JavaScript基础
Posted 墨萧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础相关的知识,希望对你有一定的参考价值。
在body标签中放入<script type="text/javascript"></script>标签对儿,这就是用JavaScript了
alert语句
弹出"警告框"
<script type="text/javascript"> alert("从前有座山"); </script>

语法规则
- JavaScript对换行、缩进、空格不敏感。
- 每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
- 所有的符号,都是英语的。比如括号、引号、分号。
JavaScript的注释
单行注释:
//我是注释
多行注释:
/*
多行注释1
多行注释2
*/
控制台输出
console.log("")
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确
prompt()语句
专门弹出一个能够让用户输入的对话框
<script type="text/javascript">
var a = prompt(\'我帅不帅?\');
console.log(a);
</script>
效果:

prompt()语句中,用户不管输入什么内容,都是字符串
alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
变量的定义和赋值
var a = 100;
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
-
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
-
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
-
变量名:我们可以给变量任意的取名字。
PS:在JavaScript中,永远都是用var来定义变量,这和C、Java等语言不同
变量的类型
数值型:number
如果一个变量中,存放了数字,那么这个变量就是数值型的,typeof()表示“获取变量的类型”
var a = 100; //定义了一个变量a,并且赋值100
console.log(typeof a); //输出a变量的类型
字符串型:string
var a = "abcde";
var b = "墨箫";
var c = "123123";
var d = "哈哈哈哈哈";
var e = ""; //空字符串
连字符和加号的区别
如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
变量值的传递
a = b;
把b的值赋给a,b不变
将等号右边的值,赋给左边的变量;等号右边的变量,值不变
特殊的:字符串 - 数值 = 数值
var a = "3";
var b = 2;
console.log(a-b);
变量格式转换
parseInt():字符串转数字
parseInt(“5”);
特性:
自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失
console.log(parseInt("2018你真帅!!");
//输出结果为:2018
自动带有截断小数的功能:取整,不四舍五入
var a = parseInt(5.8) + parseInt(4.7); console.log(a); //结果为:10
基本数据类型
-
number 数字
var a = 123; //typeof 检查当前变量是什么数据类型 console.log(typeof a) //特殊情况 var a1 = 5/0; console.log(typeof e1) //Infinity 无限大. number类型
-
string 字符串
var str = \'123\' console.log(typeof str)
-
boolean 布尔
var b1 = false; console.log(typeof b1)
-
null
var c1 = null;//空对象. object console.log(c1)
-
undefined
var d1; //表示变量未定义 console.log(typeof d1)
运算符
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量。
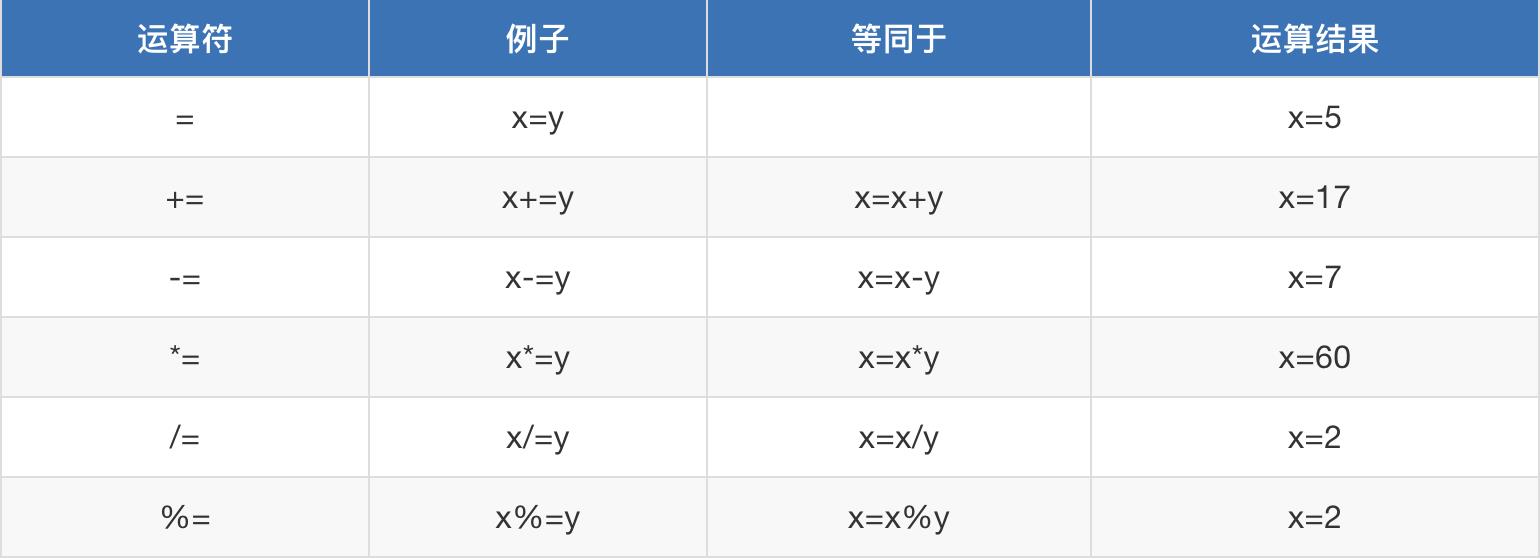
1. 赋值运算符
以var x = 12,y=5来演示示例|

