JavaScript入门
Posted Lucky锦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript入门相关的知识,希望对你有一定的参考价值。
一、认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理html文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
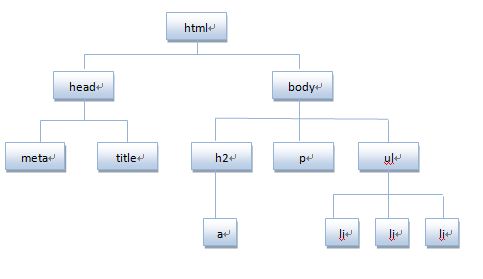
Eg:

将HTML代码分解为DOM节点层次图:

如上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟节点h2,p。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1、元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2、文本节点:向用户展示的内容,如<li>...</li>中的javascript、DOM、CSS等文本。
3、属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"
Eg2:
<a href="http://www.imooc.com">JavaScript DOM</a>

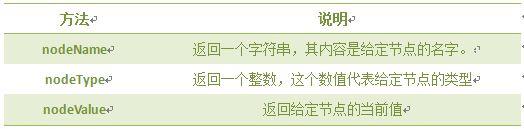
节点属性:

遍历节点树:

DOM操作

注:前两个是document方法
二、通过ID获取元素
标签的id属性值是唯一的,就像“每个人有一个身份证号,通过身份证号就可以找到相对应的人”,在网页中先通过id找到标签,然后进行操作
语法:
document.getElementById("id")
Eg:


结果:null或[object HTMLParagraphElement]
注:获取的元素是一个对象,如果对元素进行操作,我们要通过它的属性或方法。
三、innerHTML属性
innerHTML属性用于获取或替换HTML元素的内容。
语法:
Object.innerHTML
注:
1、Object是获取的元素对象,如通过document.getElementById("ID");获取的元素。
2、注意书写,innerHTML区分大小写。
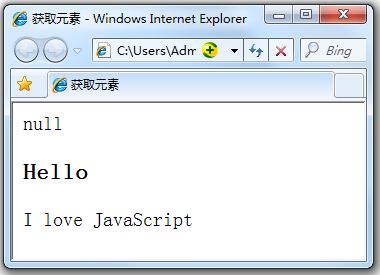
Eg:通过id="con"获取<p>元素,并将元素的内容输出和改变元素内容


四、改变HTML样式
语法:
Object.style.property=new style;
注:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
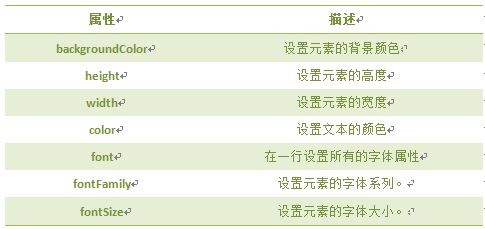
部分基本属性表(property)

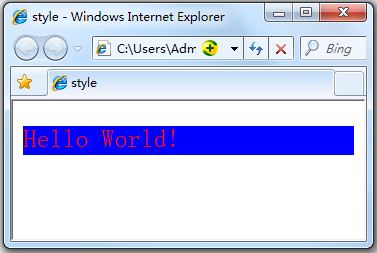
Eg:改变<p>元素样式,将颜色改为红色,字号改为20,背景颜色改为蓝。
{
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor="blue";
</script>
}

五、显示和隐藏(display属性)
语法:
Object.style.display = value
注:Object是获取的元素对象,如通过document.getElementById("id")获取的元素
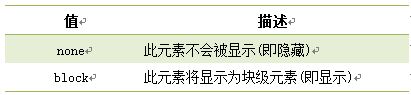
value取值:


六、控制类名(className属性)
className属性设置或返回元素的class属性
语法:
object.className = classname
作用:
1、获取元素的class属性
2、为网页内的某个元素指定一个css样式来更改该元素的外观
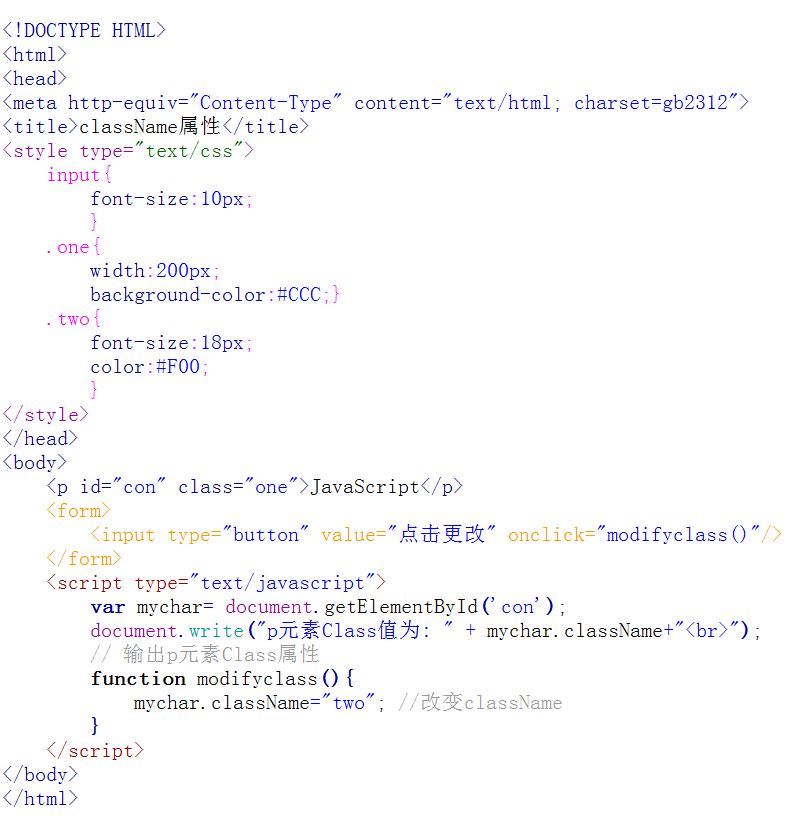
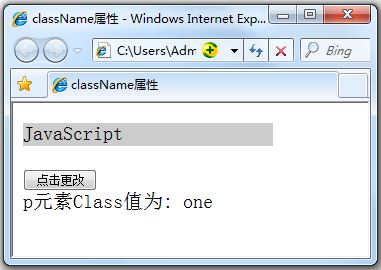
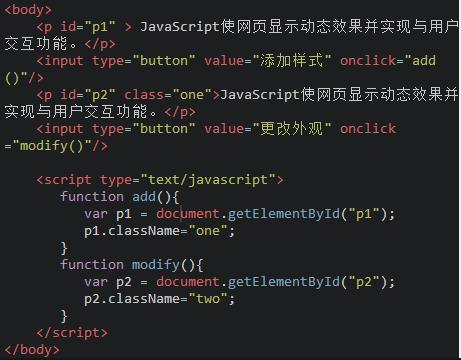
Eg:获得<p>元素的class属性和改变className:


Eg2:



以上是关于JavaScript入门的主要内容,如果未能解决你的问题,请参考以下文章