前端之JavaScript进阶
Posted 唯你如我心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之JavaScript进阶相关的知识,希望对你有一定的参考价值。
一. 函数
javascript中的函数和python中的函数非常类似,只是在定义方式上有部分区别.
1. 定义函数 ;
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回.要不默认只返回return的最后一个
①. 普通函数 :
function f1 () {
console.log ("hello world");
}
f1(); //调用方法
②. 带参数的函数 :
function f2 (a,b) {
console.log(arguments); //内置arguments对象
console.log(arguments.length);
console.log(a,b);
}
f2(a,b); //调用方法
③. 带返回值的函数 :
function sum(a,b) {
return a+b;
}
sum(a,b); //调用方法
④. 匿名函数 :
var sum = function(a,b) {
return a+b;
}
sum(a,b); //调用方法
⑤. 立即执行的函数 :
( function(a,b) { return a+b } ) (a,b);
※. ES6中允许使用" 箭头 "( => )定义函数 :
var f = v => v;
f : 函数名
v : 函数参数 (箭头左侧) 如果函数有多个参数或者没有参数,此位置要用圆括号代替
v : 函数返回 (箭头右侧)
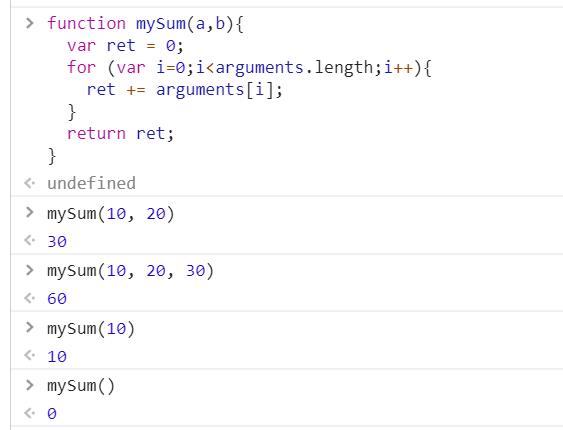
2. 函数的arguments参数 :
function f2 (a,b) {
console.log(arguments.length);
console.log(a,b);
}
f2(2,3);
输出结果 : 2
2 3

即使函数设置的参数的个数,但是用了内置arguments参数的函数也可以接受任意数量的参数.
3. 函数的全局变量和局部变量 :
①. 全局变量 :
在JavaScript函数的外部声明的变量是全局变量,网页上所有脚本和函数都可以访问它.
②. 局部变量 :
在JavaScript含糊内部声明的变量(使用var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部).只要函数运行完毕,本地的局部变量就会被删除.
③. 变量的生存周期 ;
JavaScript变量的生命周期从他们被声明开始.
局部变量在函数运行完之后被删除.
全局变量会在页面关闭后删除.
④. 变量的作用域 :
函数查找变量会首先在函数内部查找,找不到则到外层查找,逐步找到最外层.
4. 词法分析
JavaScript中在调用函数之前,会有一瞬间的时间去对函数进行词法分析.
函数内部无论是使用参数还是使用局部变量都到AO上找.--*/
词法分析过程 :
当函数调用的前一瞬间,会先形成一个激活对象(Active Object),简称AO.
①. 函数设置形参,添加到AO属性,并且值为undefined,即AO,参数 = undefined
函数运行接收实参,添加到AO属性,将之前的undefined值覆盖
②. 如果在分析参数时AO未添加变量属性,则将变量属性添加到AO且值为undefined,即AO.变量 = undefined
如果在分析参数时AO已经有了变量属性,则变量属性不做修改.
③. 如果函数内声明了和分析变量得出的变量名相同的函数,则将对应的变量替换成函数.如果没有声明函数或者声明的函数和分析变量的变量名不相同,则不做任何操作.
二. 对象
1. 内置对象和方法
JavaScript中的所有事物都是对象 : 字符串, 数字, 数组, 日期, 等等.对象是拥有属性和方法的数据.
| 类型 | 内置对象 | 介绍 |
| 数据类型 | Number | 数字对象 |
| String | 字符串对象 | |
| Boolean | 布尔值对象 | |
| 组合对象 | Array | 数组对象 |
| Math | 数学对象 | |
| Date | 日期对象 | |
| 高级对象 | Object | 自定义对象 |
| Error | 错误对象 | |
| Function | 函数对象 | |
| RegExp | 正则表达式对象 | |
| Global | 全局对象 |
2. 自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键.
