js之标签操作
Posted random_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js之标签操作相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a id=\'i1\' href="http://www.baidu.com"> baidu</a> <div id=\'i2\'>helloworld</div> <div id="i3" style="position: fixed;top :100px;left: 100px">div2</div> <div> <form id="form" action="" method="post" enctype="multipart/form-data"> <input type="text" name="user"/> <input type="password" name="password"/> <input type="submit" value="login" /> <input type="radio" onclick="f()" > login</input> </form> </div> </body> <script> //创建标签 var tag=document.createElement(\'div\'); tag.innerText=\'randomlee\'; tag.className=\'c1\'; console.log(tag); </script> <script> //插入标签 var obj = document.getElementById(\'i1\'); var beforeBegin="<a>beforeBegin</a>"; var afterBegin="<a>afterBegin</a>"; var beforeEnd="<a>beforeEnd</a>"; var afterEnd="<a>afterEnd</a>"; //在目标标签前插入一个便签 例:<a>beforeBegin</a> <a id=\'i1\' href="http://www.baidu.com"> baidu</a> obj.insertAdjacentHTML("beforeBegin",beforeBegin); //在目标标签text前面插入一个便签 例:<a id=\'i1\' href="http://www.baidu.com"> <a>afterBegin</a> baidu</a> obj.insertAdjacentHTML(\'afterBegin\',afterBegin); //在目标标签text后面插入一个便签 例: <a id=\'i1\' href="http://www.baidu.com"> baidu <a>beforeEnd</a></a> obj.insertAdjacentHTML(\'beforeEnd\',beforeEnd); //在目标标签后插入一个便签 例: <a id=\'i1\' href="http://www.baidu.com"> baidu</a><a>afterEnd</a> obj.insertAdjacentHTML(\'afterEnd\',afterEnd); </script> <script> //样式操作 var tag=document.getElementById(\'i2\'); tag.style.color=\'red\'; tag.style.backgroundColor=\'green\'; tag.style.height=\'100px\'; </script> <script> //位置操作 /* 总文档高度 document.documentElement.offsetHeight 当前文档占屏幕高度 document.documentElement.clientHeight 自身高度 tag.offsetHeight 距离上级定位高度 tag.offsetTop 父定位标签 tag.offsetParent 滚动高度 tag.scrollTop */ /* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点 */ </script> <script> //提交表单 function f() { document.getElementById(\'form\').submit() } </script> <script> //其他操作 /* console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器 */ </script>
</html>
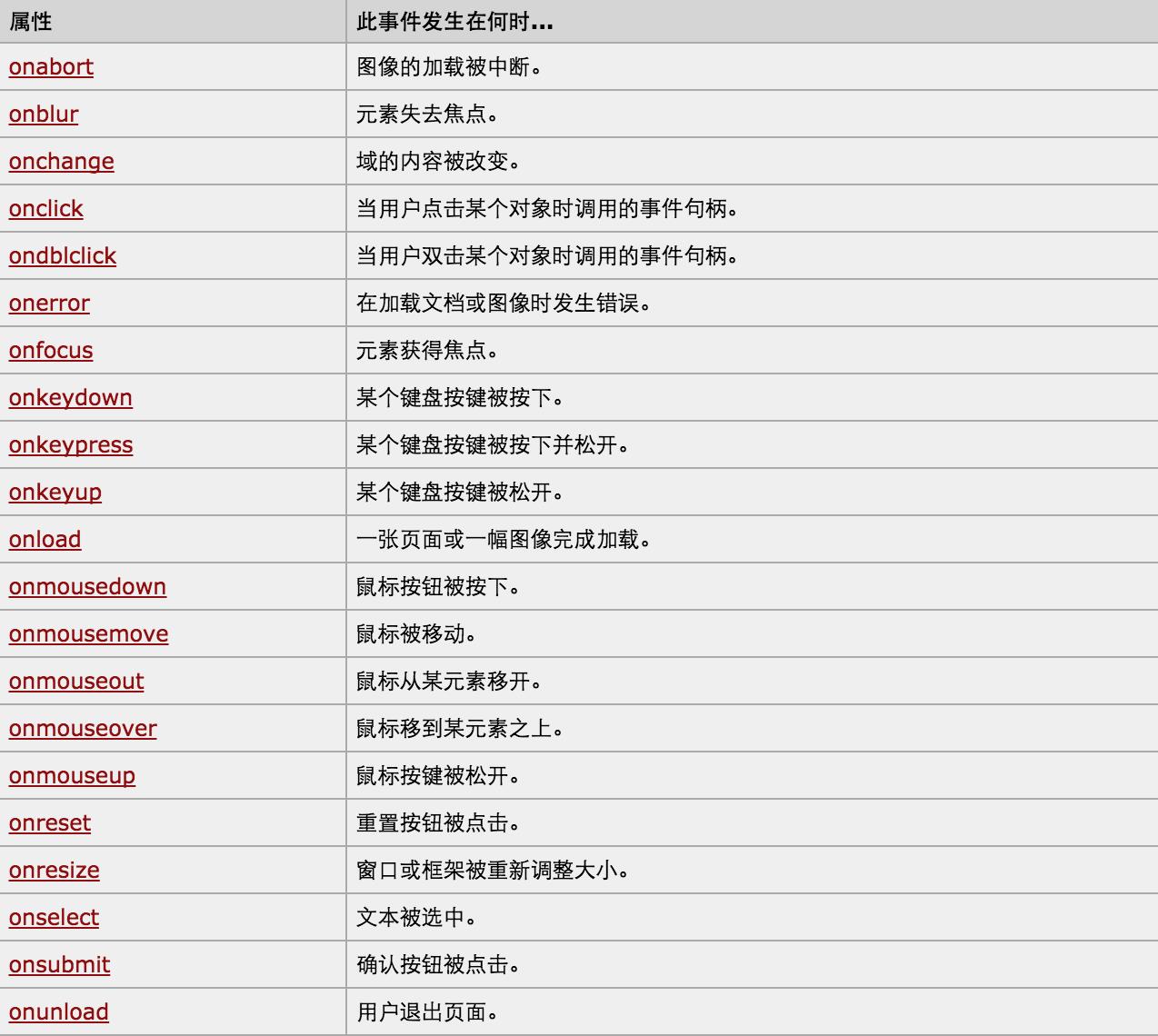
//事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
以上是关于js之标签操作的主要内容,如果未能解决你的问题,请参考以下文章