js的浅拷贝和深拷贝
Posted 飘然离去
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的浅拷贝和深拷贝相关的知识,希望对你有一定的参考价值。
转载:http://www.jb51.net/article/91906.htm
//深拷贝,并且把合并后的值放到第二个参数里 function deepCopy(p, c) { var c = c || {}; for (var i in p) { if (typeof p[i] === \'object\') { c[i] = (p[i].constructor === Array) ? [] : {}; deepCopy(p[i], c[i]); } else { c[i] = p[i]; } } return c; }
var s = {
name:"bob",
age:20,
sex:"man",
like:["basketball","soccer","pingpang"]
}
var ss = {
girl:"dan"
}
var result = deepCopy(s,ss);
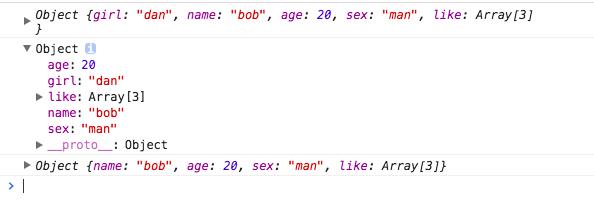
console.log(result);
console.log(ss);
console.log(s);

以上是关于js的浅拷贝和深拷贝的主要内容,如果未能解决你的问题,请参考以下文章