todos+增删改查+js练习
Posted bxlbear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了todos+增删改查+js练习相关的知识,希望对你有一定的参考价值。
增删改查+js练习+es6字符串模板@haloBabyBear
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>todos</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 12 13 #content{ 14 position:absolute; 15 top:50%; 16 left:50%; 17 transform:translate(-200px,-200px); 18 } 19 20 #input{ 21 width:395px; 22 height: 30px; 23 margin-bottom:10px; 24 } 25 #infoBox{ 26 width:400px; 27 height:300px; 28 border:1px solid #000; 29 } 30 ul{ 31 list-style-type: none; 32 } 33 .hide{ 34 display: none; 35 } 36 </style> 37 </head> 38 <body> 39 <div id="content"> 40 <input type="text" id="input"/> 41 <ul id="infoBox"> 42 </ul> 43 </div> 44 <script src="todos.js"></script> 45 </body> 46 </html>
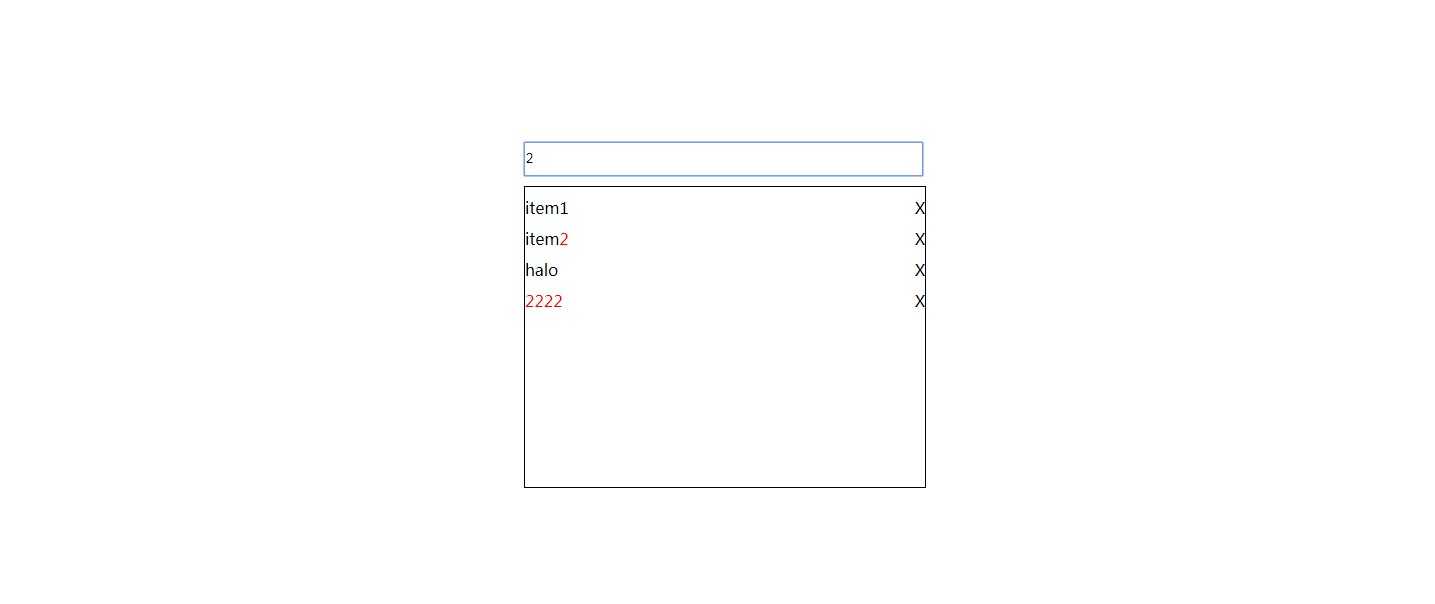
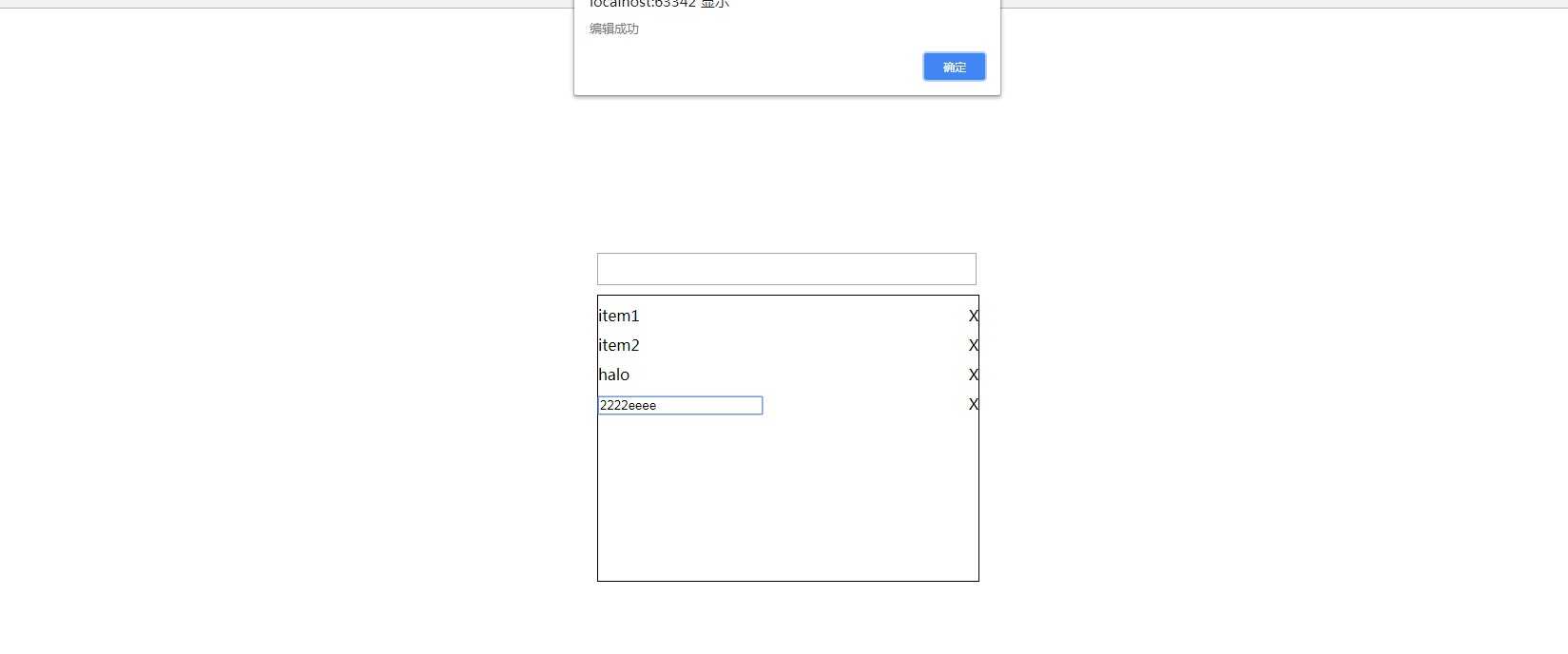
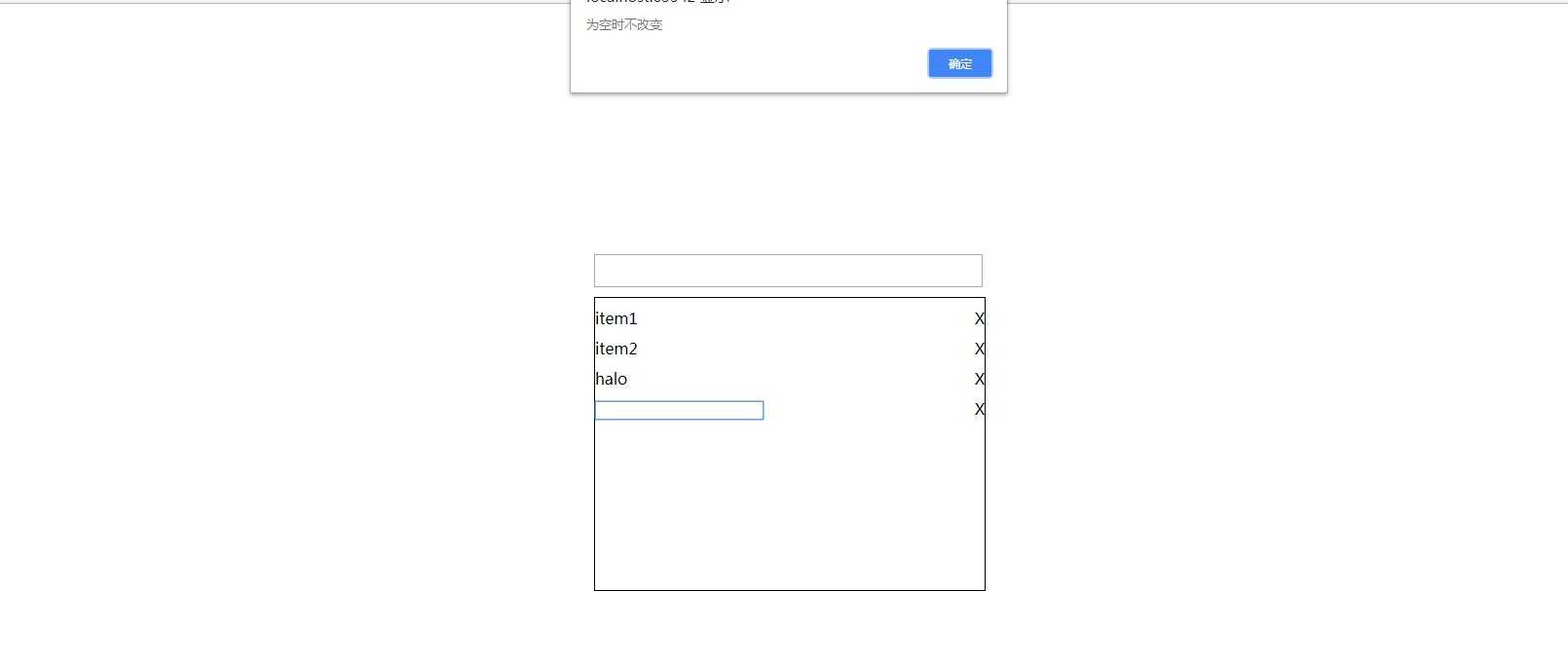
1 /** 2 * 3 */ 4 var data = [{"name":"item1","id":11},{"name":"item2","id":22}]; 5 var input = document.getElementById("input"); 6 var info =document.getElementById("infoBox"); 7 //li对象 8 var lis = document.getElementsByTagName(‘li‘); 9 var txtName = document.getElementsByClassName("txtName"); 10 var editInput = document.getElementsByClassName("editInput"); 11 12 //初始化数据,及添加时调用 13 function init(data){ 