原生Js_实现简单的下拉折叠菜单(添加弹出动画效果)
Posted Cynical丶Gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生Js_实现简单的下拉折叠菜单(添加弹出动画效果)相关的知识,希望对你有一定的参考价值。
用javascript实现简单的下拉折叠菜单效果
实现步骤
(a)获得各操作的dom对象;
(b)在所有菜单按钮对象上添加单击事件;
(c)设置所有菜单按钮样式为空,并将当前按钮的样式设置为“active”;同时设置div1下面的所有div元素的display为none,并将当前按钮所对应的div的display为block
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Gary_js实现简单的下拉折叠菜单</title> <style> * {margin:0px; padding:0px;} #div1 {width:200px; margin:0 auto; line-height:25px;} ul {list-style:none;} li {background:#ccc;margin-bottom:3px;} dl {background:#eee; display:none;} .active {background:#F90;} </style> <script> //此处编写js代码,实现简单的下拉折叠菜单,默认菜单1是展开的 </script> </head> <body> <div id="div1"> <ul id="menu"> <li class="active">菜单1</li> <dl style="display:block;"> <dd>菜单1.1</dd> <dd>菜单1.2</dd> <dd>菜单1.3</dd> <dd>菜单1.4</dd> </dl> <li>菜单2</li> <dl> <dd>菜单2.1</dd> <dd>菜单2.2</dd> <dd>菜单2.3</dd> <dd>菜单2.4</dd> </dl> <li>菜单3</li> <dl> <dd>菜单3.1</dd> <dd>菜单3.2</dd> <dd>菜单3.3</dd> <dd>菜单3.4</dd> </dl> </ul> </div> </body> </html>
效果一
点击一级菜单时弹出二级子菜单,不需要对菜单进行 display==“none”?true:false 判断(缺点:无法把三个一级菜单状态都设置为"display")


window.onload = function () { var lis = document.getElementsByTagName(\'li\'); var dls = document.getElementsByTagName(\'dl\'); for (var i = 0; i < lis.length; i ++) { lis[i].index = i; lis[i].onclick = function () { for (var i = 0; i < lis.length; i ++) { lis[i].className =\'\'; dls[i].style.display = \'none\'; } this.className = \'active\'; dls[this.index].style.display = \'block\'; } } }
效果二
点击一级菜单弹时进行display==“none”?true:false 使二级菜单实现点击收缩功能


<script> //此处编写js代码,实现简单的下拉折叠菜单,默认菜单1是展开的 window.onload = function () { var lis = document.getElementsByTagName(\'li\'); var dls = document.getElementsByTagName(\'dl\'); for (var i = 0; i < lis.length; i ++) { lis[i].index = i; lis[i].onclick = function () { for (var i = 0; i < lis.length; i ++) { lis[i].className =\'\'; } this.className = \'active\'; if(dls[this.index].style.display == \'block\') dls[this.index].style.display = \'none\' else dls[this.index].style.display = \'block\' } } } </script>
效果三
通过animate.css 添加实现二级子菜单动画展开动画


