Android开发—Notification控件,使用 Builder 构造器来创建 Notification 对象,控件Toolbar常用属性详解
Posted 杪商柒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发—Notification控件,使用 Builder 构造器来创建 Notification 对象,控件Toolbar常用属性详解相关的知识,希望对你有一定的参考价值。
一.Notification
1. Notification 与 NotificationManager
1.1创建一个 NotificationManager
NotificationManager 类是一个通知管理器类,这个对象是由系统维护的服务,是以单例模式的方式获得,所一般并不直接实例化这个对象。在 Activity 中,可以使 用 Activity . getSystemService ( String )方法获取
NotificationManager 对象, Activity . getSystemService ( String )方法可以通过 Android 系统级服务的句柄,返回对应的对象。在这里需要返回 NotificationManager ,所以直接传递 Context . NOTIFICATION _ SERVICE 即可。
1.2使用 Builder 构造器来创建 Notification 对象
使用 NotificationCompat 类的 Builder 构造器来创建 Notification 对象,可以保证程序在所有的版本上都能正常工作。Android8.0新增了通知渠道这个概念,如果没有设置,则通知无法在Android8.0的机器上显示
2. NotificationChannel
通知渠道: Android 8.0引入了通知渠道,其允许您为要显示的每种通知类型创建用户可自定义的渠道。
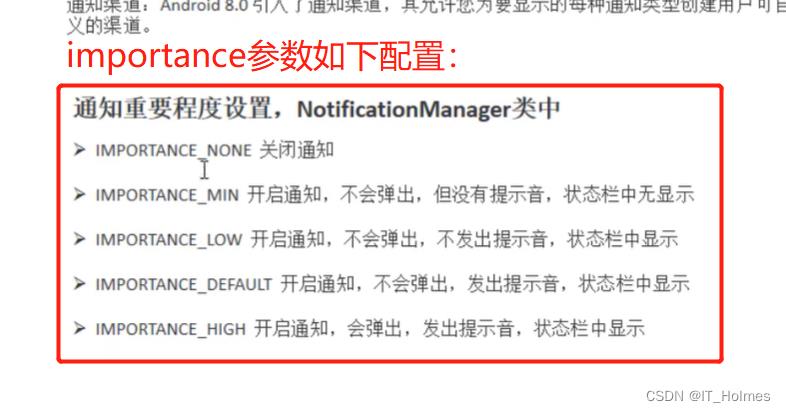
2.1通知重要程度设置, NotificationManager 类中
| IMPORTANCE _ NONE | 关闭通知 |
| IMPORTANCE _ MIN | 开启通知,不会弹出,但没有提示音,状态栏中无显示 |
| IMPORTANCE _ LOW | 开启通知,不会弹出,不发出提示音,状态栏中显示 |
| IMPORTANCE _ DEFAULT | 开启通知,不会弹出,发出提示音,状态栏中显示 |
| IMPORTANCE _ HIGH | 开启通知,会弹出,发出提示音,状态栏中显示 |
private NotificationManager manager;
private Notification notification;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O)
NotificationChannel channel = new NotificationChannel ("leo", "测试通知",
NotificationManager.IMPORTANCE_HIGH);
manager.createNotificationChannel(channel);
notification = new NotificationCompat.Builder(this, "leo")
.setContentText("官方通知")
.setContentText("世界那么大想去走走")
.setSmallIcon(R.drawable.baseline_person_24)
.build();

