Json的详细用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Json的详细用法相关的知识,希望对你有一定的参考价值。
参考博客:https://www.cnblogs.com/haiyan123/p/7829080.html
1、json(javascript Obiect Notation,JS对象标记)是一种轻量级的数据交换格式。
2、json其实是从js中拿出来的一个对象,也可以说json是js的一个子集。
清楚:json的格式来源于js的格式
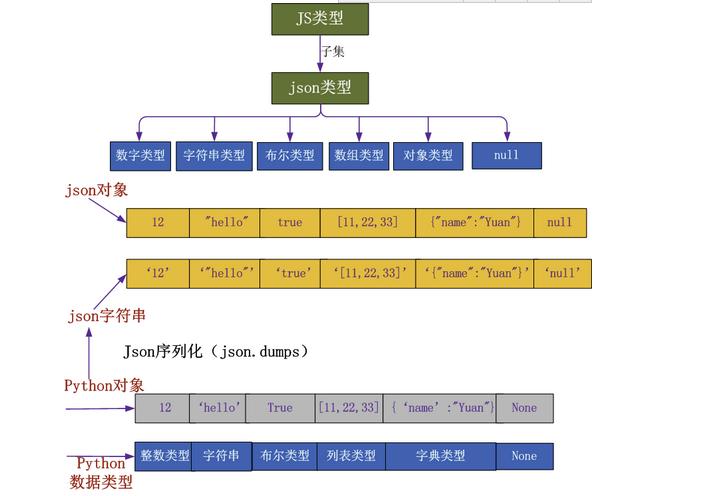
附上json和js,python数据类型之间的转换关系:注意一点:bool类型json字符串里时小写的true和false

js和json简单对比
1、js支持单引号,也支持双引号,也可以没有引号
1 //在js中吧{}这样的类型叫做对象,js中没有字典一说 2 data = { 3 \'name\':\'123\', 4 "name":"123", 5 name:"123" 6 } //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
2.json的格式
1、json只认双引号的
2、json一定是一个字符串
合格的json对象
1 ["one", "two", "three"] 2 3 { "one": 1, "two": 2, "three": 3 } 4 5 {"names": ["张三", "李四"] } 6 7 [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象
1 { name: "张三", \'age\': 32 } // 属性名必须使用双引号 2 3 [32, 64, 128, 0xFFF] // 不能使用十六进制值 4 5 { "name": "张三", "age": undefined } // 不能使用undefined 6 7 { "name": "张三", 8 "birthday": new Date(\'Fri, 26 Aug 2011 07:13:10 GMT\'), 9 "getName": function() {return this.name;} // 不能使用函数和日期对象 10 }
python中的序列化(dumps)和反序列化(loads)
1 import json 2 i = 10 3 s = "dsfdsf" 4 l = [11,22,33] 5 dic = {"name":"haiyna","age":22} 6 b = True 7 # #吧基本数据类型转换成字符串的形式 8 print(json.dumps(i),type(json.dumps(i))) #10 <class \'str\'> 9 print(json.dumps(s),type(json.dumps(s))) #"dsfdsf" <class \'str\'> 10 print(json.dumps(l),type(json.dumps(l))) #[11, 22, 33] <class \'str\'> 11 print(json.dumps(dic),type(json.dumps(dic))) #{"name": "haiyna", "age": 22} <class \'str\'> 12 print(json.dumps(b),type(json.dumps(b))) #true <class \'str\'> 13 14 15 16 # ===============json反序列化============= 17 d = {"a":1,"b":"fdgfd"} 18 data = json.dumps(d) 19 print(data,type(data)) 20 f = open("a.txt","w") 21 f.write(data) #注意这会写进去的字符串时双引号的格式 22 f.close() 23 24 # ===============json序列化============= 25 f = open("a.txt","r") 26 datat = f.read() 27 print(datat,type(datat)) #{"a": 1, "b": "fdgfd"} <class \'str\'> 28 data = json.loads(datat) 29 print(data,type(data)) #{\'a\': 1, \'b\': \'fdgfd\'} <class \'dict\'>
JS中的序列化(stringify)与反序列化(parse)
JSON.stringify():用于将一个JavaScript对象转换为JSON字符串
JSON.parse():用于将一个JSON字符串转换为JavaScript对象
1 <script> 2 //===========js中的json序列化=========== 3 s = \'{"name":1}\'; 4 var data = JSON.parse(s); 5 console.log(data); 6 console.log(typeof data); //object 7 //===========js中的json的反序列化======= 8 s2={\'name\':\'yuan\'}; 9 console.log(JSON.stringify(s2),typeof JSON.stringify(s2)) //string 10 </script>
json和xml的比较
1、XML也是存数据的一种格式,也是一种标记语言。它是利用节点进行查找的
2、JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <country> 3 <name>中国</name> 4 <province> 5 <name>黑龙江</name> 6 <cities> 7 <city>哈尔滨</city> 8 <city>大庆</city> 9 </cities> 10 </province> 11 <province> 12 <name>广东</name> 13 <cities> 14 <city>广州</city> 15 <city>深圳</city> 16 <city>珠海</city> 17 </cities> 18 </province> 19 <province> 20 <name>台湾</name> 21 <cities> 22 <city>台北</city> 23 <city>高雄</city> 24 </cities> 25 </province> 26 <province> 27 <name>新疆</name> 28 <cities> 29 <city>乌鲁木齐</city> 30 </cities> 31 </province> 32 </country>
用json表示中国部分省市数据如下:

1 { 2 "name": "中国", 3 "province": [{ 4 "name": "黑龙江", 5 "cities": { 6 "city": ["哈尔滨", "大庆"] 7 } 8 }, { 9 "name": "广东", 10 "cities": { 11 "city": ["广州", "深圳", "珠海"] 12 } 13 }, { 14 "name": "台湾", 15 "cities": { 16 "city": ["台北", "高雄"] 17 } 18 }, { 19 "name": "新疆", 20 "cities": { 21 "city": ["乌鲁木齐"] 22 } 23 }] 24 }
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
以上是关于Json的详细用法的主要内容,如果未能解决你的问题,请参考以下文章