14 var fragment = document.createDocumentFragment(); 15 16 data.forEach(function aa(item){ 17 var li = document.createElement("li"); 18 li.innerHTML = `<span class="txtName" data-id="${item.id}" data-name="${item.name}" ondblclick="edit(${item.id})">${item.name}</span> 19 <input class="editInput hide" type="text" value="${item.name}" onblur="editFinished(${item.id})"/> 20 <span data-id="${item.id}" style=‘float:right;cursor: pointer‘ onclick=‘remove(${item.id})‘>X</span>`; 21 // li.setAttribute("data-id",item.id); 22 li.style ="margin-top:10px"; 23 fragment.appendChild(li); 24 }); 25 26 info.appendChild(fragment); 27 } 28 //页面加载好加载数据 29 window.onload = init(data); 30 31 function remove(id){ 32 for(var i=0;i<lis.length;i++){ 33 if(lis[i] != null){ 34 //删除元素 元素.parentNode.removeChild(元素); 35 if (lis[i].childNodes[4].dataset.id == id +"") 36 lis[i].parentNode.removeChild( lis[i]); 37 } 38 } 39 } 40 41 function add(){ 42 var idNum = Math.floor(100*Math.random()); 43 //设置新的数组,数组长度一直为1 44 var newElement = [];//清空 45 newElement.push({"name":input.value,id:idNum}); 46 data.push({"name":input.value,id:idNum});//infoBox中渲染的数据中添加新数据 47 init(newElement);//添加新数据 48 console.log(data); 49 return data;//返回所有数据 50 } 51 52 //编辑 53 function edit(id){ 54 for(var i=0;i<txtName.length;i++){ 55 