原生Js_制作简易日历
Posted Cynical丶Gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生Js_制作简易日历相关的知识,希望对你有一定的参考价值。
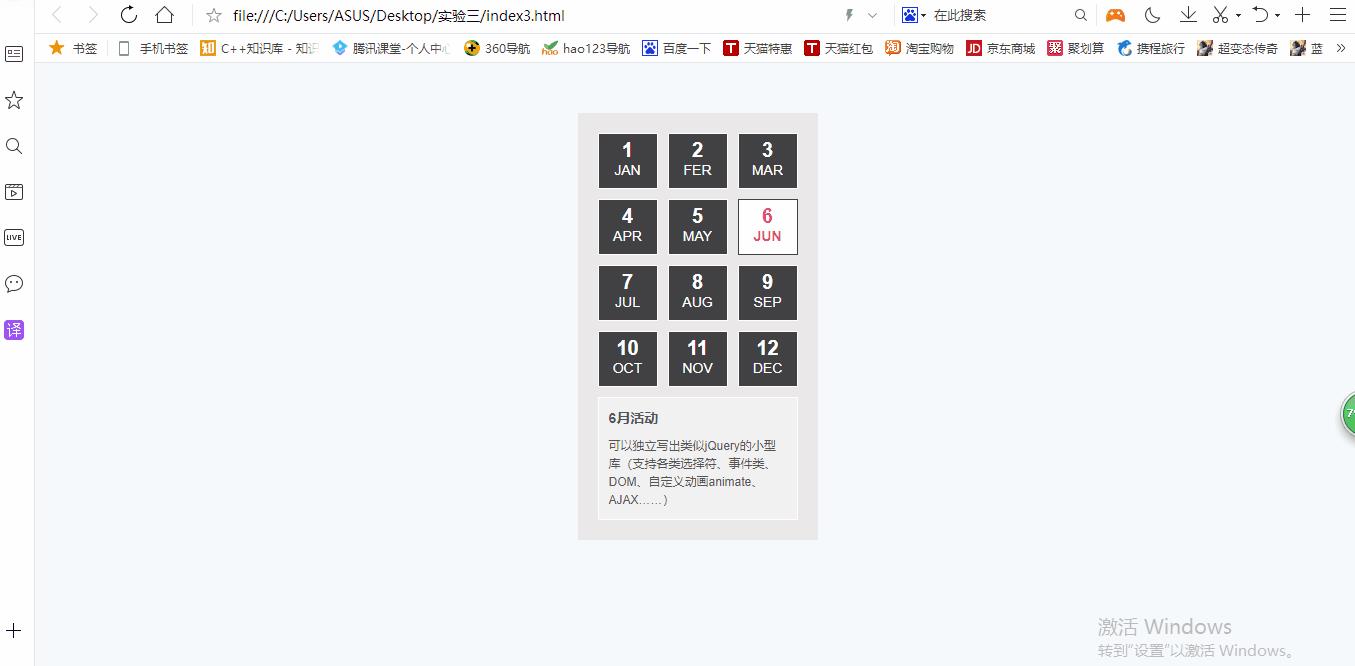
javascript制作简易日历,月份信息已经放在一个数组中,在<script>...</script>中编写代码实现其功能
实现步骤
a) 获取需要操作的dom对象
b) 在所有的li上添加鼠标经过的事件
c) 在li的鼠标经过的事件中将所有li的class设置为空,并将当前li的class设置为“active”,同时利用innerhtml方法在id为text的div中设置html代码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>JavaScript简易日历</title> <link href="zns_style.css" rel="stylesheet" type="text/css" /> <script> //此处编写代码,实现简易日历,每个月份信息已经放在下面数组中 var aDatas=[ "快过年了,大家可以商量着去哪玩吧~", "精通JavaScript开发课程 - 结课标准 - 有十条标准可让大家修练成JS高手……", "HTML5开发课程,让你熟练掌握移动应用开发技术", "精通各种DOM类应用,熟练掌握面向对象编程思想(OOP)、熟悉JS面向", "熟练掌握AJAX技术及相关应用(例如:新浪微博级应用) ", "可以独立写出类似jQuery的小型库(支持各类选择符、事件类、DOM、自定义动画animate、AJAX……)", "精通JS运动特效技术,能完整实现各类网站所有动画特效,如 智能课堂 官网 - 智能课堂", "掌握JS调试及优化技术、能兼容所有浏览器 - 智能课堂 - www.zhinengshe.com", "精通JS事件对象及事件的工作机制,并能完成各类跨平台应用模块的开发", "能独立开发表现和性能都很优秀的RIA应用", "了解后台编程的相关知识,能够和后台工程师配合完成大型交互应用", "熟悉正则表达式的编写、应用及高级表单验证技术" ]; } </script> </head> <body> <div id="tab" class="calendar"> <ul> <li class="active"><h2>1</h2><p>JAN</p></li> <li><h2>2</h2><p>FER</p></li> <li><h2>3</h2><p>MAR</p></li> <li><h2>4</h2><p>APR</p></li> <li><h2>5</h2><p>MAY</p></li> <li><h2>6</h2><p>JUN</p></li> <li><h2>7</h2><p>JUL</p></li> <li><h2>8</h2><p>AUG</p></li> <li><h2>9</h2><p>SEP</p></li> <li><h2>10</h2><p>OCT</p></li> <li><h2>11</h2><p>NOV</p></li> <li><h2>12</h2><p>DEC</p></li> </ul> <div class="text"> <h2>1月活动</h2> <p>快过年了,大家可以商量着去哪玩吧~</p> </div> </div> </body> </html>

