适配器设计模式在javascript中非常有用,在处理跨浏览器兼容问题、整合多个第三方SDK的调用,都可以看到它的身影。
其实在日常开发中,很多时候会不经意间写出符合某种设计模式的代码,毕竟设计模式就是老前辈们总结提炼出来的一些能够帮助提升开发效率的一些模版,源于日常的开发中。
而适配器其实在JavaScript中应该是比较常见的一种了。
在维基百科中,关于适配器模式的定义为:
在软件工程中,适配器模式是一种软件设计模式,允许从另一个接口使用现有类的接口。它通常用于使现有的类与其他类一起工作,而无需修改其源代码。
生活中的例子
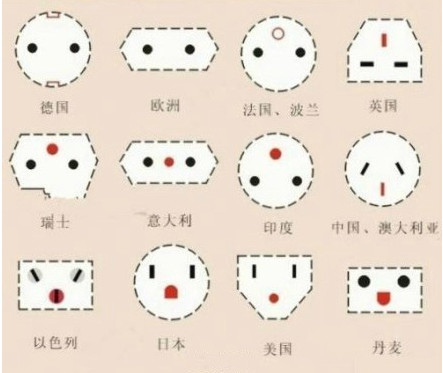
在生活中最常见的就是电源插头的适配器了,世界各国的插座标准各不相同,如果需要根据各国的标准购买对应的电源插头那未免太过于浪费钱财,如果说自己带着插座,把人家墙敲碎,重新接线,也肯定是不现实的。
所以就会有插头的适配器,用来将某种插头转换成另一种插头,在插座和你的电源之间做中转的这个东西,就是适配器。

在代码中的体现
而转向到编程中,我个人是这样理解的:
将那些你不愿意看见的脏代码藏起来,你就可以说这是一个适配器
接入多个第三方SDK
举个日常开发中的例子,我们在做一个微信公众号开发,里边用到了微信的支付模块,经过长时间的联调,终于跑通了整个流程,正当你准备开心的打包上线代码的时候,得到了一个新需求:
我们需要接入支付宝公众号的SDK,也要有支付的流程
为了复用代码,我们可能会在脚本中写下这样的逻辑:
if (platform === \'wechat\') {
wx.pay(config)
} else if (platform === \'alipay\') {
alipay.pay(config)
}
// 做一些后续的逻辑处理
但是一般来说,各厂的SDK所提供的接口调用方式都会多多少少有些区别, 虽说有些时候文档可能用的是同一份,致敬友商。
所以针对上述的代码可能是这样的:
// 并不是真实的参数配置,仅仅举例使用
const config = {
price: 10,
goodsId: 1
}
// 还有可能返回值的处理方式也不相同
if (platform === \'wechat\') {
config.appId = \'XXX\'
config.secretKey = \'XXX\'
wx.pay(config).then((err, data) => {
if (err) // error
// success
})
} else if (platform === \'alipay\') {
config.token = \'XXX\'
alipay.pay(config, data => {
// success
}, err => {
// error
})
}
就目前来说,代码接口还算是清晰,只要我们写好注释,这也不是一个太糟糕的代码。
但是生活总是充满了意外,我们又接到了需求需要添加QQ的SDK、美团的SDK、小米的SDK,或者某些银行的SDK。
此时你的代码可能是这样的:
switch (platform) {
case \'wechat\':
// 微信的处理逻辑
break
case \'QQ\':
// QQ的处理逻辑
break
case \'alipay\':
// 支付宝的处理逻辑
break
case \'meituan\':
// 美团的处理逻辑
break
case \'xiaomi\':
// 小米的处理逻辑
break
}
这已经不是一些注释能够弥补的问题了,这样的代码会变得越来越难维护,各种SDK千奇百怪的调用方式,如果其他人也要做类似的需求,还需要重新写一遍这样的代码,那肯定是很浪费资源的一件事儿。
所以为了保证我们业务逻辑的清晰,同时也为了避免后人重复的踩这个坑,我们会将它进行拆分出来作为一个公共的函数来存在:
找到其中某一个SDK的调用方式或者一个我们约定好的规则作为基准。
我们来告诉调用方,你要怎么怎么做,你能怎样获取返回数据,然后我们在函数内部进行这些各种肮脏的判断:
function pay ({
price,
goodsId
}) {
return new Promise((resolve, reject) => {
const config = {}
switch (platform) {
case \'wechat\':
// 微信的处理逻辑
config.price = price
config.goodsId = goodsId
config.appId = \'XXX\'
config.secretKey = \'XXX\'
wx.pay(config).then((err, data) => {
if (err) return reject(err)
resolve(data)
})
break
case \'QQ\':
// QQ的处理逻辑
config.price = price * 100
config.gid = goodsId
config.appId = \'XXX\'
config.secretKey = \'XXX\'
config.success = resolve
config.error = reject
qq.pay(config)
break
case \'alipay\':
// 支付宝的处理逻辑
config.payment = price
config.id = goodsId
config.token = \'XXX\'
alipay.pay(config, resolve, reject)
break
}
})
}
这样无论我们在什么环境下,只要我们的适配器支持,就可以按照我们约定好的通用规则进行调用,而具体执行的是什么SDK,则是适配器需要关心的事情:
// run anywhere
await pay({
price: 10,
goodsId: 1
})
对于SDK提供方,仅仅需要知道自己所需要的一些参数,然后按照自己的方式进行数据返回。
对于SDK调用房,仅仅需要我们约定好的通用的参数,以及按照约定的方式进行监听回调处理。
整合多个第三方SDK的任务就交由适配器来做,然后我们将适配器的代码压缩,混淆,放在一个看不见的角落里去,这样的代码逻辑就会变得很清晰了
以上是关于适配器在JavaScript中的体现的主要内容,如果未能解决你的问题,请参考以下文章