JavaScript初识
Posted 欢迎来到七寸空间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript初识相关的知识,希望对你有一定的参考价值。
一丶javascript的组成
1.简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序
2.解释执行(执行语言):实现不编译丶逐行执行丶无需进行严格的变量声明.
3.基于对象:内置大量现成对象,编写少量程序可以完成目标
二丶第一个JavaScript代码
在编写时,我们需要在body标签中放入<script type=”text/javascript”></script>标签对儿,编写时在这个标签中编写
1.alert语句
alert用来弹出"警告框"
<script type="text/javascript"> alert("你好") </script>
2.语法规则
1.JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
2.所有的符号,都是英语的。比如括号、引号、分号。
3.JavaScript的注释: //单行注释 /* */ 多行注释
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
3.JavaScript在网页中输出信息的写法
<script type="text/javascript"> alert("你好") //弹框输出 console.log("你好") //控制台输出 var a = prompt(\'今天是什么天气?\'); console.log(a) </script>
4.直接量:数字和字符串
"直接量"即常量,也称为"字面量"
(1)数值的直接量的表达非常简单,写上去就行,不需要任何的符号.
(2)字符串也很简单,但一定要加上引号.可以是单词丶句子等
5.变量的定义和赋值
定义:
var a = 100;
var就是一个关键字,用来定义变量的.关键字后面一定要有空格隔开
PS:在JavaScript中,永远都是用var来定义变量,这和C、Java等语言不同(有兴趣的同学可以看一下es6)
var a; //定义变量
a = 100; //赋值变量
console.log(a) //输出变量
变量的的命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
变量的类型跟其他语言差不多,有 数值型:number 字符串类型:string等,我们可以用typeof查看是什么类型
var a; //定义变量
a = 100; //赋值变量
console.log(typeof(a))
6.连字符和加号的区别
键盘上的+可能是连字符,也可能是数字的加号.
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
7.变量格式转换
(1)parseInt():字符串转数字
var a = "123"
console.log(typeof(a))
a = parseInt(a)
console.log(a)
console.log(typeof(a))

带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。
自动带有截断小数的功能:取整,不四舍五入。
三丶数据类型
1.number
<script type="text/javascript"> var a = 123; //typeof 检查当前变量是什么数据类型 console.log(typeof a) //特殊情况 var a1 = 5/0; console.log(typeof a1) //Infinity 无限大. number类型 </script>
2.string
var str = \'123\'
console.log(typeof str)
3.boolean
var b1 = false;
console.log(typeof b1)
4.null
var c1 = null;//空对象. object
console.log(c1)
5.undefined
var d1;
//表示变量未定义
console.log(typeof d1)
四丶运算符
js中的运算符跟Python中的运算符有点类似,但也有不同.所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量.
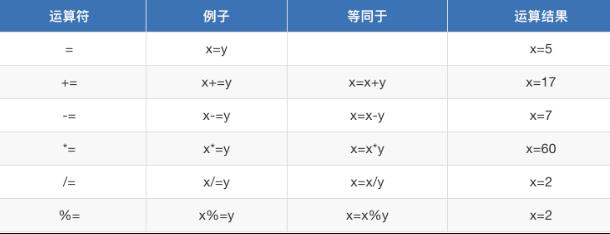
1.赋值运算符

2.算数运算符

3.比较运算符

4.特殊情况
字符串拼接+字符串运算
var firstName = \'小\';
var lastName = \'马哥\';
var name = \'伊拉克\';
var am = \'美军\';
// 字符串拼接
var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"
var fullStr = str;
console.log(fullStr)
var fullName = firstName +" "+ lastName;
console.log(fullName)
// 不能对字符串进行+运算 只能拼接
var a1 = \'1\';
var a2 = \'2\';
console.log(a1-a2) //12
var b1 = \'one\';
var b2 = \'two\';
// NaN. ==== not a number 是number类型
console.log(typeof(b1*b2))
五丶数据类型转换
1.隐式转换
<script type="text/javascript"> var a1 = 123; var a2 = \'123\'; var a3 = a1+a2; console.log(typeof(a3)) </script>
2.强制类型转换
<script type="text/javascript"> // 强制类型转换String(),toString() var n1 = 123 var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString()) </script>
3.将字符串类型转换成数值类型
<script type="text/javascript"> var stringNum = \'789.123wadjhkd\'; var num2 = Number(stringNum); console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) console.log(parseFloat(stringNum)); </script>
4.任何数据类型都可以转换成boolean类型
<script type="text/javascript"> var b1 = \'123\'; var b2 = 0; var b3 = -123 var b4 = Infinity; var b5 = NaN; var b6; //undefined var b7 = null; // 非0既真 console.log(Boolean(b7)) </script>
六丶流程控制
JavaScript的流程控制类似于C,跟Python也差不多,稍微有点差别
1.if丶if-else丶if-else if-else
<script type="text/javascript">
var a = 10;
if(a < 5){
console.log("5分")
}
else if(a == 10){
console.log("10分")
}
</script>
if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 }
2.逻辑与&&丶逻辑或||
<script type="text/javascript"> var a = 10; var b = 9; //逻辑与&& 两个条件都成立的时候 才成立 if(a > 5 && b < 10){ console.log("太棒了") } else{ console.log("垃圾") } </script>
<script type="text/javascript">
var a = 12;
var b = 10;
//逻辑或 只有有一个条件成立的时候 才成立
if(a<5 || b >6){
console.log("太棒了")
}
else{
Console.log("垃圾")
}
</script>
3.switch
<script type="text/javascript">
var gameScore = \'better\';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case \'good\':
console.log(\'玩的很好\')
//break表示退出
break;
case \'better\':
console.log(\'玩的老牛逼了\')
break;
case \'best\':
console.log(\'恭喜你 吃鸡成功\')
break;
default:
console.log(\'很遗憾\')
}
</script>
4.while循环
循环三步走:
(1)初始化循环变量
(2)判断循环条件
(3)更新循环变量
var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件 }
5.do-while
//不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i) i++;//更新循环条件 }while (i<10) //判断循环条件
6.for循环
for(var i = 1;i<=100;i++){ if(i%2==0){ //是偶数 console.log(i) } }
七丶常用内置对象
1.数组Array
(1)数组的创建
var colors = [\'red\',\'color\',\'yellow\'];
使用构造函数的方式创建
var colors2 = new Array();
(2)数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = \'哈哈哈\'; arr[2] = \'嘿嘿嘿\'
(3)数组的常用方法