if(txtName[i].dataset.id == id + ""){ 56 txtName[i].className = "txtName hide"; 57 editInput[i].className = "editInput"; 58 } 59 60 } 61 } 62 63 //编辑成功 64 function editFinished(id){ 65 for(var i=0;i<txtName.length;i++){ 66 if(txtName[i].dataset.id == id + ""){ 67 var temp = txtName[i].dataset.name; 68 if (editInput[i].value === ‘‘){ 69 txtName[i].className = "txtName"; 70 editInput[i].className = "editInput hide"; 71 txtName[i].innerHTML = temp; 72 alert("为空时不改变"); 73 } 74 else{ 75 txtName[i].className = "txtName"; 76 editInput[i].className = "editInput hide"; 77 txtName[i].innerHTML = editInput[i].value; 78 alert("编辑成功"); 79 } 80 } 81 } 82 } 83 84 input.addEventListener(‘keydown‘, function(ev) { 85 //按键为回车键时执行 86 if (ev.keyCode === 13) { 87 //输入为空时不执行添加操作 88 if (input.value === ‘‘) return; 89 //添加数据 90 add(); 91 //清空数据 92 input.value = ‘‘; 93 } 94 else { 95 //延时搜索 96 setTimeout(function() { 97 search(input.value); 98 }, 10) 99 } 100 }); 101 102 function search($str){ 103 for(var i=0;i<txtName.length;i++){ 104 //ig全局匹配,不区分大小写 105 var reg = new RegExp("(" + $str + ")", "ig"); 106 var temp = txtName[i].dataset.name; 107 //$1指原始字符串 108 //高亮要查找的字符串 109 temp = temp.replace(reg,"<span style=‘color:red‘>$1</span>"); 110 txtName[i].innerHTML = temp; 111 } 112 }



以上是关于todos+增删改查+js练习的主要内容,如果未能解决你的问题,请参考以下文章