微信小程序-- 使用 npm 包 - API Promise化(四十二)
Posted 我是夜阑的狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-- 使用 npm 包 - API Promise化(四十二)相关的知识,希望对你有一定的参考价值。

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第42篇文章;
今天开始学习微信小程序的第23天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、API Promise化
前面已经介绍了使用 npm 包 - Vant Weapp,通过栗子学习了如何安装 Vant 组件库和使用方式,以及定制全局主题样式。接下来就来讲解一下另外一个使用 npm 包 - API Promise化。话不多说,让我们原文再续,书接上回吧。

1、基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方
式调用:
wx.request(
url: '',
method: '',
data:,
success: (res) => ,
fail:() => ,
complete: () =>
)
当这种异步 API 使用多的时候,就会容易造成回调地狱的问题,代码的可读性、维护性差!
2、什么是 API Promise 化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3、实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装和使用步骤如下:
- 安装
npm install --save miniprogram-api-promise@1.0.4
这里指定的安装版本是1.0.4,建议安装环境都要一致,不然版本不同可能会出现一些错误。

注意:小程序在这里不同,每次安装完 npm 都需要构建一次才能使用。每次重新构建为了防止出现不必要的错误,j建议都要把文件夹 miniprogram_npm 删除再构建。

- 使用
在小程序 app.js 中,只需调用一次 promisifyAll() 方法,promisifyAll(wx, wxp)将 wx 上所有基于回调函数的 API promisi 化并挂载到 wxp 上。
app.js
import promisifyAll from 'miniprogram-api-promise'
const wxp = wx.p =
promisifyAll(wx, wxp)
4、调用 Promise 化之后的异步 API
接下来就通过栗子来调用 Promise 化之后的异步 API,具体代码如下:
message.wxml
定义按钮事件。
<van-button type="primary">van按钮</van-button>
<van-button type="danger" bindtap="getInfo">按钮2</van-button>
message.js
定义对应的 tap 事件处理函数,调用方法返回是 promise 对象,可以使用用 async 和 await 进行优化。
Page(
// 使用 async 和 await 对函数进行优化
async getInfo()
// 将 res 解构成 data
const data : res = await wx.p.request(
method:'GET',
url: 'https://www.escook.cn/api/get',
data: name: '我是夜兰的狗', age: 20
);
console.log(res);
,
)
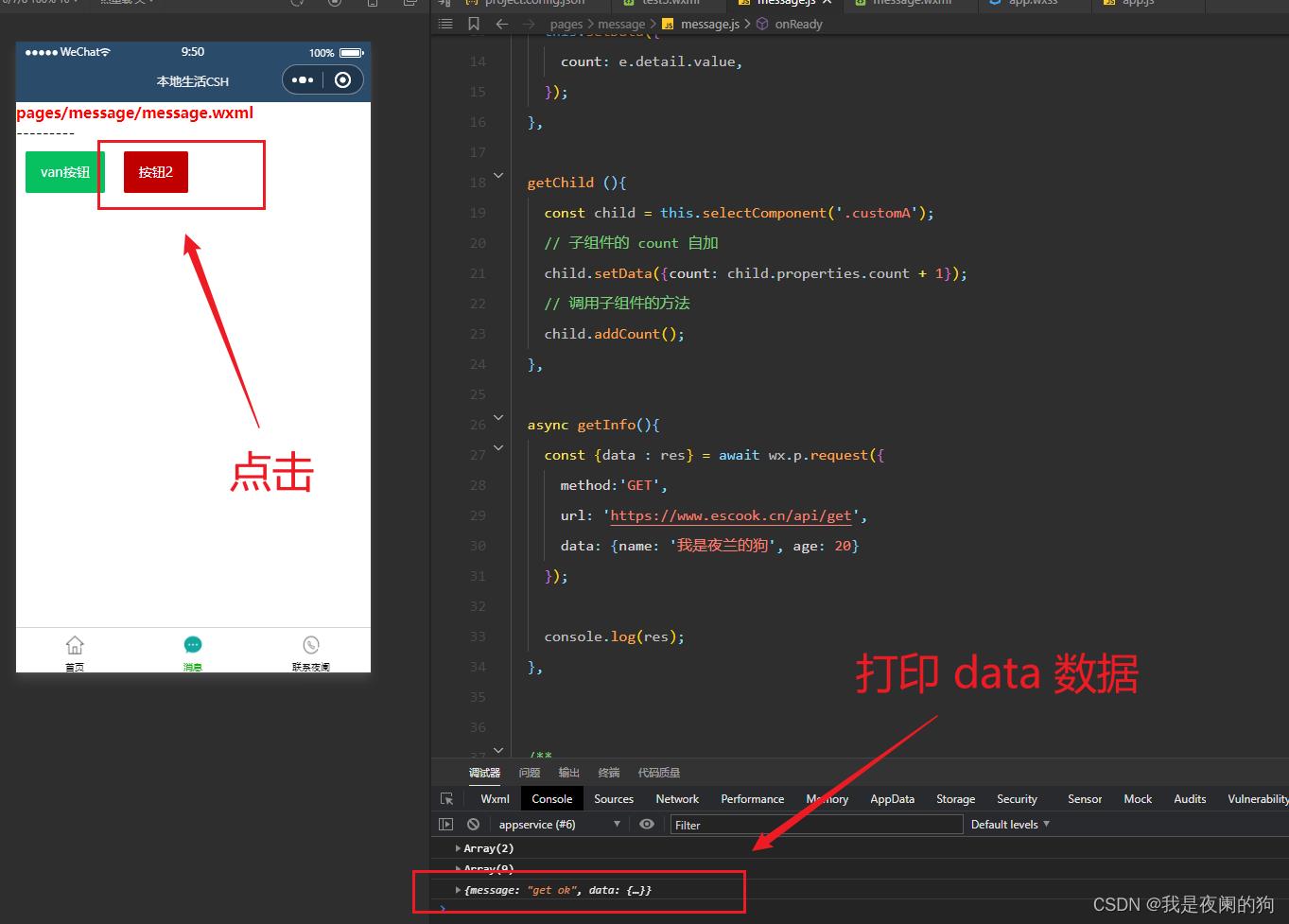
编译完成点击按钮 2 就可以看调试面板打印出对应的数据,可以来看一下运行效果:

