You Don't Know JS: Scope & Closures (第4章: Hoisting)
Posted Mr-chen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了You Don't Know JS: Scope & Closures (第4章: Hoisting)相关的知识,希望对你有一定的参考价值。
Chapter4: Hoisting
变量附加到哪个层次的scope,由它们在哪里和如何声明(let, var)来决定。
Function scope/Block scope都有相同的法则:任何变量在一个scope内声明,则这个变量附加到这个作用域上。
但有一个细节问题:当声明declarations出现在一个作用域中的不同的位置的时候,scope附加如何与declarations协作?
Chicken or The Egg?
temptation: a strong desire to have or do sth even thought you know you should not(邪念,诱惑人的事物)
当程序执行时,JS 代码被一行行,从上到下的顺序被解译。但有例外:
a = 2; var a; console.log( a ); 输出2
可是:
console.log( a ); var a = 2;
//输出undefined
怎么回事? 一个先有鸡还是先有蛋的问题。 the declaration是蛋, assignment是鸡。
The Compiler Strikes Again 编译器又罢工了
Engine实际是先编译JS code,在interprtes it之前。
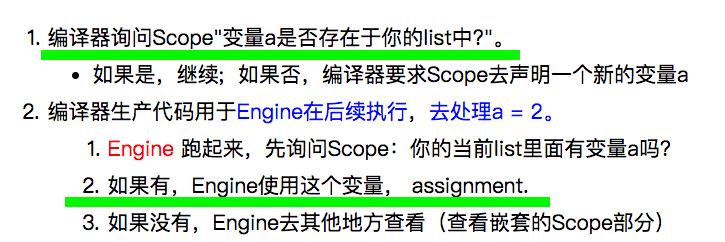
编译器先声明变量,然后Engine在Scope中查询这个变量,如果发现就分配它。

所以思考事情的最好的方式是:
所有的声明declarations,包括变量和函数,被首先处理processed。在你的代码被执行executed前。
var a = 2; 其实是2个statements: var a;和a = 2;
var a 是声明,在编译阶段被处理;
a = 2是assignment, 会留在执行阶段execution phase处理。
所以,前2个例子就可以理解了:
//第一个例子: var a; a = 2; console.log(a); // 2 //第二个例子: var a; console.log(a); //undefined a = 2;
结论:先有蛋(declarations),后有
以上是关于You Don't Know JS: Scope & Closures (第4章: Hoisting)的主要内容,如果未能解决你的问题,请参考以下文章