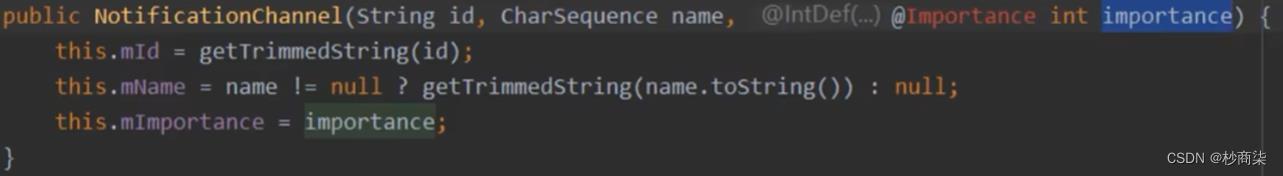
其中NotificationChannel中有三个方法:id ,name , importance
id其实就是channelld中的leo
3.常见方法说明
| 1. setContentTitle ( String string ) | 设置标题 |
| 2. setContentText ( String string ) | 设置文本内容 |
| 3. setSmalllcon ( int icon ) | 设置小图标 |
| 4. setLargelcon ( Bitmap icon ) | 设置通知的大图标 |
| 5. setColor ( int argb ) | 设置小图标的颜色 |
| 6. setContentintent ( Pendingintent intent ) | 设置点击通知后的跳转意图 |
| 7. setAutoCancel ( boolean boolean ) | 设置点击通知后自动清除通知 |
| 8. setWhen ( long when ) | 设置通知被创建的时间 |
设置前三个就可以显示出通知需求了
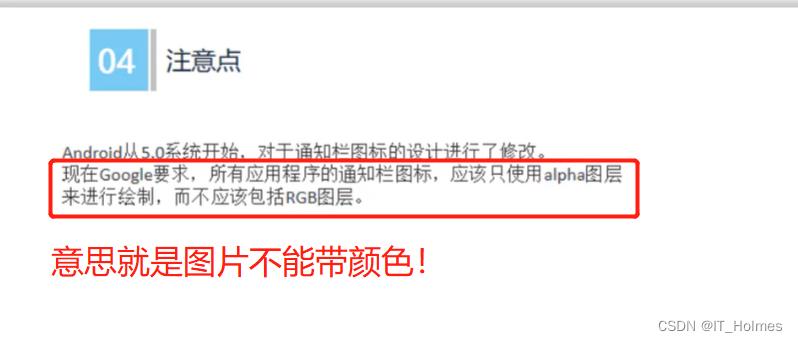
4.注意点
android 从5.0系统开始,对于通知栏图标的设计进行了修改。
现在 Google 要求,所有应用程序的通知栏图标,应该只使用 alpha 图层来进行绘制,而不应该包括 RGB 图层。
<Button
android:text="发出通知"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="sendNotification" />
<Button
android:text="取消通知"
android:onClick="cacelNotification"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/> public void sendNotification(View view)
manager.notify(1,notification);
public void cacelNotification(View view)
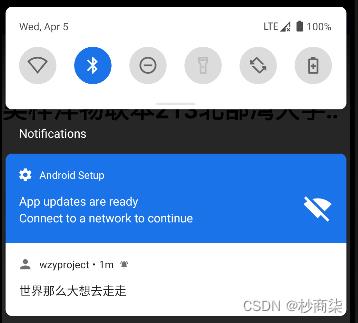
此时功能实现如图所示:


