prototype与__proto__区别
Posted 红色心情
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了prototype与__proto__区别相关的知识,希望对你有一定的参考价值。
--proto是每个对象都有的一个属性。而prototype是函数才会有的属性!!!
使用Object.getPrototypeOf()代替__proto__!!!
一、prototype
几乎所有的函数(除了一些内置函数)都有一个名为prototype(原型)的属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以有特定类型的所有实例共享的属性和方法。prototype是通过调用构造函数而创建的那个对象实例的原型对象。hasOwnProperty()判断指定属性是否为自有属性;in操作符对原型属性和自有属性都返回true。
示例:自有实行&原型属性
1 var obj = {a:1}; 2 obj.hasOwnProperty("a"); //true 3 obj.hasOwnProperty("toString"); //false 4 "a" in obj; //true 5 "toString" in obj; //true
示例:鉴别原型属性
1 function hasPrototypeProperty(obj ,name){ 2 return name in obj && !obj.hasOwnProperty(name); 3 }
二、--proto--
对象具有属性--proto--,可称之为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
1 function Foo (){ 2 var Boo ={name:"Boo"}; 3 Foo.prototype = Boo; 4 var f = new Foo(); 5 console.log(f.__proto__===Foo.prototype); //true 6 console.log(f.__proto__===Boo); //true 7 Object.getPrototypeOf(f)===f.__proto__; //true 8 }
三、Object.getPrototypeOf()
一个对象实例通过内部属性【prototype】跟踪其原型对象。使用原型对象的好处是可以让所有对象实例共享它所包含的属性和方法。可以调用对象的ObjectgetPrototypeOf()方法读取【Prototype】属性的值,也可以使用isPrototypeOf()方法检查某个对象是否是另一个对象的原型对象。大部分javascript引擎在所有对象上都支持一个名为__proto__的属性,该属性可以直接读写【Prototype】属性。
实例:原型对象
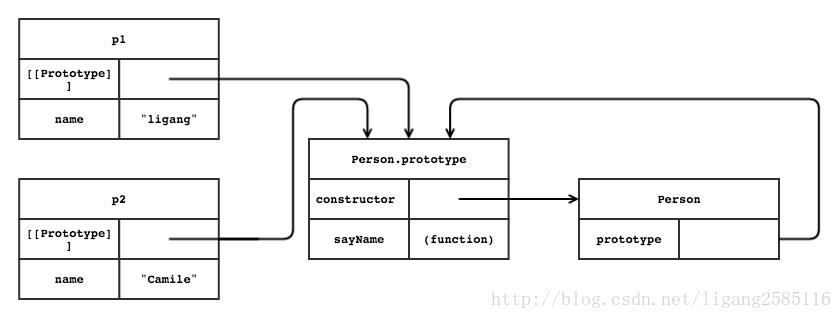
1 function Person (name){ 2 this.name = name; 3 } 4 Person.prototype = { 5 constructor:Person, 6 sayName:function(){ 7 console.log("my name is "+ this.name); 8 9 } 10 11 } 12 var p1 = new Person("xinfei"); 13 var p2 = new Person("jiufei"); 14 p1.sayName(); //my name is xinfei 15 p2.sayName(); //my name is jiufei

转载:https://blog.csdn.net/ligang2585116/article/details/53522741
以上是关于prototype与__proto__区别的主要内容,如果未能解决你的问题,请参考以下文章