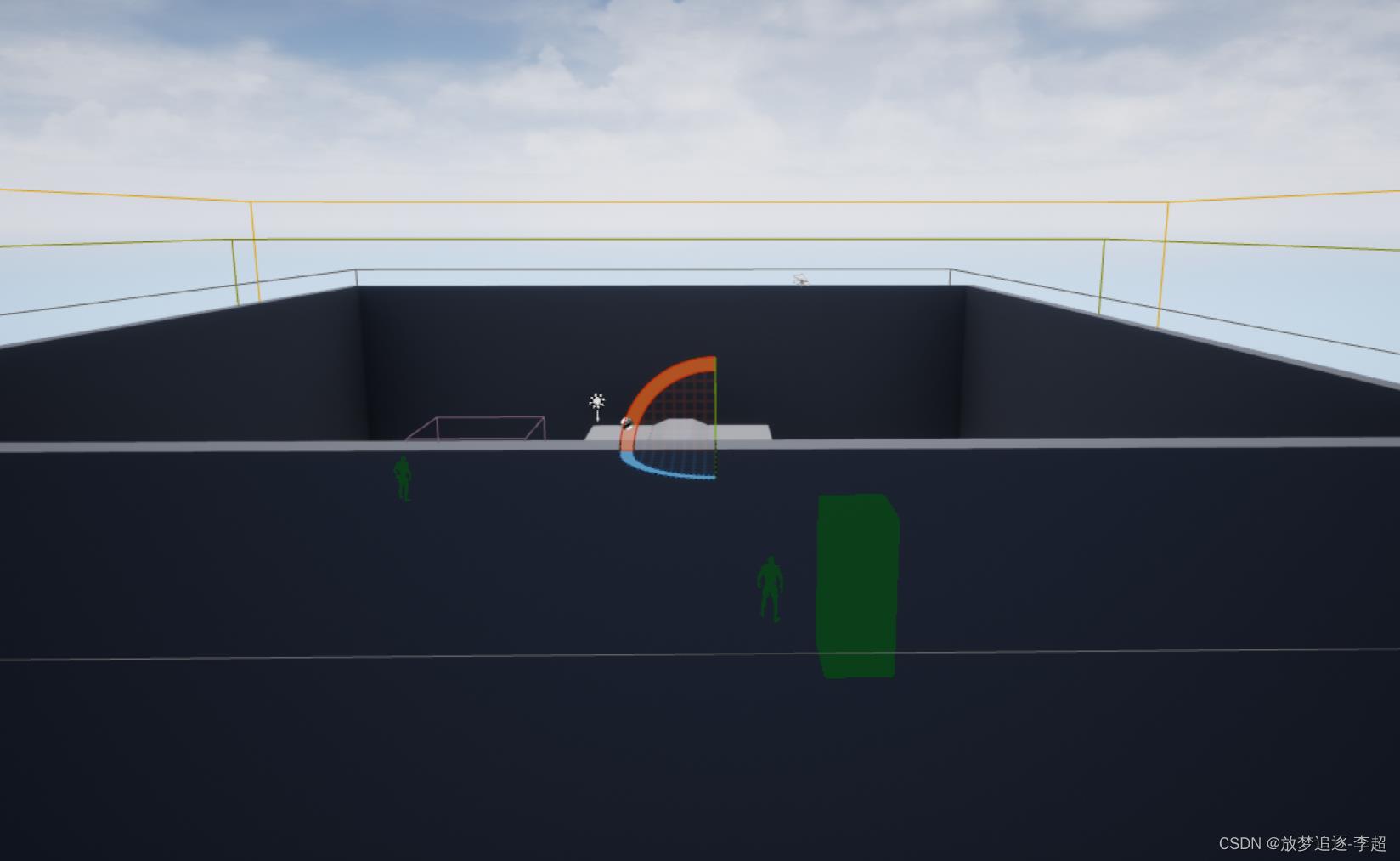
然后就能看到如图所示的效果了,启用了Enabled开关,如图:


在Post Process Volume中搜索Enabled可以选择启用和禁用,禁用以后就不显示, 如图:


不会显示人物了,直接被物体遮挡了。
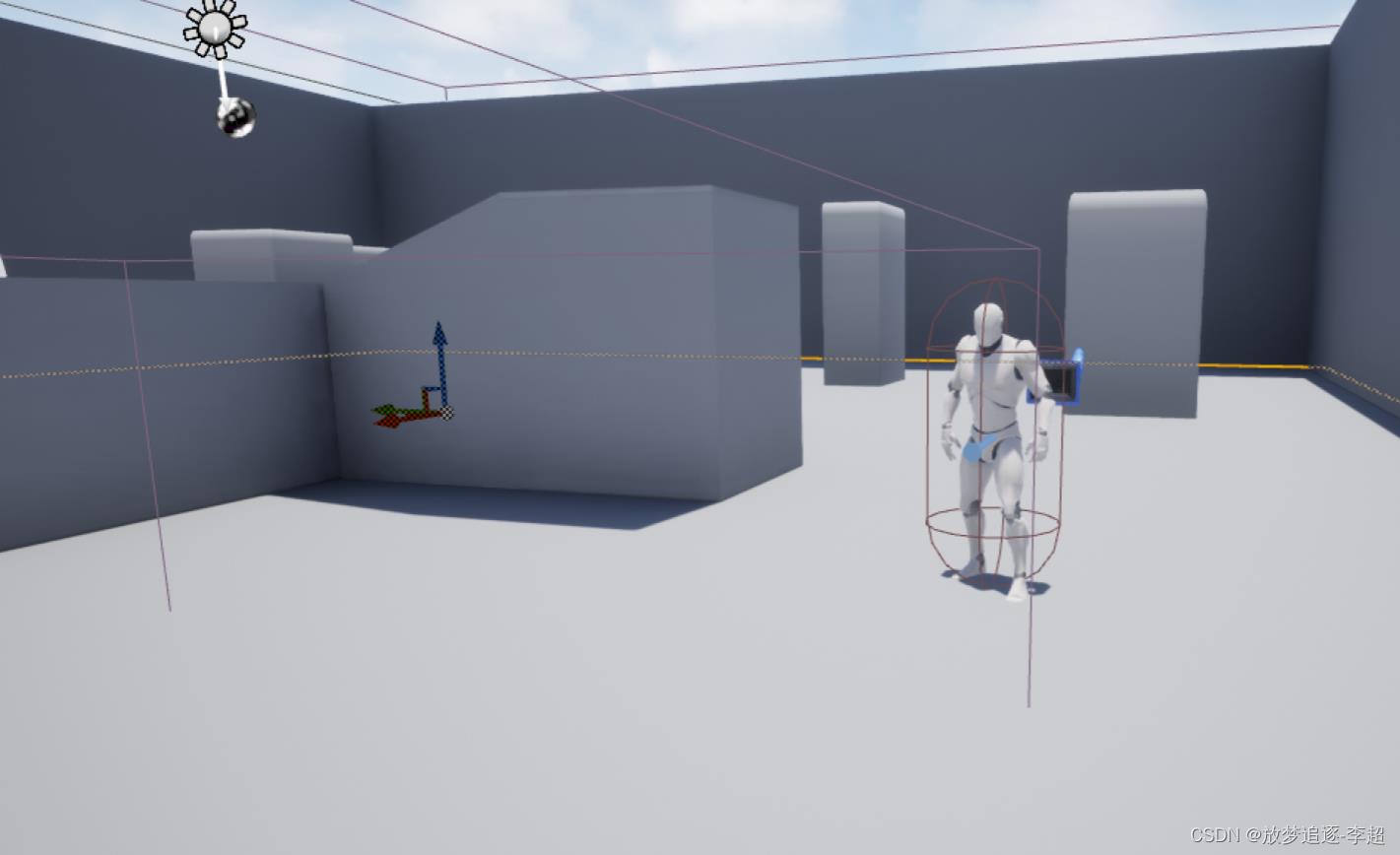
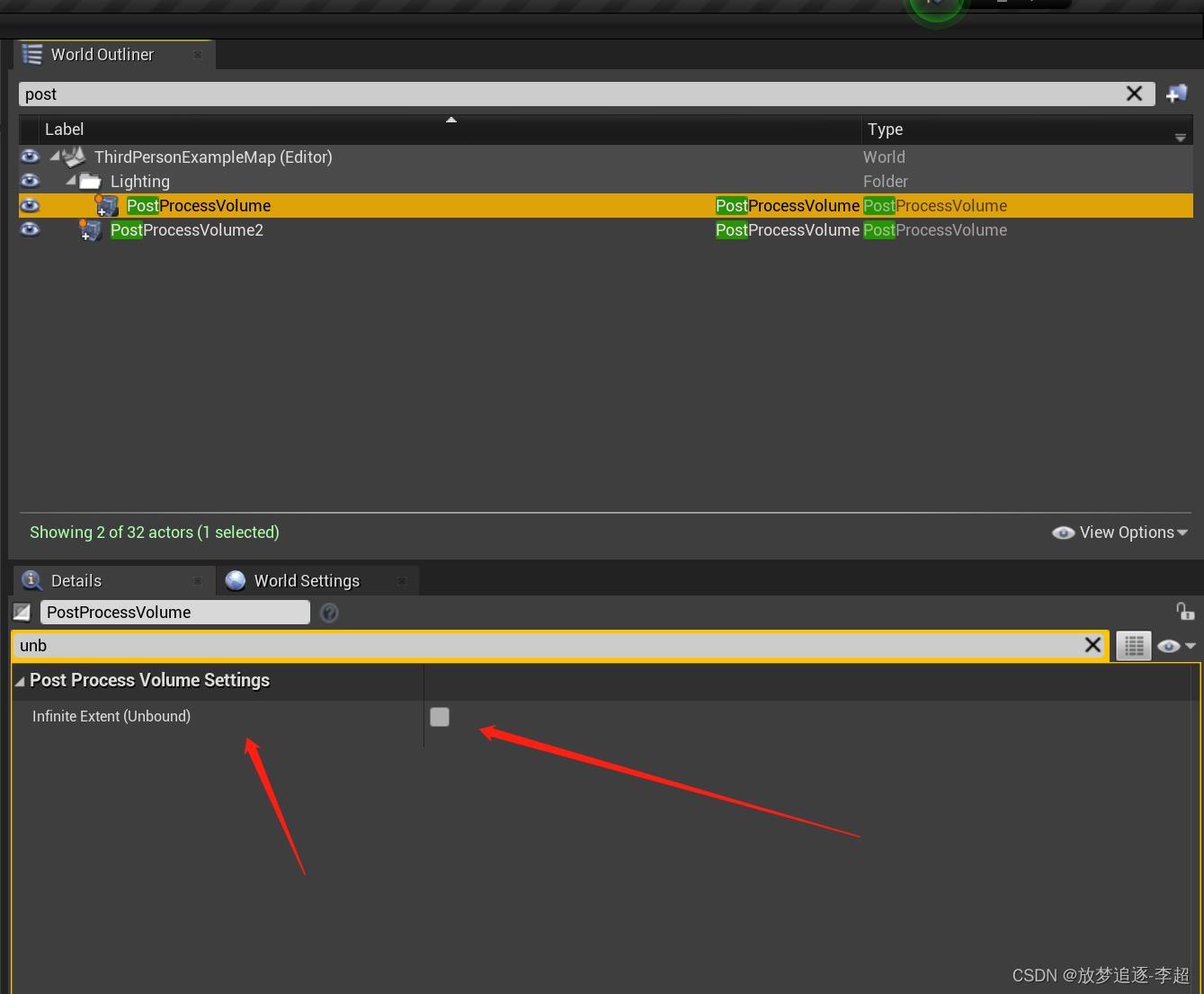
