input 滑块功能range javascript方法使用
Posted 极速小乌龟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input 滑块功能range javascript方法使用相关的知识,希望对你有一定的参考价值。


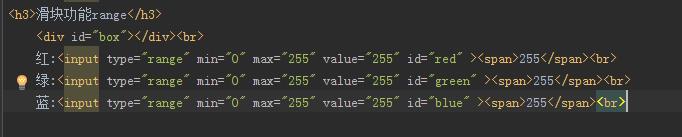
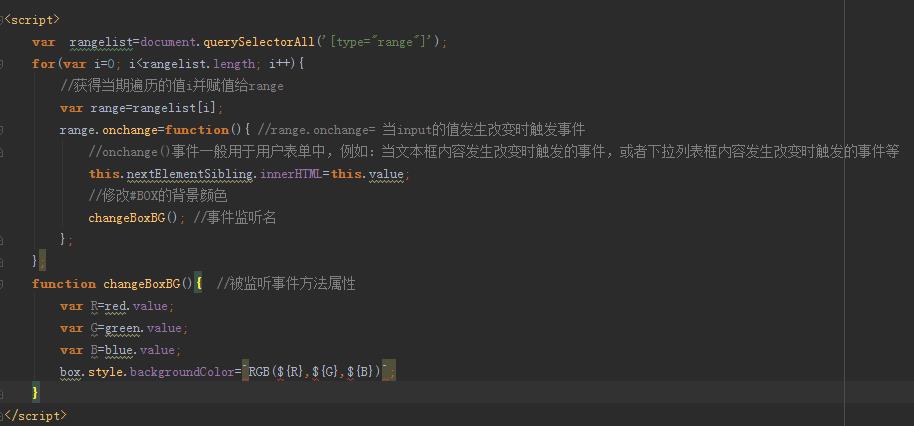
<script> var rangelist=document.querySelectorAll(\'[type="range"]\'); for(var i=0; i<rangelist.length; i++){ //获得当期遍历的值i并赋值给range var range=rangelist[i]; range.onchange=function(){ //range.onchange= 当input的值发生改变时触发事件 //onchange()事件一般用于用户表单中,例如:当文本框内容发生改变时触发的事件,或者下拉列表框内容发生改变时触发的事件等 this.nextElementSibling.innerhtml=this.value; //修改#BOX的背景颜色 changeBoxBG(); //事件监听名 }; }; function changeBoxBG(){ //被监听事件方法属性 var R=red.value; var G=green.value; var B=blue.value; box.style.backgroundColor=`RGB(${R},${G},${B})`; } </script>
以上是关于input 滑块功能range javascript方法使用的主要内容,如果未能解决你的问题,请参考以下文章