.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.ceshi))设置通知大图标

4.1再此重建一个NotificationActivity.java类 实现跳转意图
package com.example.wzyproject;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.util.Log;
public class NotificationActivity extends Activity
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
Log.e("leo","oncreat:进入NotificationActivity");
Intent intent = new Intent(this, NotificationActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, 0);
notification = new NotificationCompat.Builder(this, "leo")
.setContentText("官方通知")
.setContentText("世界那么大想去走走")
.setSmallIcon(R.drawable.baseline_person_24)
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.ceshi))
.setColor(Color.parseColor("#ff0000"))
.setContentIntent(pendingIntent)
.setAutoCancel(true)
.build();二.Toolbar控件
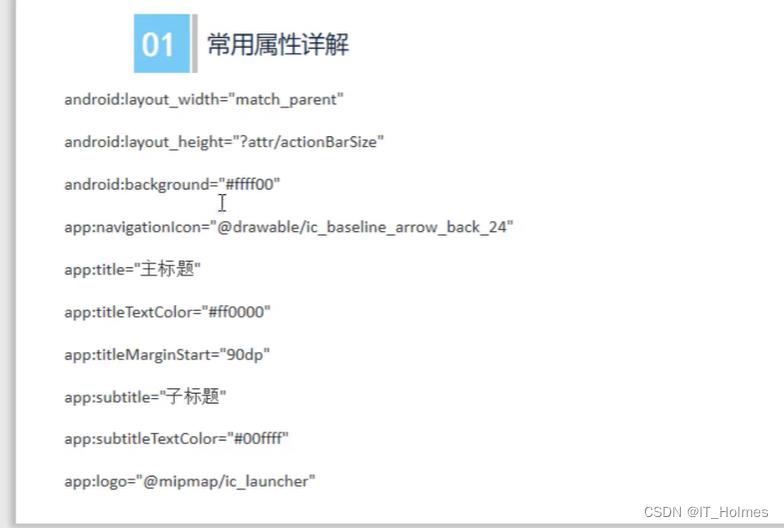
1.常用属性详解
android : layout _ width =" match _ parent "
android : layout _ height ="? attr / actionBarSize "
android : background ="#ffff00"
app : navigationlcon ="@ drawable / ic _ baseline _ arrow _ back _24"
app : title ="主标题"
app : title TextColor ="#ff0000"
app : titleMarginStart ="90dp"
app : subtitle ="子标题"
app : subtitle TextColor ="#00ffff"
app : logo ="@ mipmap / ic _ launcher "
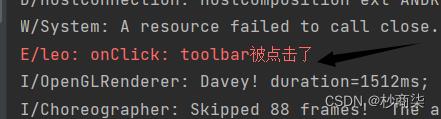
2.功能实现效果
2.1app : navigationlcon

其他功能实现的展示
MainActivity.java中代码实现
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.tb);
toolbar.setNavigationOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Log.e("leo", "onClick: toolbar被点击了");
);
在activity_main.xml文件中
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb"
android:background="#ff0000"
app:navigationIcon="@drawable/baseline_sports_baseball_24"
app:title="标题"
app:titleTextColor="#ff00ff00"
app:titleMarginStart="90dp"
app:subtitle="子标题"
app:logo="@mipmap/ic_launcher"
app:subtitleTextColor="#00ffff"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>

运行效果在运行处可以看到:

2.2也可以在java中设置属性:
Toolbar toolbar2 = findViewById(R.id.tb2);
toolbar2.setNavigationIcon(R.drawable.baseline_sports_baseball_24);
toolbar2.setTitle("标题");
toolbar2.setNavigationOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
Log.e("leo", "onClick: toolbar被点击了");
); <androidx.appcompat.widget.Toolbar
android:id="@+id/tb2"
android:layout_marginTop="10dp"
android:background="#ff0000"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" />
此时显示的效果如图


2.3使用TextView居中字体
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb2"
android:layout_marginTop="10dp"
app:navigationIcon="@drawable/baseline_sports_baseball_24"
android:background="#ff0000"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" >
<TextView
android:text="标题"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</androidx.appcompat.widget.Toolbar>展示效果:

Android 开发学习
文章目录
- 1. 控件 之 Notification(通知栏)
- 2. 控件 之 Toolbar(工具栏,个人感觉像 导航栏)
- 3. 控件 之 AlertDialog(对话框)
- 4. 控件 之 PopupWindow(弹出层)
- 5. 布局 之 LinearLayout(布局)
- 6. 布局 之 RelativeLayout(相对布局)
- 7. 布局 之 FrameLayout(框架布局)
- 8. 布局 之 TableLayout(表格布局)
- 9. 布局 之 GridLayout(网格布局)
- 10. 布局 之 ConstraintLayout(约束布局)
1. 控件 之 Notification(通知栏)
1.1 NotificationManager 的使用以及注意细节
NotificationManager类是一个通知管理器类,这个对象由系统维护的服务,以单例模式的方式获得,所以一般并不直接实例化这个对象。
在Activity中,可以使用Activity.getSystemService(String)方法获取NotificationManager对象。