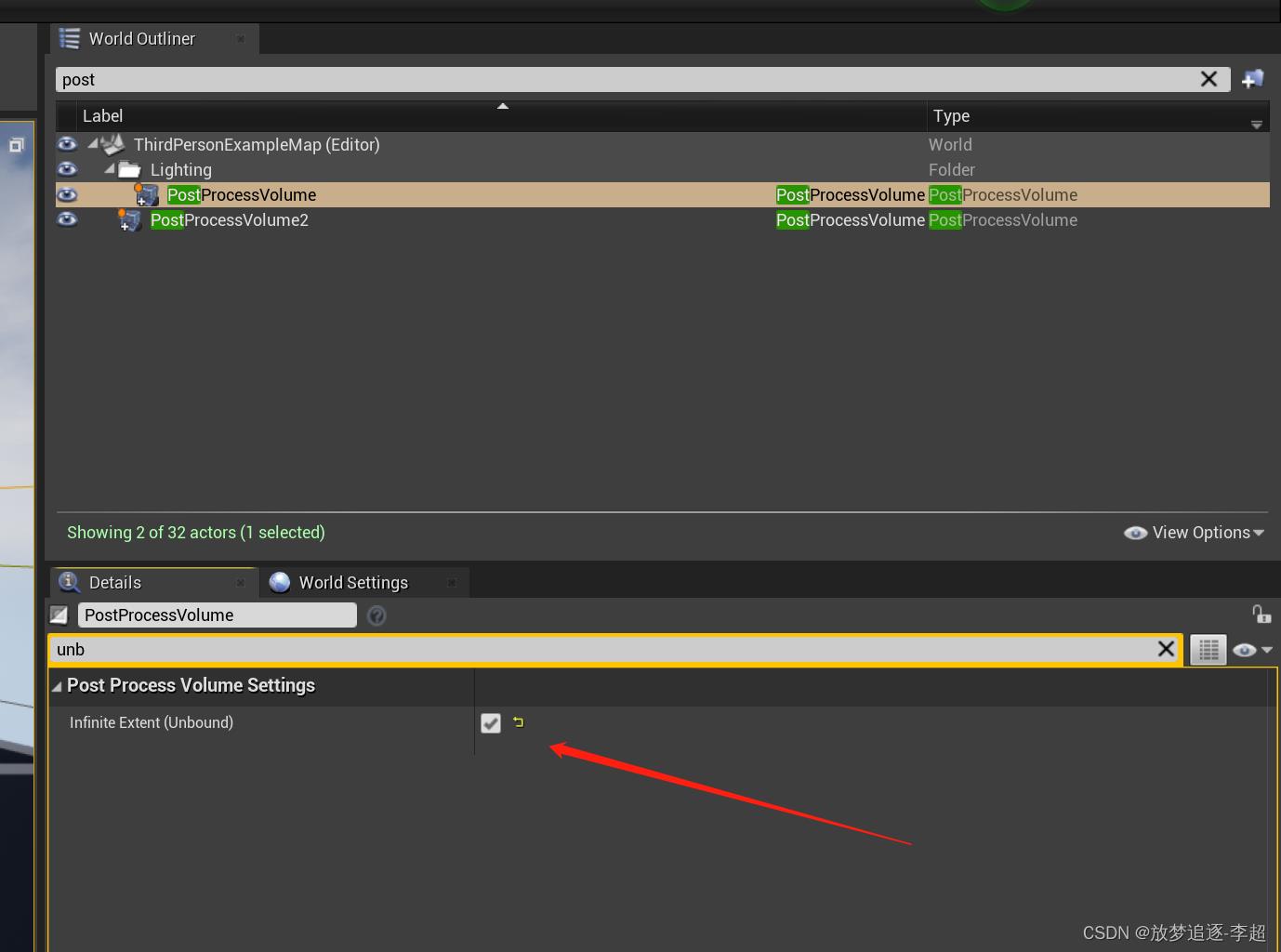
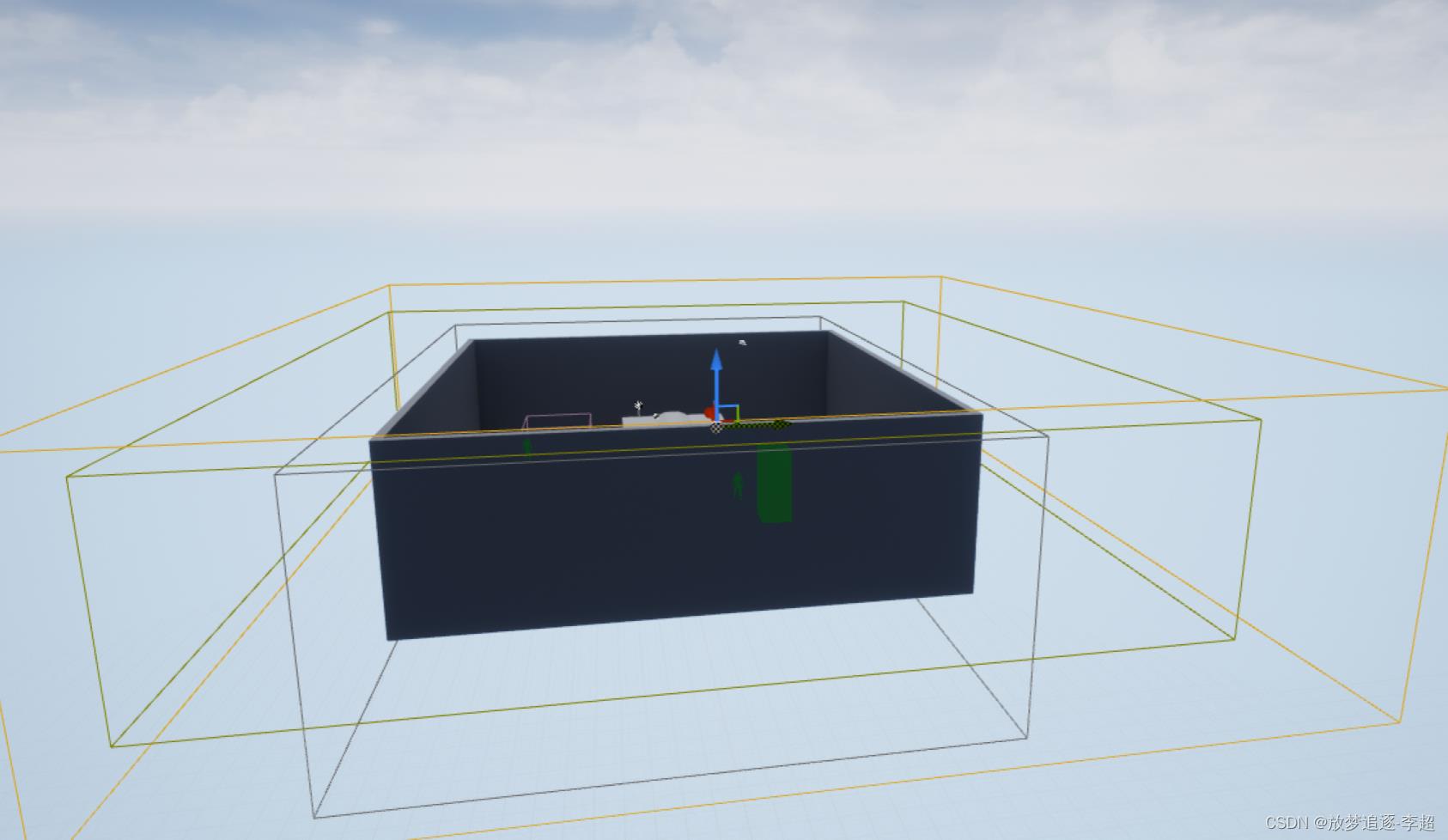
另外一个设置,Post Process Volume Setting 中 Infinite Extent(unbound) 如果没有勾选上,则是在包围盒中显示,如图:


这个视角就不会显示人物,如果拉近一点,则显示,如:

如果 把Post Process Volume Setting 中 Infinite Extent(unbound) 勾选上,则整个关卡都可以生效,如图:


到此结束,做个学习笔记共享
原视频网址:https://www.youtube.com/watch?v=ZeYlal1nYrQ
以上是关于UE4 3DUI Widget半透明渲染模糊和重影问题的主要内容,如果未能解决你的问题,请参考以下文章