@charset "utf-8"; /* CSS Document */ * { padding: 0; margin: 0; } li { list-style: none; } body { background: #f6f9fc; font-family: arial; } .calendar { width: 210px; margin: 50px auto 0; padding: 10px 10px 20px 20px; background: #eae9e9; } .calendar ul { width: 210px; overflow: hidden; padding-bottom: 10px; } .calendar li { float: left; width: 58px; height: 54px; margin: 10px 10px 0 0; border: 1px solid #fff; background: #424242; color: #fff; text-align: center; cursor: pointer; } .calendar li h2 { font-size: 20px; padding-top: 5px; } .calendar li p { font-size: 14px; } .calendar .active { border: 1px solid #424242; background: #fff; color: #e84a7e; } .calendar .active h2 { } .calendar .active p { font-weight: bold; } .calendar .text { width: 178px; padding: 0 10px 10px; border: 1px solid #fff; padding-top: 10px; background: #f1f1f1; color: #555; } .calendar .text h2 {font-size: 14px; margin-bottom: 10px; } .calendar .text p { font-size: 12px; line-height: 18px; }


window.onload = function () { //(a)获取需要操作的dom对象 var lis = document.getElementsByTagName(\'li\'); var textDiv = document.getElementsByClassName(\'text\')[0]; //(b)在所有的li上添加鼠标经过的事件 for (var i = 0; i < lis.length; i ++) { lis[i].index = i; lis[i].onmouseover = function () { //(c)在li的鼠标经过的事件中将所有li的class设置为空 for (var i = 0; i < lis.length; i ++) { lis[i].className = \'\'; } //将当前li的class设置为“active” this.className = \'active\'; var month = this.index + 1; //利用innerHTML方法在id为text的div中设置html代码(代码参考初始代码) textDiv.innerHTML = \'<h2>\' + month + \'月活动</h2><p>\' + aDatas[this.index] + \'</p>\'; } } }
分割线===================================
可通过console.log(this.index)查看鼠标经过时this.index所指的值


window.onload = function () { //(a)获取需要操作的dom对象 var lis = document.getElementsByTagName(\'li\'); var textDiv = document.getElementsByClassName(\'text\')[0]; //(b)在所有的li上添加鼠标经过的事件 for (var i = 0; i < lis.length; i ++) { lis[i].index = i; lis[i].onmouseover = function () { //(c)在li的鼠标经过的事件中将所有li的class设置为空 for (var i = 0; i < lis.length; i ++) { lis[i].className = \'\'; } //将当前li的class设置为“active” this.className = \'active\'; var month = this.index + 1; //利用innerHTML方法在id为text的div中设置html代码(代码参考初始代码) textDiv.innerHTML = \'<h2>\' + month + \'月活动</h2><p>\' + aDatas[this.index] + \'</p>\'; console.log(this.index) } } }
以上是关于原生Js_制作简易日历的主要内容,如果未能解决你的问题,请参考以下文章