1. 创建对象 :
var person = new Object(); //创建一个person对象
person.name = "wang"; //person对象的name属性
2. 示例 :
var a = { "name" : "wang", "age" : "24" };
for (var i in a) {
console.log(a[ i ]); //遍历字典,取出key
}
3. 创建一个自定义类 :
var
3. 创建Date对象
①. /* 不指定参数 */
var d1 = new Date();
console.log( d1.toLocaleString() ); //格式化输出当前北京时间(字符串类型)
②. /* 参数为日期字符串 */
var d2 = new Date( "2018/09/05 00:00" );
console.log( d2.toLocaleString() );
var d3 = new Date( "00:00 02/08/2018" );
console.log( d3.toLocaleStriing() );
③. /* 参数为毫秒数 */
var d4 = new Date(2000);
console.log( d4.toLocaleString() ); //以格林威治时间为标准,格式化输出时间
console.log( d4.toUTCString() ); //
④. /* 参数为年月日小时分钟秒毫秒 */
var d5 = new Date(年,月,日,小时,分钟,秒, 毫秒);//月份的参数为0~11, 毫秒不直接显示
⑤. Date对象的方法 :
| 方法 | 含义 |
| getDate () | 获取日 |
| getDay () | 返回星期几 |
| getMonth () | 返回月 ( 0~11 ) |
| getFullYear () | 返回完整年份 例 :2018 |
| getYear () | 返回年 |
| getHours () | 返回小时 ( 0~23 ) |
| getMinutes () | 返回分钟 |
| getSeconds () | 返回秒 |
| getMilliseconds () | 返回毫秒 |
| getTime () | 返回累计毫秒数 ( 从1970/1/1午夜开始 ) |
4. JSON对象
var z = " { "name" : "wang" , "age" : 45} ";
var zz = { "name" : "wang" , "age" : 12 };
var z1 = JSON.parse (z); //将字符串转换为对象
var zz1 = JSON.stringify (zz); //将对象转换为字符串
5. RegExp对象 ( 正则表达式 )
※. 正则表达式内不能有空格
※. 匹配正则的字符串如果使用g模式,内部会有一个lastIndex属性用来记录当前匹配的位置,下一次如果继续匹配则在这个记录的位置开始匹配.
※. 参数( 1. 正则表达式 2. 匹配模式:g 全局模式(找到所有匹配) i 忽略大小写 )
①. 创建RegExp对象 :
var r1 = new RegExp( "^正则表达式&" );
var r1 = new RegExp( /^正则表达式$/ );
②. 测试字符串是否符合正则 :
.test() //返回true或false
③. String与正则结合的4个方法 :
var s = "hello world";
s.match(/o/g); //[ "o","o" ] 查找字符串中符合正则的内容
s.search(/h/g); //0 查找字符串中符合正则表达式的内容位置
s.split(/o/g); //[ "hell", "w", "rld" ] 按照正则对字符进行切割
s.replace(/o/g,"s"); //"hells wsrld" 对字符串按照正则进行替换
④. 关于匹配模式 : g和i的示例
bar s1 = " name:Aang age:18 ";
s1.replace(/a/, "哈哈"); // " n哈哈me:Aang age:18 "
s1.replace(/a/g, "哈哈"); //" n哈哈me:Aang 哈哈ge:18 " 全局匹配
s1.replace(/a/gi, "哈哈"); //" n哈哈me:哈哈ang 哈哈ge:18" 不区分大小写
6. Math对象
| 方法 | 含义 |
| Math.abs(x) | 返回x的绝对值 |
| Math.exp(x) | 返回x的指数 |
| Math.floor(x) | 对x进行下舍入(取整数部分) |
| Math.log(x) | 返回x的自然对数(底为e) |
| Math.max(x,y) | 返回x和y中的最高值 |
| Math.min(x,y) | 返回x和y中的最低值 |
| Math.pow(x,y) | 返回x的y次幂 |
| Math.random() | 返回0~1之间的随机数 |
| Math.round(x) | 把x四舍五入为最接近的整数 |
| Math.sin(x) | 返回x的正弦 |
| Math..sqrt(x) | 返回x的平方根 |
| Math.tan(x) | 返回x的正切值 |
以上是关于前端之JavaScript进阶的主要内容,如果未能解决你的问题,请参考以下文章