总结
感谢观看,这里就是使用 npm 包 - API Promise化的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
微信小程序使用npm包步骤
这里以npm引入小程序官方UI组件库weui-miniprogram为例
1.在小程序根目录内,初始化npm(官方文档上是没写出这一步,这里做个补充)
npm init
2.在小程序中执行命令安装 npm 包(这里使用了weui-miniprogram):
npm install --save weui-miniprogram
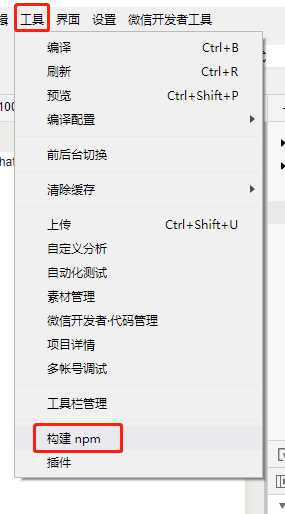
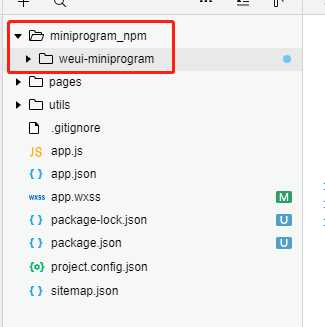
3.在微信开发者工具中的菜单栏:工具 --> 构建 npm (这里记得先安装 npm 包,即步骤2):

完成构建后可以在目录树里看到了miniprogram_npm以及里面的weui-miniprogram组件文件夹

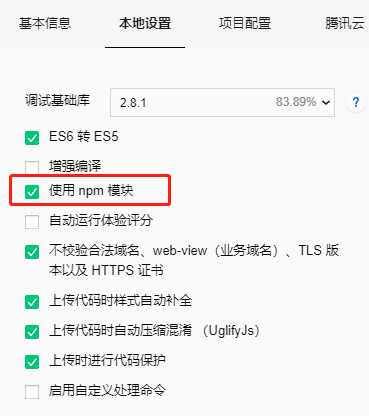
4.在微信开发者工具中的菜单栏:工具 --> 项目详情, 勾选“使用 npm 模块”选项:

5.使用组件库
最近的ui组件库新增了官方的自定义导航,这个方便了很多,再也不用自己动手做,以index页面为例
index.wxml里引入组件:
<!--WXML示例代码-->
<mp-navigation-bar loading="loading" show="show" animated="animated" color="color" background="background" title="自定义导航" back="true"></mp-navigation-bar>index.json配置
"usingComponents":
"mp-navigation-bar": "/miniprogram_npm/weui-miniprogram/navigation-bar/navigation-bar"
,
"navigationStyle": "custom"
app.wxss引入全局样式
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';

这个自定义导航包括了很多用法,隐藏标题只保留胶囊按钮、自定义返回页面数等等
还有其他好用的组件
6.使用其他npm 包方法
js 中引入 npm 包
const myPackage = require('packageName')
const packageOther = require('packageName/other')json配置
"usingComponents":
"myPackage": "packageName",
"package-other": "packageName/other"
以上是关于微信小程序-- 使用 npm 包 - API Promise化(四十二)的主要内容,如果未能解决你的问题,请参考以下文章