vue - webpack.dev.conf.js for merge
Posted Sunsin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue - webpack.dev.conf.js for merge相关的知识,希望对你有一定的参考价值。
webpack-merge提供了一个merge连接数组并合并创建新对象的对象的函数。如果遇到函数,它将执行它们,通过算法运行结果,然后再次将返回的值包装在函数中。
这种行为在配置webpack时特别有用,尽管它有超出它的用途。无论何时需要合并配置对象,webpack-merge都可以派上用场.
栗子:
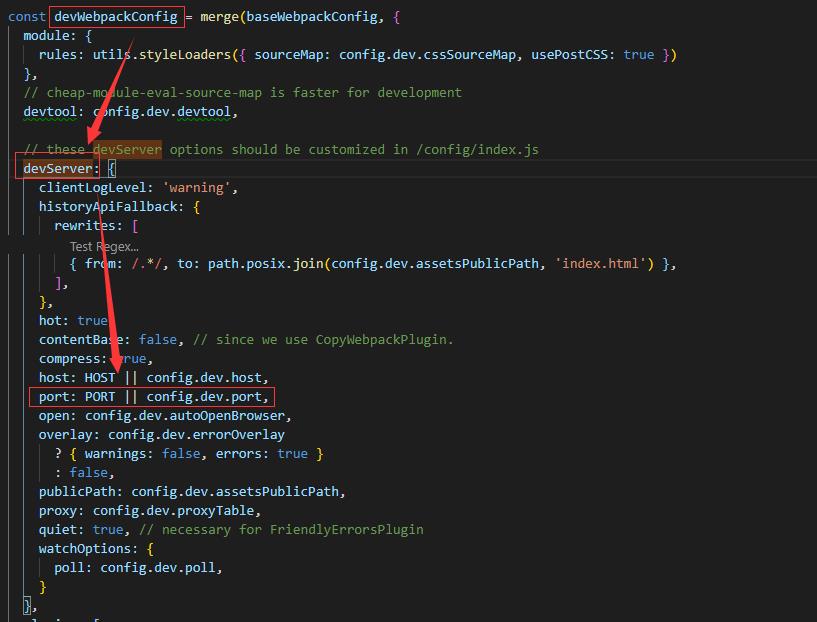
1 const devWebpackConfig = merge(baseWebpackConfig, {
2 module: {
3 rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
4 },
5 // cheap-module-eval-source-map is faster for development
6 devtool: config.dev.devtool,
7
8 // these devServer options should be customized in /config/index.js
9 devServer: {
10 clientLogLevel: \'warning\',
11 historyApiFallback: {
12 rewrites: [
13 { from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, \'index.html\') },
14 ],
15 },
16 hot: true,
17 contentBase: false, // since we use CopyWebpackPlugin.
18 compress: true,
19 host: HOST || config.dev.host,
20 port: PORT || config.dev.port,
21 open: config.dev.autoOpenBrowser,
22 overlay: config.dev.errorOverlay
23 ? { warnings: false, errors: true }
24 : false,
25 publicPath: config.dev.assetsPublicPath,
26 proxy: config.dev.proxyTable,
27 quiet: true, // necessary for FriendlyErrorsPlugin
28 watchOptions: {
29 poll: config.dev.poll,
30 }
31 },
32 plugins: [
33 new webpack.DefinePlugin({
34 \'process.env\': require(\'../config/dev.env\')
35 }),
36 new webpack.HotModuleReplacementPlugin(),
37 new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
38 new webpack.NoEmitOnErrorsPlugin(),
39 // https://github.com/ampedandwired/html-webpack-plugin
40 new HtmlWebpackPlugin({
41 filename: \'index.html\',
42 template: \'index.html\',
43 inject: true
44 }),
45 // copy custom static assets
46 new CopyWebpackPlugin([
47 {
48 from: path.resolve(__dirname, \'../static\'),
49 to: config.dev.assetsSubDirectory,
50 ignore: [\'.*\']
51 }
52 ])
53 ]
54 })
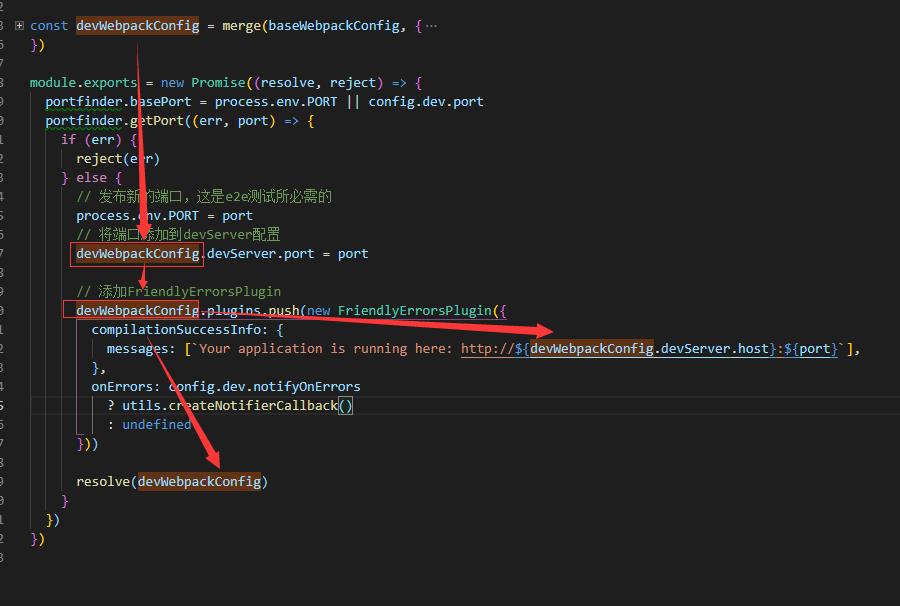
使用:


以上是关于vue - webpack.dev.conf.js for merge的主要内容,如果未能解决你的问题,请参考以下文章