vue - webpack.dev.conf.js for FriendlyErrorsPlugin
Posted Sunsin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue - webpack.dev.conf.js for FriendlyErrorsPlugin相关的知识,希望对你有一定的参考价值。
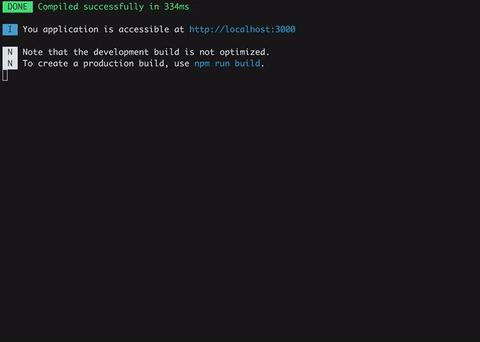
描述:webpack网页端友好的报错信息就来自它
官网:https://www.npmjs.com/package/friendly-errors-webpack-plugin


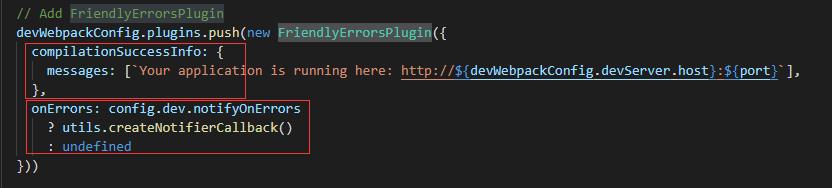
1 new FriendlyErrorsPlugin({
2 // 运行成功
3 compilationSuccessInfo:{
4 message:[\'你的应用程序在这里运行http:// localhost:3000\'],
5 notes:[\'有些附加说明要在成功编辑时显示\']
6 },
7 // 运行错误
8 onErrors:function(severity,errors){
9 //您可以收听插件转换和优先级的错误
10 //严重性可以是\'错误\'或\'警告\'
11 },
12 //是否每次编译之间清除控制台
13 //默认为true
14 clearConsole:true,
15
16 //添加格式化程序和变换器(见下文)
17 additionalFormatters: [],
18 additionalTransformers: []
19 })
以上是关于vue - webpack.dev.conf.js for FriendlyErrorsPlugin的主要内容,如果未能解决你的问题,请参考以下文章