通过NotificationCompat类的Builder构造器创建Notification对象。

Android8.0 新增了渠道的概念,如果没有设置,则通知无法在Android8.0的机器上显示!
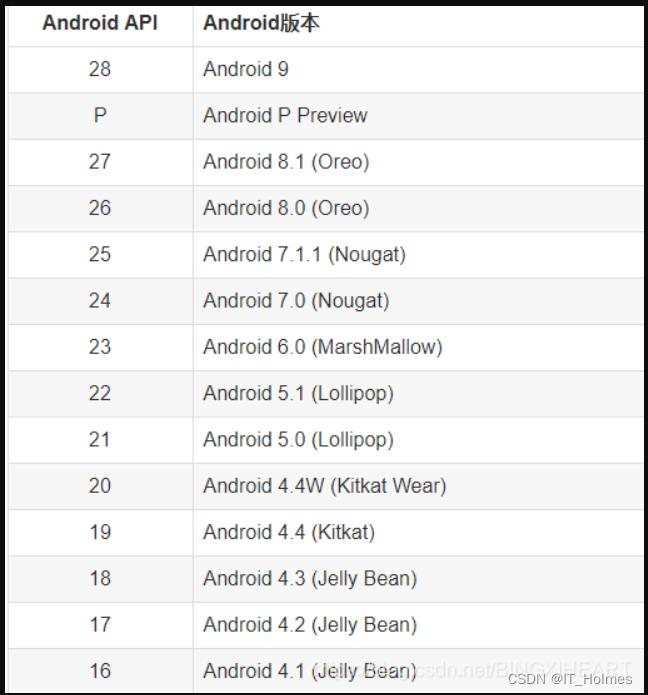
Build.VERSION.SDK_INT的作用:
- Build.VERSION.SDK_INT 软件app安装在哪个手机上,该手机的操作系统版本号 比如8.1对应的SDK_INT是27

NotificationChannel对象第三个参数重要程度:


1.2 notification的使用


实现通知的效果:

代码案例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:text="发出通知"
android:onClick="sendNotification"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="取消通知"
android:onClick="cancelNotification"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
意图触发类:
package com.example.mynotification;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import androidx.annotation.Nullable;
public class NotificationActivity extends Activity
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
Log.e("itholmes","onCreate: 进入NotificationActivity");
通知类定义配置,触发等等效果:
package com.example.mynotification;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.NotificationCompat;
import android.app.Notification;
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity
private NotificationManager manager;
private Notification notification;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 通过getSystemService获取NotificationManager对象。
manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
/**
* 如果是android 8版本必须配置渠道:
* Build.VERSION.SDK_INT: 是获取软件app安装在哪个手机上,该手机的操作系统的版本号 比如8.1对应的SDK_INT是27
* NotificationManager.IMPORTANCE_HIGH: 该值为26是android API版本,对应Android 8.0(Oreo)版本。
*/
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O)
NotificationChannel channel = new NotificationChannel("itholmes", "测试通知", NotificationManager.IMPORTANCE_HIGH);
manager.createNotificationChannel(channel);
// 创建意图, 方便下面跳转意图。
Intent intent = new Intent(this, NotificationActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, 0);
// 通过NotificationCompat类的Builder构造器创建Notification
notification = new NotificationCompat.Builder(this,"itholmes")
// 设置标题
.setContentTitle("官方通知")
// 设置内容
.setContentText("世界那么大,想去走走")
// 设置小图标,R.drawable.logo就是drawable目录下面的logo图片。
.setSmallIcon(R.drawable.logo)
// 设置大图标,BitmapFactory.decodeResource将图片转换Bitmap形式。
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.logo))
// 设置小图标的颜色 Color.parseColor方法将颜色转换为int类型。
.setColor(Color.parseColor("#ff0000"))
// 设置点击通知后的跳转意图
.setContentIntent(pendingIntent)
// 设置点击通知后自动清除通知
.setAutoCancel(true)
// .setWhen() 默认设置为当前时间
.build();
public void sendNotification(View view)
// 调用notify方法来触发通知。 注意:id就是唯一标识的效果。
manager.notify(1,notification);
public void cancelNotification(View view)
// 调用cancel方法来取消通知。
manager.cancel(1);
2. 控件 之 Toolbar(工具栏,个人感觉像 导航栏)
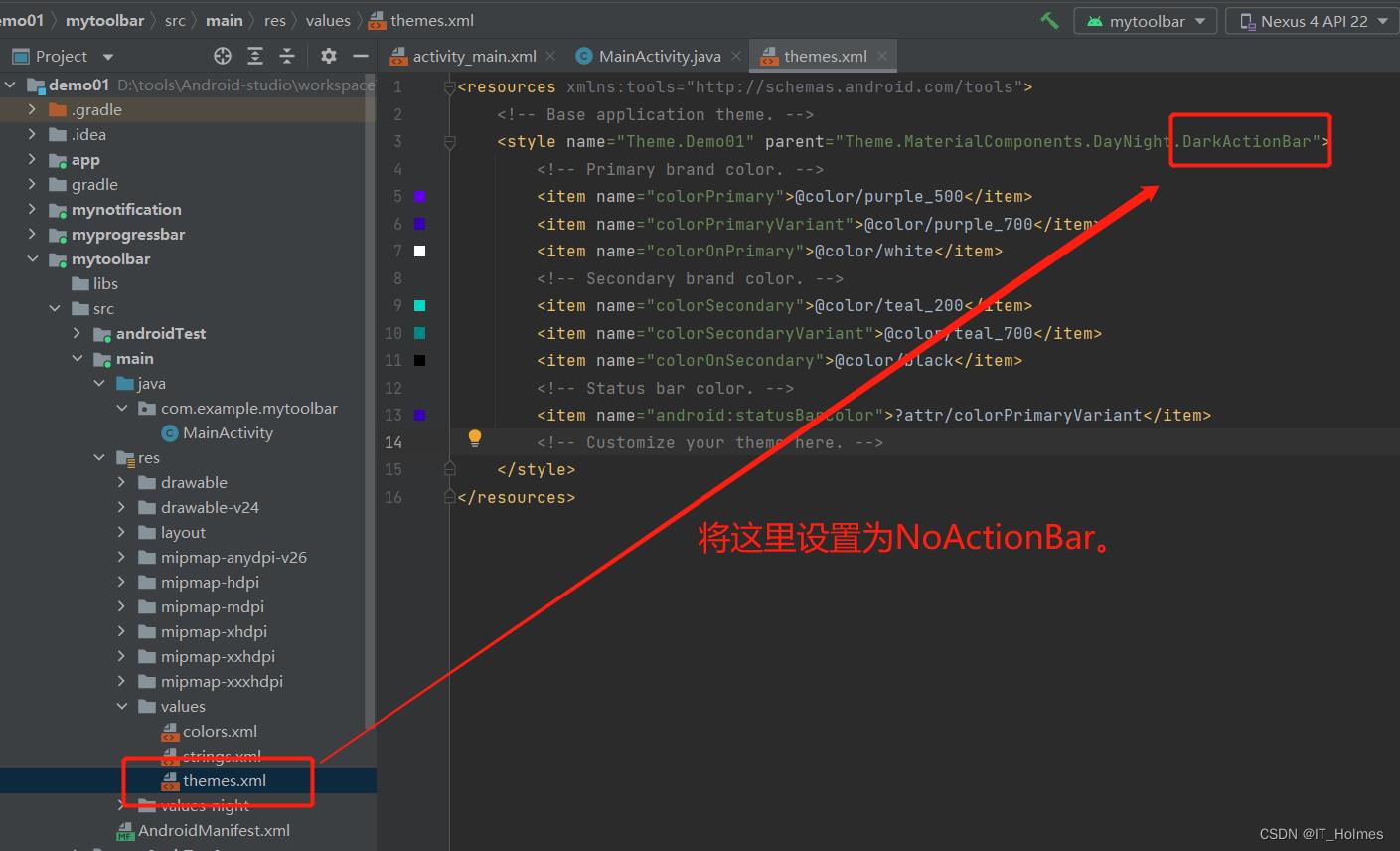
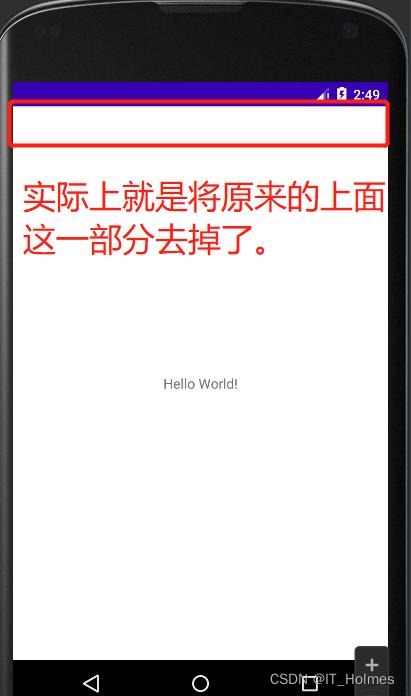
刚创建的项目,可以先去除原来的actionBar:


