AngularJS总结
Posted 猕猴桃姑娘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS总结相关的知识,希望对你有一定的参考价值。
最近学习AngularJS的内容,小果做了总结文档,方便重复记忆.
AngularJS是一个为动态WEB应用设计的结构框架,这种方式可以扩展html语法,弥补构建动态WEB应用时静态文本的不足.
一.五个核心特性:
1.数据双向绑定;
2.模板;
3.MVVM;
4.依赖注入;
5.指令.
二.实现:
AngularJS通过指令的新属性来扩展HTML,是绑定在DOM元素上的函数;浏览器启动,Angular编译器遍历DOM树来解析HTML,寻找指令属性函数,并收集起来,进行排序,按照优先级顺序执行指令函数.(前缀:ng-)
三.优点:
1.实现前后端分离,后端只提供数据接口;路由以及模板等在前端完成;
2.html和js分离,展示和逻辑的分离;
3.减少js代码,减少DOM元素查找,事件绑定等代码;
4.适合API开发.
ok,代码君来了:
1.引入
<div ng-app=""></div> //初始化,标明是AngularJS应用程序,并标记作用域
2.初始化数据
<div ng-app="" ng-init=""></div> //赋值对象:字符串.数字.数组.对象...
3.绑定数据
<div ng-app="" ng-init=""> <input type="text" ng-model=""/> //把相关事件绑定在指定标签上面,实现model与view的双向绑定 </div>
4.点击事件
<div ng-app="" ng-init=""> <button ng-click=""></button> </div>
5.遍历数据
<div ng-app="" ng-init="arr=[\'3\',\'5\',\'9\']">
<ul>
<li ng-repeat=“x in arr”>{{x}}</li> //遍历集合中的每个数据元素
</ul>
</div>
6.动态定义css的对应的ClassName
<style type="text/css">
.active{
color:red;
}
.inactive{
color:green;
}
</style>
<body ng-app="" ng-init="">
<input type="text" ng-model="name1" />
<input type="text" ng-model="name2" />
<div ng-class="{true:\'active\',false:\'inactive\'\'}[isActive]">
{{name1 + "" + name2}}
</div>
</body>
7.提取多个公共页面
<div ng-include="\'header.html\'"></div> //必须用web站点才能打开,本地模式访问报错;写文件名要加单引号,否则系统当作变量处理
demo展示
1.
<body>
<div class="ang" ng-app="">
输入的内容:<input type="text" ng-model="name" ng-init="name=\'猕猴桃姑娘\'"/>
<br />
显示输入值:
{{name}}
</div>
</body>
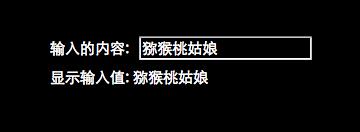
效果:(初始状态)

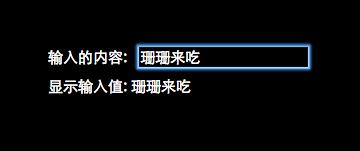
(输入新内容)

2.
<body>
<div class="ang" ng-app="" ng-init="name1=\'天气\';name2=\'不错\'">
输入内容1:<input type="text" ng-model="name1" />
<br />
输入内容2:<input type="text" ng-model="name2" />
<div>
内容显示:{{name1 + name2}}
</div>
</div>
</body>
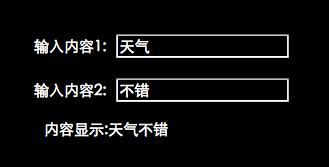
效果:(初始状态)

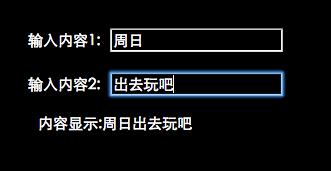
输入新内容:

3.
<body>
<div class="ang" ng-app="" ng-init="fruit={apple:\'苹果\',banana:\'香蕉\'}">
对象1:<input type="text" ng-model="fruit.apple" />
<br />
对象2:<input type="text" ng-model="fruit.banana" />
<br />
{{fruit.apple + "喜欢" + fruit.banana}}
</div>
</body>
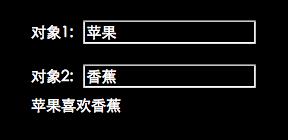
效果:

4.
<body>
<div class="ang" ng-app="" ng-init="arr=[1,2,3,4]">
{{arr[1] + arr[2]}}
</div>
</body>
效果:

5.
<body> <div class="ang" ng-app="" ng-init="click=false"> <button ng-click="click=!click">hide/show</button> <div ng-hide="click"> 输入内容: <input type="text" ng-model="fruit" /> <br /> Wow! <span ng-bind="fruit"></span> </div> </div> </body>
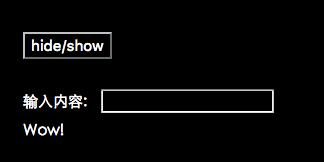
效果:(初始状态)

输入内容:

点击按钮

再次点击按钮

6.
<body>
<div class="ang" ng-app="" ng-init="arr=[{\'user\':\'apple\',\'pass\':\'1111\'},{\'user\':\'banana\',\'pass\':\'2222\'}]">
<ul>
<li ng-repeat="x in arr">
用户:<span>{{x.user}}</span>
密码:<span>{{x.pass}}</span>
</li>
</ul>
</div>
</body>
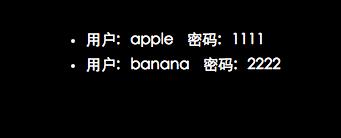
效果:

7.
<body>
<div class="ang" ng-app="" ng-init="arr=[{\'user\':\'apple\',\'pass\':\'1111\',\'else\':\'苹果\'},{\'user\':\'banana\',\'pass\':\'2222\',\'else\':\'香蕉\'}]">
<table border="1">
<tr ng-repeat="x in arr">
<td>
{{x.user}}
</td>
<td>
{{x.pass}}
</td>
<td>
{{x.else}}
</td>
</tr>
</table>
</div>
</body>
效果:

8.
<body>
<div class="ang" ng-app="" ng-init="obj={\'user\':\'apple\',\'pass\':\'1111\',\'else\':\'苹果\'}">
<table border="1">
<tr ng-repeat="(key,value) in obj">
<td>{{key}}</td>
<td>{{value}}</td>
</tr>
</table>
</div>
</body>
效果:

9.
.apple{
color: orangered;
}
.banana{
color: green;
}
<body>
<div class="ang" ng-app="" ng-init="name1=\'you\';name2=\'you\';isActive=\'false\'">
<button ng-click="isActive=!isActive">Change</button>
<br />
<input type="text" ng-model="name1" />
<input type="text" ng-model="name2" />
<div ng-class="{true:\'apple\',false:\'banana\'}[isActive]">
{{name1 + name2}}
</div>
</div>
</body>
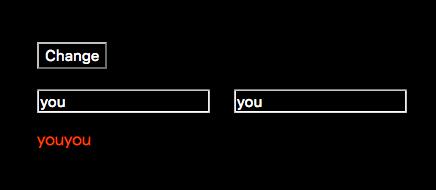
效果:(初始状态)

点击按钮:

正在准备综合性的第10个案例,十全十美,先吃饭O(∩_∩)O
以上是关于AngularJS总结的主要内容,如果未能解决你的问题,请参考以下文章