vue - webpack.dev.conf.js for CopyWebpackPlugin
Posted Sunsin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue - webpack.dev.conf.js for CopyWebpackPlugin相关的知识,希望对你有一定的参考价值。
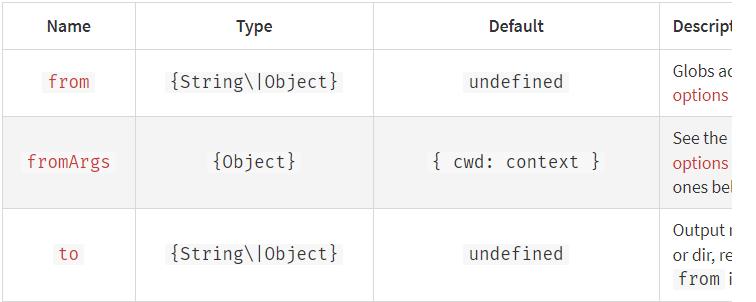
描述:将单个文件或整个目录复制到构建目录
官网地址:https://www.npmjs.com/package/copy-webpack-plugin

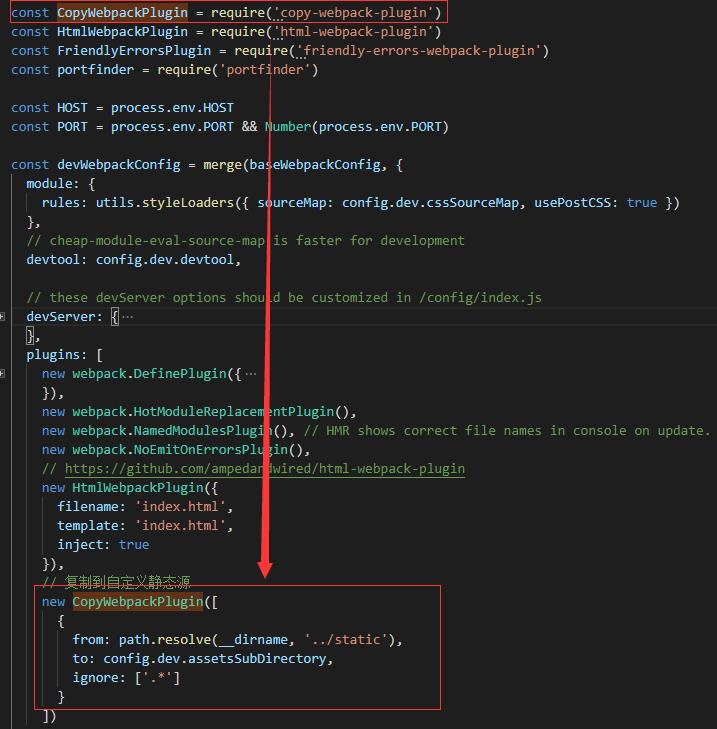
1 // 复制到自定义静态源
2 new CopyWebpackPlugin([
3 {
4 // 来自那里(可以是对象,可以是String)
5 from: path.resolve(__dirname, \'../static\'),
6 // 走向那里(可以是对象,可以是String)
7 to: config.dev.assetsSubDirectory,
8 // 忽略此类文件
9 ignore: [\'.*\']
10 }
11 ])

以上是关于vue - webpack.dev.conf.js for CopyWebpackPlugin的主要内容,如果未能解决你的问题,请参考以下文章