js 函数 常用事件 document事件 window对象
Posted 元气满满01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 函数 常用事件 document事件 window对象相关的知识,希望对你有一定的参考价值。
js入口函数 window.onload=function(){
}
函数
定义 有一定功能代码体的集合。函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
基本格式 function functionname(){执行代码
}
分类
基础函数
<script type="text/javascript"> function aa(){ alert("这是我的第一个函数"); } aa(); </script>

参数函数:
fanction sum(num1,num2){
sum= num1+num2;
alert(sum);
}
sum(1,2); //调用函数 输出3;
带有返回值的函数:
fanction bb(b,a){ 求一个b的a次幂
var s = 1;
for(var i=1,i<=a;i++){
s=s*b;
}
return bb=s; return 直接终止
}
bb(2,1); //调用函数 输出2;
变量的生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁
变量的作用域:
var a=1: 全局变量 a 对全部都起作用
function b(){
alert(a);
}
b(); 输出为1
function b(){
var a=2; 局部变量 a 只对这个function起作用
alert(a);
} 这之前都不显示
alert(a); 输出为
function b(){
var a=1; 闭包:是指内部函数可以使用外部函数的变量
alert(a); 输出为1
function bb(){
sum= a+1; 这里变量a=1
alert(sum); 输出为2
}
}
js的常用事件:
一、给元素添加事件的三种方式:
1、在元素内部添加事件:
onclick事件:点击事件
<button onclick="danji()">单击</button><br />
function danji(){
alert("我是单击事件");
}
效果如下:

2、ondbclick事件: 双击事件
<button ondblclick="shuangji()">双击</button><br />
function shuangji(){
alert("我是双击事件");
}
效果如下:

3、onchange事件
当内容改变时触发。可用于文本框、列表框等对象,该事件一般用于响应用户修改内容带来的其他改变操作。
说明:当用户向一个文本框中输入文本时,不会触发onchange事件,只有用户输入结束后,单击文本框以外的区域,使文本框失去焦点时才触发该事件,如果是下拉框,则选择结束后即触发。
<input type="text" name="" id="" value="" onchange="change()" /><br />
function change(){
alert("我是改变事件"); <!--这里的aa 不能用 blur 以及下面的 bb 不能用focus-->
}
效果如下:



4、onblur事件和onfocus事件
onblur事件,当前元素失去焦点时触发该事件。
<input type="text" name="" id="" value="" onblur="aa()" /><br />
function aa(){
alert("我是失去焦点事件");
}
效果如下:



对应的是onfocus事件:得到焦点事件
<input type="text" name="" id="" value="" onfocus="bb()" /><br />
function bb(){
alert("我是获得焦点事件");
}
效果如下:


5、鼠标相关事件
<div class="one" onmouseover="over()">鼠标移上</div>
<div class="one" onmousemove="move()">鼠标移动</div>
<div class="one" onmouseout="out()">鼠标离开</div>
<div class="one" onmousedown="down()">鼠标点击摁下</div>
<div class="one" onmouseup="up()">鼠标点击移开</div>
function down(){
alert("我是鼠标摁住事件");
}
function up(){
alert("我是鼠标摁住之后离开事件");
}
function move(){
alert("我是鼠标移动事件");
}
function over(){
alert("我是鼠标移上事件");
}
function out(){
alert("我是鼠标离开事件");
}
效果如下:
onmousemove
鼠标移动到某对象范围的上方时,触发事件调用函数。注意:在同一个区域中,只要鼠标动一次就触发一次事件。
onmouseout
鼠标离开某对象范围时,触发事件调用函数。
onmouseover
鼠标移动到某对象范围的上方时,触发事件调用函数。注意:在同一个区域中,无论怎样移动都只触发一次函数。
onmouseup
当鼠标松开时触发事件
onmousedown
当鼠标按下键时触发事件
二、通过循环给多个元素添加样式:
<body>
<div class="one">111</div>
<div class="one">222</div>
<div class="one">333</div>
<div class="one">444</div>
</body>
</html>
<script type="text/javascript">
var one = document.getElementsByClassName("one");
for(var i = 0;i<one.length;i++){
one[i].onclick = function(){
alert(this.innerHTML);
}
}
</script>
效果如下:

三、通过addEventListener() 方法 监听事件函数
1、无参数的监听事件
<button id="btn">无参数监听事件</button><button id="btn">无参数监听事件</button>
document.getElementById(\'btn\').addEventListener(\'click\',xyx);
function xyx(){
alert("我是无参数的监听事件");
}
效果如下:

2.有参数的监听事件:
<button id="btn2">有参数监听事件</button><br />
// 设置有参数的监听事件
document.getElementById(\'btn2\').addEventListener(\'click\',function(){
btn1(1,2);
});
function btn1(m,n){
sum=m+n;
alert(sum);
}
效果如下:


js的document操作对象:
找到对象
document.getElementById()
返回对拥有指定 id 的第一个对象的引用。
document.getElementsByName()
返回带有指定名称的对象集合。
document.getElementsByTagName()
返回带有指定标签名的对象集合。
document.getElementsByClassName()
返回对拥有指定 class 的对象集合。
操作内容
表单元素
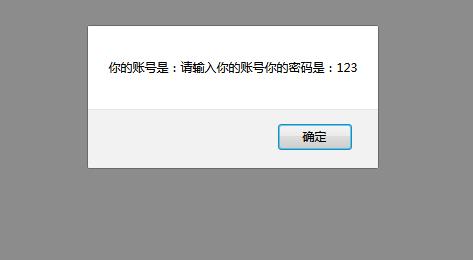
function denglu(){
var zh = document.getElementById("zhanghao").value;
var mm = document.getElementById("mima").value;
alert("你的账号是:"+zh+"你的密码是:"+mm);
}
账号:<input type="text" name="" id="zhanghao" value="请输入你的账号" />
密码:<input type="password" name="" id="mima" value="" />
<button onclick="denglu()">登录</button><br /><br /><br />
效果如下:



非表单元素
innerHTML
document.getElementById("id名字").innerHTML="<a href=\'https://www.baidu.com\'>到百度</a> ";
浏览器会将inneHTML后面的内容作为html来解析。
innerText
document.getElementById("id名字").innerText="<a href=\'https://www.sina.com\'>到新浪</a> ";
浏览器会将innerText后面的内容作为纯文本来解析。
<button onclick="wenzi()">添加文字</button><br />
<div id="wenzi">
我是
</div><br />
//添加文字:
function wenzi(){
document.getElementById("wenzi").innerHTML=\'添加的文字\';
//会覆盖原来的文字
}
效果如下:


操作属性
取值
getAttribte()
document.getElementsByTagName("标签名")[0].getAttribute("属性名");
赋值
setAttribte()
document.getElementsByTagName("标签名")[0].setAttribute("属性名","属性值");
删除属性
removeAttribute()
document.getElementsByTagName("标签名")[0].removeAttribute("属性名");
//全选和取消全选
function aa1(){
var qx= document.getElementsByTagName("input");
for(i = 0;i < 4; i++){
qx[i].setAttribute("checked","checked");
}
}
function bb1(){
var qbx= document.getElementsByTagName("input");
for(i= 0 ;i < 4; i++){
qbx[i].removeAttribute("checked");
}
}
<button onclick="aa1()">全选</button><button onclick="bb1()">取消全选</button><br />
<input type="checkbox" name="" id="" value="" />春节<br />
<input type="checkbox" name="" id="" value="" />五一<br />
<input type="checkbox" name="" id="" value="" />国庆<br />
<input type="checkbox" name="" id="" value="" />元旦<br />
效果如下:



什么是节点
1、整个文档时一个文档节点。
2、每个HTML元素是元素节点。
3、HTML元素内的文本是文本节点。
4、每个HTML属性是属性节点。
5、每个注释是注释节点。
所以HTML DOM 将 HTML 文档视作树结构,这种结构被称为节点树。通过 HTML DOM,节点树中的所有节点都可以通过 JS 进行访问。所有 HTML 元素(节点)均可被修改。
创建节点、追加节点
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
效果如下:

删除节点:
function rem(){
one.removeChild(newdiv);
}
<button onclick="rem()">移除节点</button>
效果如下:


查看元素:
<button onclick="cha()">查看元素的节点</button>
function cha(){
console.log(one.childNodes);
}
效果如下:

window对象:
属性
opener
代表父窗体
window.opener.test(); ---调用父窗体中的test()方法
效果如下:


打开/关闭窗口
open()
window.open([URL], [窗口名称], [参数字符串])
<script type="text/javascript">
window.open(\'https://www.baidu.com\',\'_blank\',\'width=300,height=200,scrollbars=yes\')
</script>
close()
window.close(); //关闭本窗口
关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open(\'https://www.baidu.com\'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
scrollTo();
scrollTo() 方法可把内容滚动到指定的坐标。
function scrollWindow(){
window.scrollTo(100,500); 左 上
}
<input type="button" value="移动滚动条" onclick="scrollWindow()" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
效果如下:


moveTo()
将窗口移动到某一位置
<body>
<input type="button" value="打开窗口" onclick="openWin()" />
<br>
<input type="button" value="移动窗口" onclick="moveWin()" />
</body>
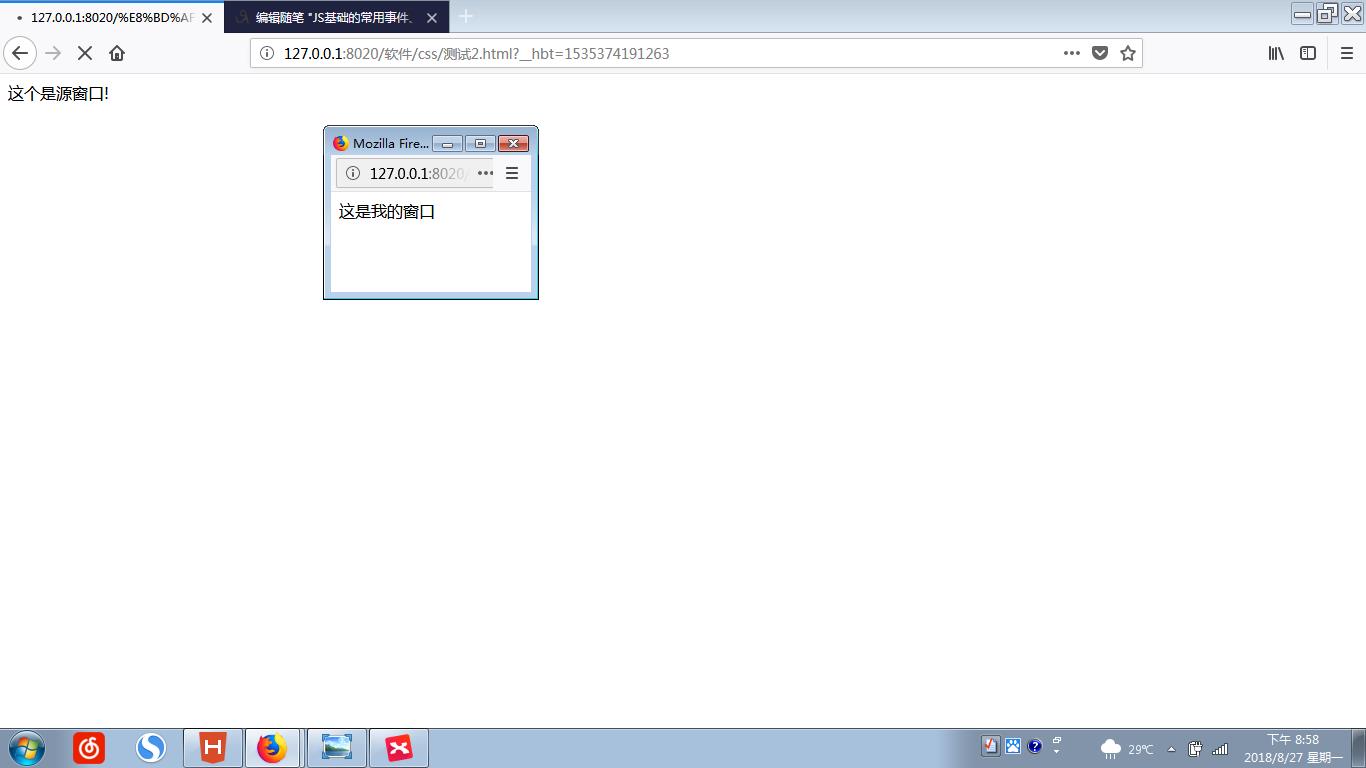
function openWin(){
myWindow=window.open(\'\',\'\',\'width=200,height=100\');
myWindow.document.write("<p>这是我的窗口</p>");
}
function moveWin(){
myWindow.moveTo(100,0);
myWindow.focus();//将输入焦点定位在myWindow
}
效果如下:



location
href
用脚本来跳转页面
window.location.href = "https://www.baidu.com";
reload()
刷新页面
window.location.reload();
history
go()
history.go(num)表示向前或向后翻多少页,num为正数表示向前翻,为负数则向后翻。
定时器:
setTimeout()
时间到了, 就会执行一个指定的 method/function
setTimeout("changeState()",1000 );
function changeState(){
alert("这是等待三秒");
}
效果如下:

setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
var biao = 0;
setInterval("changeState()",1000 );
function changeState(){
biao++;
alert(biao);
}



清除定时器:clear
var biao = 0;
var time = setInterval("changeState()",1000 );
function changeState(){
biao++;
alert(biao);
}
window.clearInterval(time );
以上是关于js 函数 常用事件 document事件 window对象的主要内容,如果未能解决你的问题,请参考以下文章