JavaScript的My97Date日期工具类的使用
Posted 梦碎轻抚尘埃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的My97Date日期工具类的使用相关的知识,希望对你有一定的参考价值。
开发人员最喜欢的事情就是有工具然后拿来直接使用(. ~ .)
使用截图:
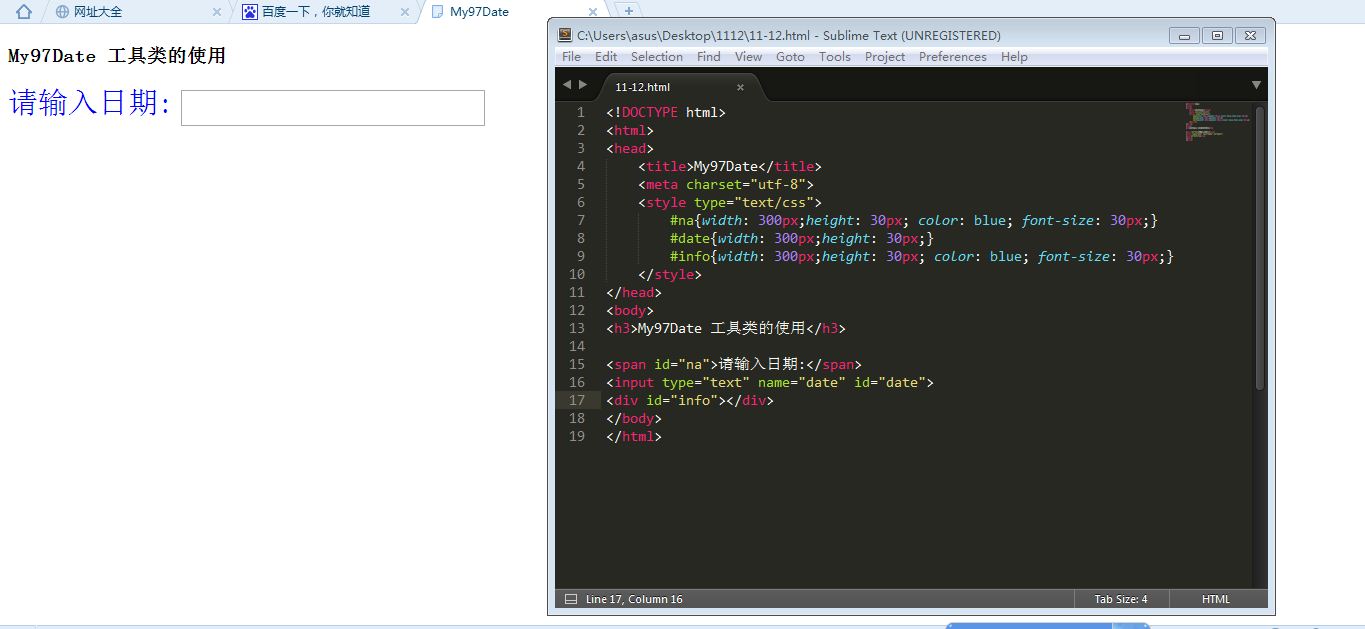
1、设置input标签

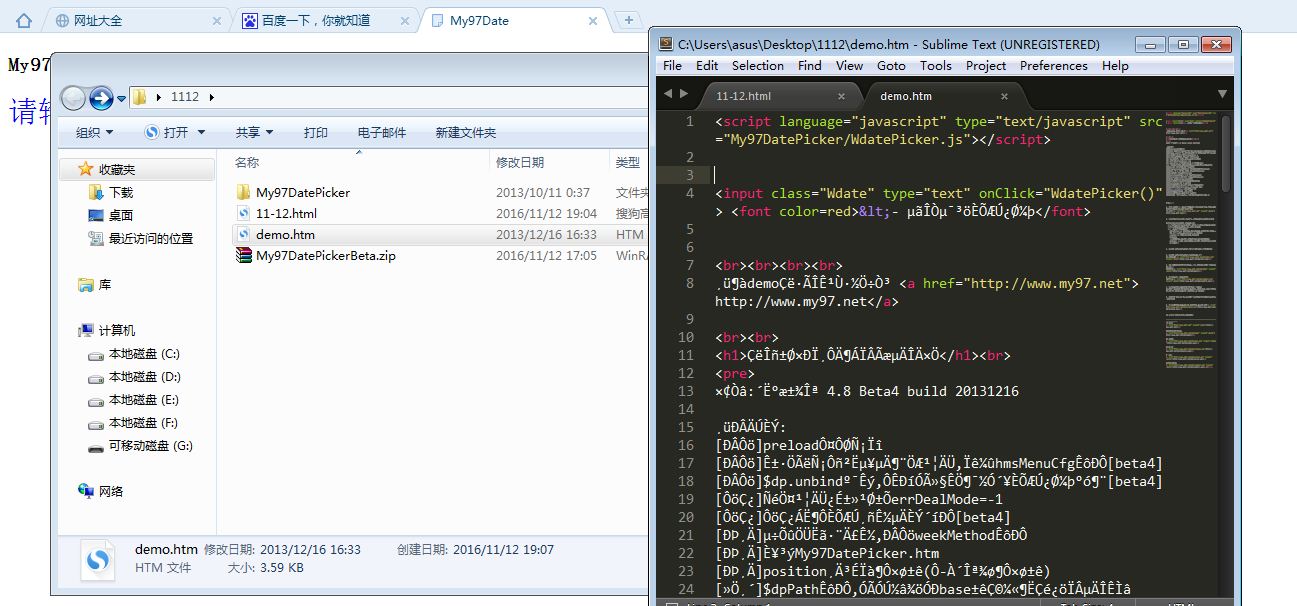
2、根据其DEMO文件,引入,进行事件处理
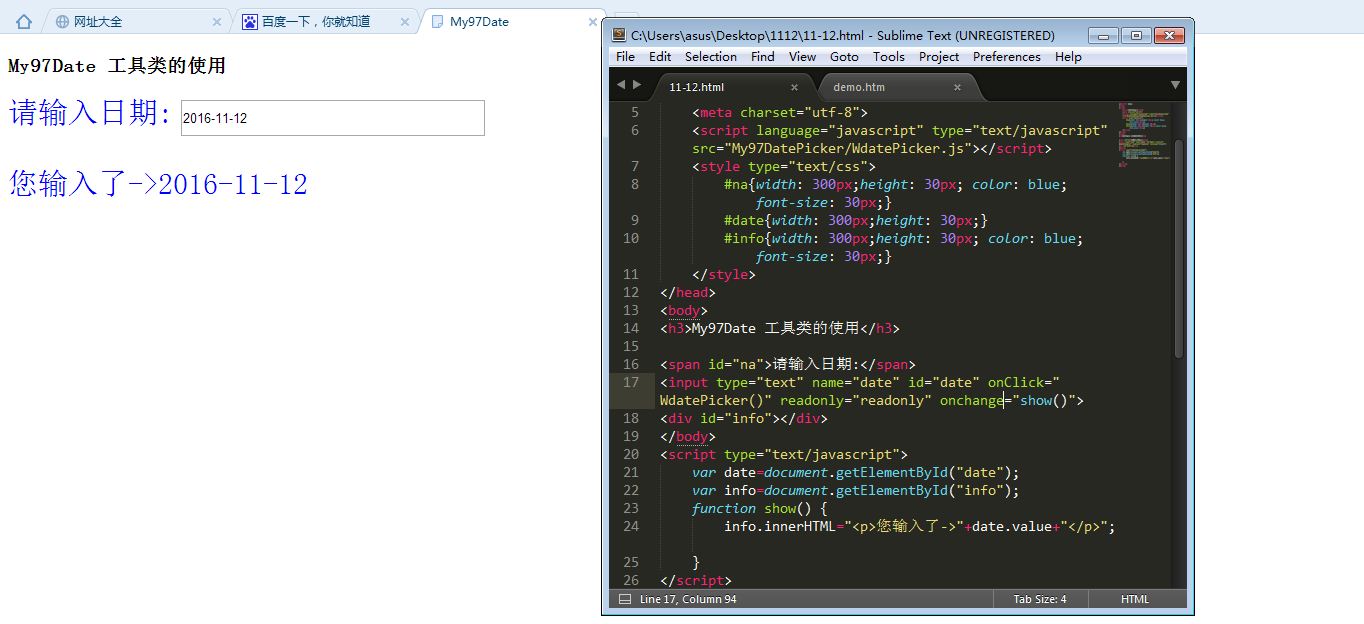
3、效果如图

4、效果如图
代码:
<!DOCTYPE html> <html> <head> <title>My97Date</title> <meta charset="utf-8"> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <style type="text/css"> #na{width: 300px;height: 30px; color: blue; font-size: 30px;} #date{width: 300px;height: 30px;} #info{width: 300px;height: 30px; color: blue; font-size: 30px;} </style> </head> <body> <h3>My97Date 工具类的使用</h3> <span id="na">请输入日期:</span> <input type="text" name="date" id="date" onClick="WdatePicker()" readonly="readonly" onchange="show()"> <div id="info"></div> </body> <script type="text/javascript"> var date=document.getElementById("date"); var info=document.getElementById("info"); function show() { info.innerHTML="<p>您输入了->"+date.value+"</p>"; } </script> </html>
以上是关于JavaScript的My97Date日期工具类的使用的主要内容,如果未能解决你的问题,请参考以下文章