20180909 解析JS Cookie的设置,获取和检索
Posted goakon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20180909 解析JS Cookie的设置,获取和检索相关的知识,希望对你有一定的参考价值。
引用: JavaScript Cookie - by runoob.com
Cookie是储存在电脑文本文件中的数据,用于保存访问者的信息,并可以在下次打开页面时引用。
页面在设置/引用访问者信息时,需要在javascript中对Cookie进行设置,获取和检索三个函数。
例如当访问者首次访问网页时,网页会对访问者进行检索(访问者数据),无搜索信息时则页面需要访问者进行登录(设置数据),当下次再次登录时页面会自动返回访问者数据。
以下是我个人对使用Cookie保存用户名案例的解读:
1) 检索Cookie
页面在被打开(onload)时调用"检索函数"(checkCookie),如果Cookie中存在访问者信息则调用"获取函数"(getCookie)并返回用户名,没有则调用"设置函数"(setCookie)对用户名进行设置。
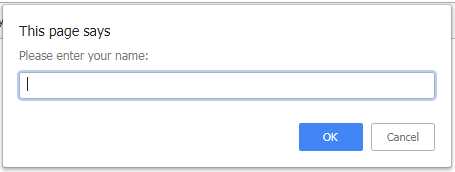
1 <body onload="checkCookie()"> <!--当页面被打开时调用checkCookie()--> 2 3 <script> 4 function checkCookie() 5 { 6 var user = getCookie("username"); //调用getCookie()中的username,若不为空则返回值(用户名) 7 if (user!=""){ 8 alert("welcome back " + user); 9 } 10 else { 11 user = prompt("Please enter your name: ",""); //页面弹出“请输入用户名”窗口,填写user的值 12 if (user!="" && user!=null){ //当输入的用户名不为空值时,将user作为属性调入setCookie()中 13 setCookie("username",user,30); 14 } 15 } 16 } 17 </script> 18 19 </body>
首次登陆会弹出窗口:

2. 设置Cookie
通过定义函数的参数setCookie(cname,cvalue,exdays)将访问者信息的值保存到"Cookie名称","Cookie值"和"Cookie过期时间"中.
在上述检索函数中,让我输入用户名"Akon Wong"后,函数将"username","Akon Wong",30这三个值保存到setCookie(cname,cvalue,exdays)中
1 function setCookie(cname,cvalue,exdays) 2 { 3 var d = new Date(); 4 d.setTime(d.getTime()+(exdays*24*60*60*10000)); //设置时间为当前时间+exdays的毫秒值(在checkCookie中,设置exdays的值为30) 5 var expires = "expires="+d.toUTCString(); //设置时间为字符串显示 (toGMTString()已作废) 6 document.cookie = cname+"="+cvalue+";"+expires; //设置cookie的格式,通过checkCookie()后cookie的字符串结果为"username=Akon Wong;‘到期日期‘" 7 }
3. 获取Cookie
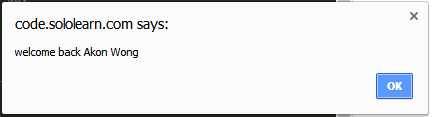
当下次再打开页面后,页面的checkCookie函数会在getCookie函数中获取到Cookie储存的用户名"Akon Wong",并返回值。
1 function getCookie(cname) 2 { 3 var name = cname + "="; //定义一个值为"username="的变量 4 var ca = document.cookie.split(‘;‘); //将cookie的字符串数据转变为以逗号分隔的数组 5 for (var i=0; i<ca.length; i++){ //通过for函数循环cookie的数据, 6 var c = ca[i].trim(); 7 if (c.indexOf(name)==0){ return c.substring(name.length,c.length); } //当数据中包含关键字"name"时,返回"username="后面的字符(即用户名) 8 } 9 return ""; //若数据中没有找到关键字,则返回空值,进入checkCookie的初始值设置 10 }
再次登录的欢迎词:

完整函数:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Set Cookies</title> 6 </head> 7 <body onload="checkCookie()"> 8 9 <p id="demo"></p> 10 11 <script> 12 function setCookie(cname,cvalue,exdays) 13 { 14 var d = new Date(); 15 d.setTime(d.getTime()+(exdays*24*60*60*1000)); //set up the due day of cookie 16 var expires = "expires="+d.toUTCString(); 17 document.cookie = cname+"="+cvalue+"; "+expires; 18 //the type of cookie: cookieName=value; due day 19 } 20 21 function getCookie(cname) 22 { 23 var name = cname + "="; 24 var ca = document.cookie.split(‘;‘); //return ‘the "username";username; time‘ 25 for (var i=0; i<ca.length; i++){ 26 var c = ca[i].trim(); 27 if (c.indexOf(name)==0){ return c.substring(name.length,c.length); } 28 } 29 return ""; 30 } 31 32 function checkCookie() 33 { 34 //run getCookie() to check if the username is exist. 35 var user = getCookie("username"); 36 if (user!=""){ 37 alert("welcome back " + user); 38 } 39 else { 40 user = prompt("Please enter your name: ",""); 41 //prompt() can return the message that user input 42 if (user!="" && user!=null){ 43 //run setCookie() to store the messages into cookie. 44 setCookie("username",user,30); 45 } 46 } 47 } 48 </script> 49 </body> 50 </html>
以上是关于20180909 解析JS Cookie的设置,获取和检索的主要内容,如果未能解决你的问题,请参考以下文章