本次使用的是androidx的Toolbar。
Toolbar的基本属性:

示例如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<!-- 方式一:基本属性的使用 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/td"
app:navigationIcon="@drawable/ic_baseline_arrow_back_ios_new_24"
app:title="标题"
app:titleTextColor="#ff0000"
app:titleMarginStart="90dp"
app:subtitle="子标题"
app:subtitleTextColor="#00ffff"
app:logo="@mipmap/ic_launcher"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#ffff00" />
<!-- 方式二:实现标题居中的效果如下 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/td2"
app:navigationIcon="@drawable/ic_baseline_arrow_back_ios_new_24"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#ffff00" >
<TextView
android:text="标题"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!-- TextView 通过设置layout_gravity为center来达到居中的效果。 -->
</androidx.appcompat.widget.Toolbar>
</LinearLayout>
package com.example.mytoolbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.td);
// 获取到toolbar,添加Navigation的点击事件(目前对应,navigationIcon属性设置的图片最左侧那个。)
// 这样之后最左侧的被点击后,就回触发!
toolbar.setNavigationOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
Log.e("TAG","toolbar被点击了");
);
3. 控件 之 AlertDialog(对话框)
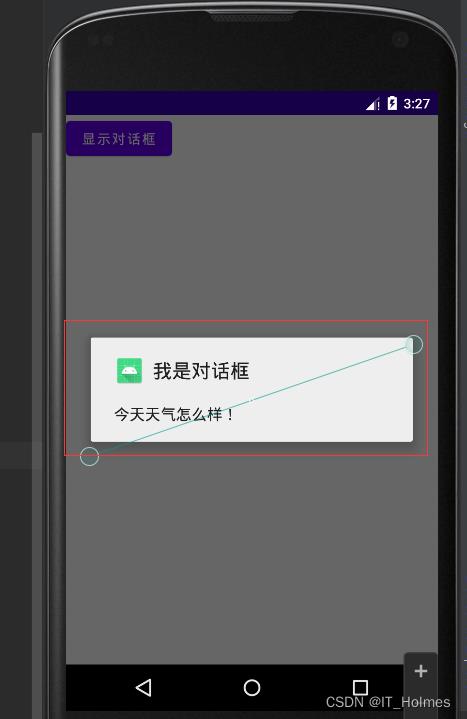
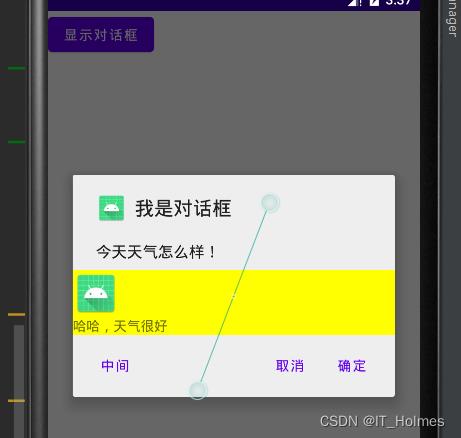
效果如下:

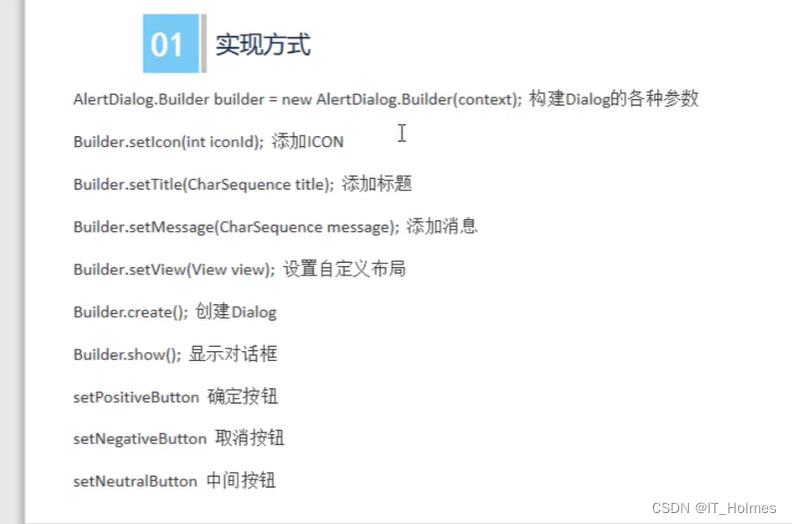
基本属性:

示例如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<Button
android:text="显示对话框"
android:onClick="dialClick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
dialog_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:orientation="vertical"
android:background="#ffff00"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:src="@mipmap/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="哈哈,天气很好"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
MainActivity
package com.example.mytoolbar;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
public void dialClick(View view)
// 通过getLayoutInflater().inflate方法来获取layout布局信息
View dialogView = getLayoutInflater().inflate(R.layout.dialog_view,null);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 这些set方法返回的都是builder,因此可以连贯起来。
builder
// 设置图标
.setIcon(R.mipmap.ic_launcher)
// 设置标题
.setTitle("我是对话框")
// 设置消息
.setMessage("今天天气怎么样!")
// 设置一个布局视图
.setView(dialogView)
// 设置确认按钮
.setPositiveButton("确定", new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialogInterface, int i)
Log.e("tag","确认按钮被点击了");
)
// 设置取消按钮
.setNegativeButton("取消",new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialogInterface, int i)
Log.e("tag","取消按钮被点击了");
)
// 设置中间按钮
.setNeutralButton("中间",new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialogInterface, int i)
Log.e("tag","中间按钮被点击了");
);
// 调用create方法创建一个AlertDialog对象
AlertDialog alertDialog = builder.create();
// 调用AlertDialog对象的show方法显示对话框
alertDialog.show();

4. 控件 之 PopupWindow(弹出层)
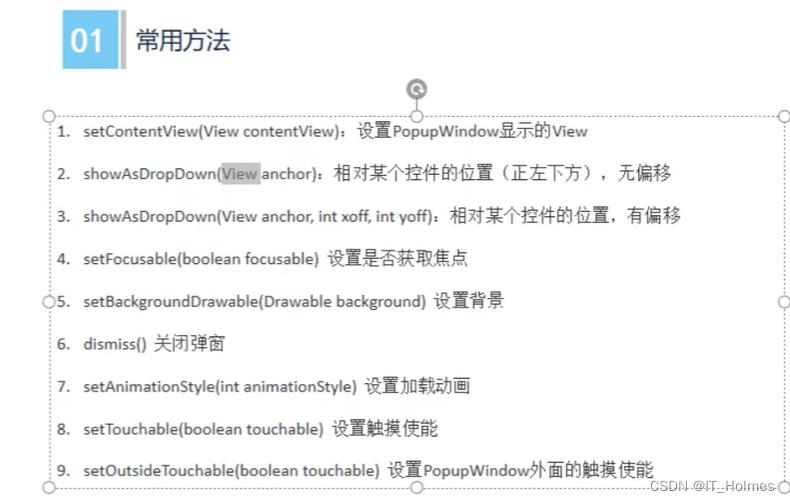
基本属性如下:

示例如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:text="弹出PopupWindow"
android:onClick="popupClick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
popup_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@mipmap/ic_launcher"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content以上是关于Android开发—Notification控件,使用 Builder 构造器来创建 Notification 对象,控件Toolbar常用属性详解的主要内容,如果未能解决你的问题,请参考以下文章