<!doctype html> <html> <head> <meta charset="utf-8"> <title>Gary_js实现简单的下拉折叠菜单</title> <style> * {margin:0px; padding:0px;} #div1 {width:200px; margin:0 auto; line-height:25px;} ul {list-style:none;} li {background:#ccc;margin-bottom:3px;} dl {background:#eee;display:none; transform-origin:50% 0; -webkit-animation:gary .5s ease-in; transition: all .3s infinite;} .active {background:#F90;} @-webkit-keyframes gary{ 0%{transform:scale(1,0);} 25%{transform:scale(1,1.2);} 50%{transform:scale(1,0.85);} 75%{transform:scale(1,1.05);} 100%{transform:scale(1,1);} } </style> <script> //此处编写js代码,实现简单的下拉折叠菜单,默认菜单1是展开的 window.onload = function () { var lis = document.getElementsByTagName(\'li\'); var dls = document.getElementsByTagName(\'dl\'); for (var i = 0; i < lis.length; i ++) { lis[i].index = i; lis[i].onclick = function () { for (var i = 0; i < lis.length; i ++) { lis[i].className =\'\'; } this.className = \'active\'; if(dls[this.index].style.display == \'block\') dls[this.index].style.display = \'none\' else dls[this.index].style.display = \'block\' } } } </script> </head> <body> <div id="div1"> <ul id="menu"> <li class="active">菜单1</li> <dl style="display:block;"> <dd>菜单1.1</dd> <dd>菜单1.2</dd> <dd>菜单1.3</dd> <dd>菜单1.4</dd> </dl> <li>菜单2</li> <dl> <dd>菜单2.1</dd> <dd>菜单2.2</dd> <dd>菜单2.3</dd> <dd>菜单2.4</dd> </dl> <li>菜单3</li> <dl> <dd>菜单3.1</dd> <dd>菜单3.2</dd> <dd>菜单3.3</dd> <dd>菜单3.4</dd> </dl> </ul> </div> </body> </html>
动画实现原理
@keyframes创建动画 传送门
创建动画是通过逐步改变从一个CSS样式设定到另一个。
在动画过程中,您可以更改CSS样式的设定多次。
指定的变化时发生时使用%,或关键字"from"和"to",这是和0%到100%相同。
0%是开头动画,100%是当动画完成。
为了获得最佳的浏览器支持,您应该始终定义为0%和100%的选择器。
transform-origin 属性:改变被转换元素的位置 传送门
transform-origin: x-axis y-axis z-axis;
animation 属性:将动画与 div 元素绑定 传送门
animation: name duration timing-function delay iteration-count direction;
transition-timing-function 属性 传送门
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-
bezier(n,n,n,n);
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
==================================分割线
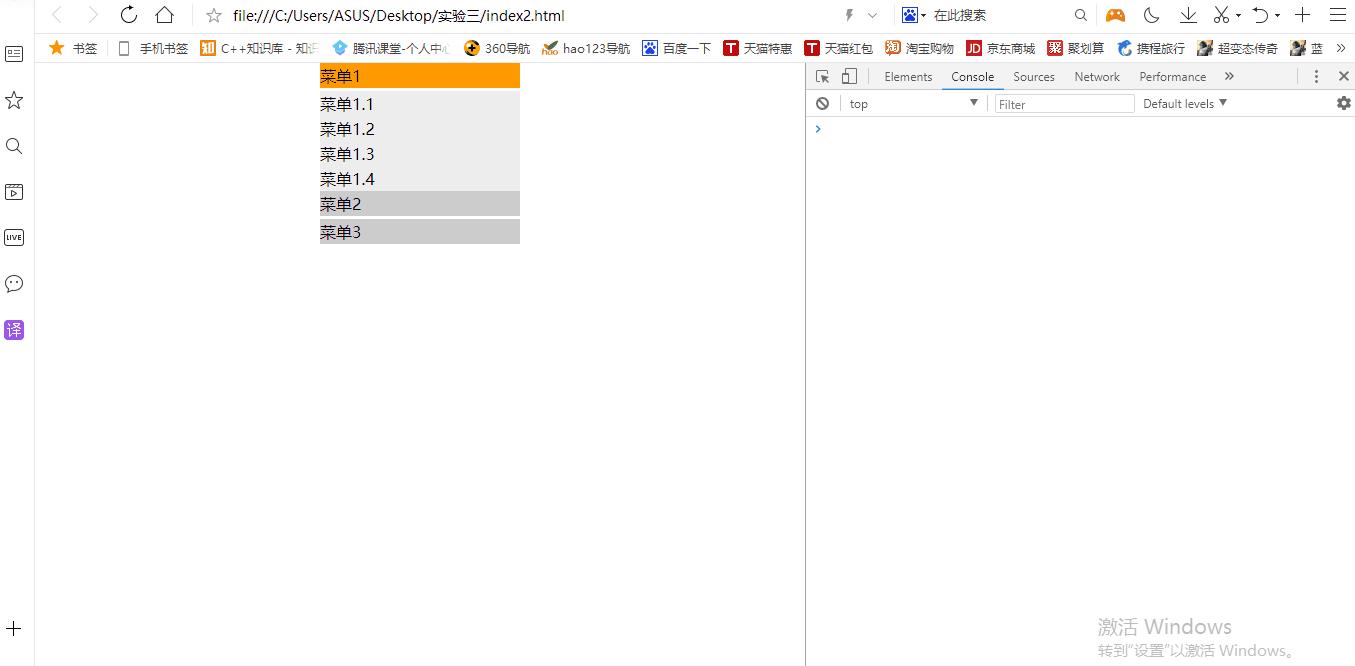
H5页面运行时使用console.log()在控制台查看点击标签下标

<script> //此处编写js代码,实现简单的下拉折叠菜单,默认菜单1是展开的 window.onload = function () { var lis = document.getElementsByTagName(\'li\'); var dls = document.getElementsByTagName(\'dl\'); for (var i = 0; i < lis.length; i ++) { lis[i].index = i; lis[i].onclick = function () { //清空所有的样式 for (var i = 0; i < lis.length; i ++) { lis[i].className =\'\'; } this.className = \'active\'; if(dls[this.index].style.display == \'block\') dls[this.index].style.display = \'none\' else dls[this.index].style.display = \'block\' console.log(this.index) console.log(i) } } } </script>
可以看到,若果不使用lis[i].index = i去得到元素下标,那么i会不断指向数组元素最大值的下一个值!!!
//贪心的想在控制台上获得更多的信息 console.log(dls[this.index])

以上是关于原生Js_实现简单的下拉折叠菜单(添加弹出动画效果)的主要内容,如果未能解决你的问题,请参考以下文章
