在Vue项目中,等待所有请求完毕以后执行操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Vue项目中,等待所有请求完毕以后执行操作相关的知识,希望对你有一定的参考价值。
参考技术A 在项目开发中遇到一个问题,页面中执行的操作需要通过两个接口返回的数据进行操作,但是两个接口因为数据量大小,返回的时间不一定,经常会出现一个完毕,但是另一个还在执行。因为是放在两个方法里,所以也没法做到通信,然后通过查axios文档发现了解决办法
可以这么写
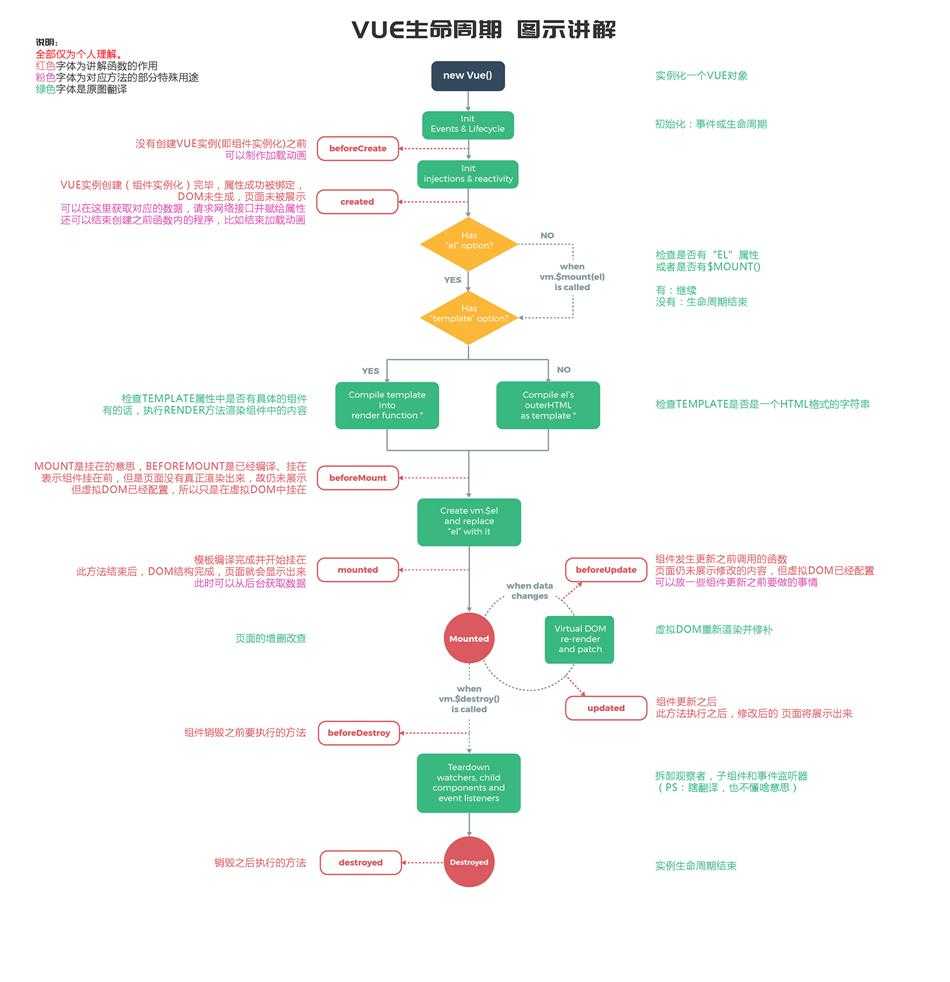
vue生命周期 部分
beforCreate:
当组件实例化时 着了一个初始化操作
初始化loading
created:
1、当created执行完毕以后,会将data以及methods身上所有的属性和方法通过遍历添加到vm的实例身上
2、created生命周期函数中会将data身上所有的属性都添加上一个getter/setter方法。让data的属性具有相应式的特性
3、场景 当前生命周期函数中可以用来进行ajax数据的请求
beforMount:挂在前
数据模板未结合,对数据进行最后一次处理
访问不到真是的DOM结构
mounted:挂载后
数据模板结合
操作DOM结构 this.$refs.h2
做方法的实例化
beforUpdate:更新前
更新的数据和模板未结合,对数据进行最后一次修改
获取到真实的DOM结构
updated:
更新后
更新的数据和模板相结合 可以获取到更新后的DOM结构,以及对数据进行监听
beforDestroy:
销毁前
依旧可以访问到dom结构
场景
做一些事件监听的解绑
destroy:
销毁后
访问不到真是的DOM结构
断开dom和vue

以上是关于在Vue项目中,等待所有请求完毕以后执行操作的主要内容,如果未能解决你的问题,请参考以下文章