2. 算数运算符
var a = 5,b=2

3. 比较运算符
var x = 5;

4. 特殊情况
字符串拼接+字符串运算 特殊情况。python中有拼接字符串中更简便的办法,其实在js中也有,大家可以百度引擎搜索es6模板字符串。(扩展)
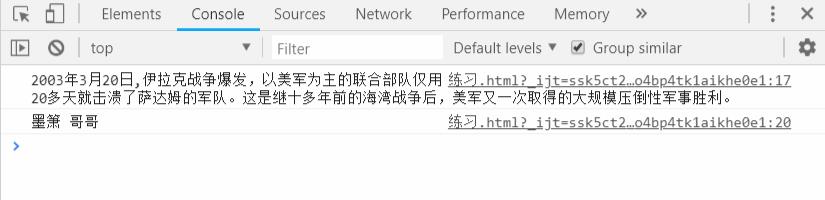
var firstName = \'墨箫\'; var lastName = \'哥哥\'; var name = \'伊拉克\'; var am = \'美军\'; // 字符串拼接 var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。" var fullStr = str; console.log(fullStr) var fullName = firstName +" "+ lastName; console.log(fullName)
效果:

// 不能对字符串进行+运算 只能拼接 var a1 = \'1\'; var a2 = \'2\'; console.log(a1-a2) //12 var b1 = \'one\'; var b2 = \'two\'; // NaN. ==== not a number 是number类型 console.log(typeof(b1*b2))
数据类型转换
1. 将数值类型转换成字符串类型
隐式转换
var n1 = 123; var n2 = \'123\'; var n3 = n1+n2; // 隐式转换 console.log(typeof n3);
强制类型转换
// 强制类型转换String(),toString() var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString())
2. 将字符串类型转换成数值类型
var stringNum = \'789.123wadjhkd\'; var num2 = Number(stringNum); console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) console.log(parseFloat(stringNum));
3. 任何数据类型都可以转换为boolean类型
var b1 = \'123\'; //true var b2 = 0; //false var b3 = -123 //true var b4 = Infinity; //true var b5 = NaN; //false var b6; //undefined //false var b7 = null; //false // 非0既真 console.log(Boolean(b7))
流程控制
1.if 、if-else、if-else if-else
var ji = 20;
if(ji >= 20){
console.log(\'恭喜你,吃鸡成功,大吉大利\')
}
alert(\'alex\');//下面的代码还会执行
2.逻辑与&&、逻辑或||
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log(\'清华大学录入成功\')
}else{
alert(\'高考失利\')
}
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
if(sum>500 || english>85){
alert(\'被复旦大学录入\')
}else{
alert(\'高考又失利了\')
}
3.switch
var gameScore = \'better\';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case \'good\':
console.log(\'玩的很好\')
//break表示退出
break;
case \'better\':
console.log(\'玩的老牛逼了\')
break;
case \'best\':
console.log(\'恭喜你 吃鸡成功\')
break;
default:
console.log(\'很遗憾\')
}
4.while循环
循环三步走:
- 初始化循环变量
- 判断循环条件
- 更新循环变量
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i = i+1; //更新循环条件
}

var i = 1; //初始化循环变量 while(i < 100){ //判断循环条件 if( i % 2 == 0){ console.log(i); } i = i+1; //更新循环条件 }
5.do_while
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i)
i++;//更新循环条件
}while (i<10) //判断循环条件
6.for循环
for(var i = 1;i <= 10;i++){
console.log(i)
//结果:输出 1 2 3 4 5 6 7 8 9 10

var sum = 0; for(var j = 1;j<=100;j++){ sum = sum+j } console.log(sum)
双重for循环
for(var i=1;i<=3;i++){ for(var j=0;j<6;j++){ document.write(\'*\') } document.write(\'<br>\') }

for(var i = 1;i <= 6;i++){ for(var s = i;s < 6;s++) { document.write(\' \') } for(var j = 1;j <= 2 * i - 1;j++){ document.write(\'*\') } document.write(\'<br>\') }
以上是关于JavaScript基础的主要内容,如果未能解决你的问题,请参考以下文章