(4)数组的合并 concat()
var north = [\'北京\',\'山东\',\'天津\']; var south = [\'东莞\',\'深圳\',\'上海\']; var newCity = north.concat(south); console.log(newCity)
(5) join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0]; var str = score.join(\'|\'); console.log(str);//98|78|76|100|0
(6)将数组转换成字符串 toString()
var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0
(7)slice(start,end); 返回数组的一段,左闭右开
var arr = [\'张三\',\'李四\',\'王文\',\'赵六\']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
(8) pop 移除数组的最后一个元素
var arr = [\'张三\',\'李四\',\'王文\',\'赵六\']; var newArr = arr.pop(); console.log(newArr);//["张三", "李四","王文"]
(9) push() 向数组最后添加一个元素
var arr = [\'张三\',\'李四\',\'王文\',\'赵六\']; var newArr = arr.push(\'小马哥\'); console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
(10)reverse() 翻转数组
var names = [\'alex\',\'xiaoma\',\'tanhuang\',\'angle\']; //4.反转数组 names.reverse(); console.log(names);
(11)sort对数组排序
var names = [\'alex\',\'xiaoma\',\'tanhuang\',\'abngel\']; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
(12) 判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值) ;
2.字符串String

(1)chartAt() 返回指定索引的位置的字符
var str = \'alex\'; var charset = str.charAt(1); console.log(charset);//l
(2)oncat 返回字符串值,表示两个或多个字符串的拼接
var str1 = \'al\'; var str2 = \'ex\'; console.log(str1.concat(str2,str2));//alexex
(3)replace(a,b) 将字符串a替换成字符串b
var a = \'1234567755\'; var newStr = a.replace("4567","****"); console.log(newStr);//123****755
(4) indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = \'alex\'; console.log(str.indexOf(\'e\'));//2 console.log(str.indexOf(\'p\'));//-1
(5)slice(start,end) 左闭右开 分割字符串
var str = \'小马哥\'; console.log(str.slice(1,2));//马
(6)split(\'a\',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = \'我的天呢,a是嘛,你在说什么呢?a哈哈哈\'; console.log(str.split(\'a\'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
(7)substr(statr,end) 左闭右开
var str = \'我的天呢,a是嘛,你在说什么呢?a哈哈哈\'; console.log(str.substr(0,4));//我的天呢
(8) toLowerCase()转小写
var str = \'XIAOMAGE\'; console.log(str.toLowerCase());//xiaomage
(9) toUpperCase()转大写
var str = \'xiaomage\'; console.log(str.toUpperCase());
(10)特殊
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr)
//四舍五入 var newNum = num.toFixed(2) console.log(newNum)
3.Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字

//创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
4.Math 内置对象

(1)Math.ceil() 向上取整,\'天花板函数\'
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
(2)Math.floor 向下取整,\'地板函数\'
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
(3)求两个数的最大值和最小值
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
(4) 随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1)
八丶函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
-
-
-
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
-
简化编程,让编程模块化。
-
-
console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}
1.函数的定义
解释如下:
-
function:是一个关键字。中文是“函数”、“功能”。
-
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
-
参数:后面有一对小括号,里面是放参数用的。
-
大括号里面,是这个函数的语句。
2.函数的调用
函数名字();
3.函数的参数:形参和实参
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同。
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b); }
4.函数的返回值
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
以上是关于JavaScript初识的主要内容,如果未能解决你的问题,请参考以下文章