Unity插件XCharts
Posted Raki_0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity插件XCharts相关的知识,希望对你有一定的参考价值。
XCharts
是一款基于Unity3D的UGUI系统的插件,可以绘制折线图、曲线图、饼状图、雷达图、散点图、热力图等等,功能强大。
1.下载网址
网址1:https://github.com/XCharts-Team/XCharts
网址2:XCharts的Github下载网址
2.获取和导入 XCharts
2.1 直接放入XCharts源码到项目
下载好XCharts源码后,直接将XCharts目录拷贝到Unity项目工程的Assets目录下。
2.2 通过Assets/Import Package导入XCharts
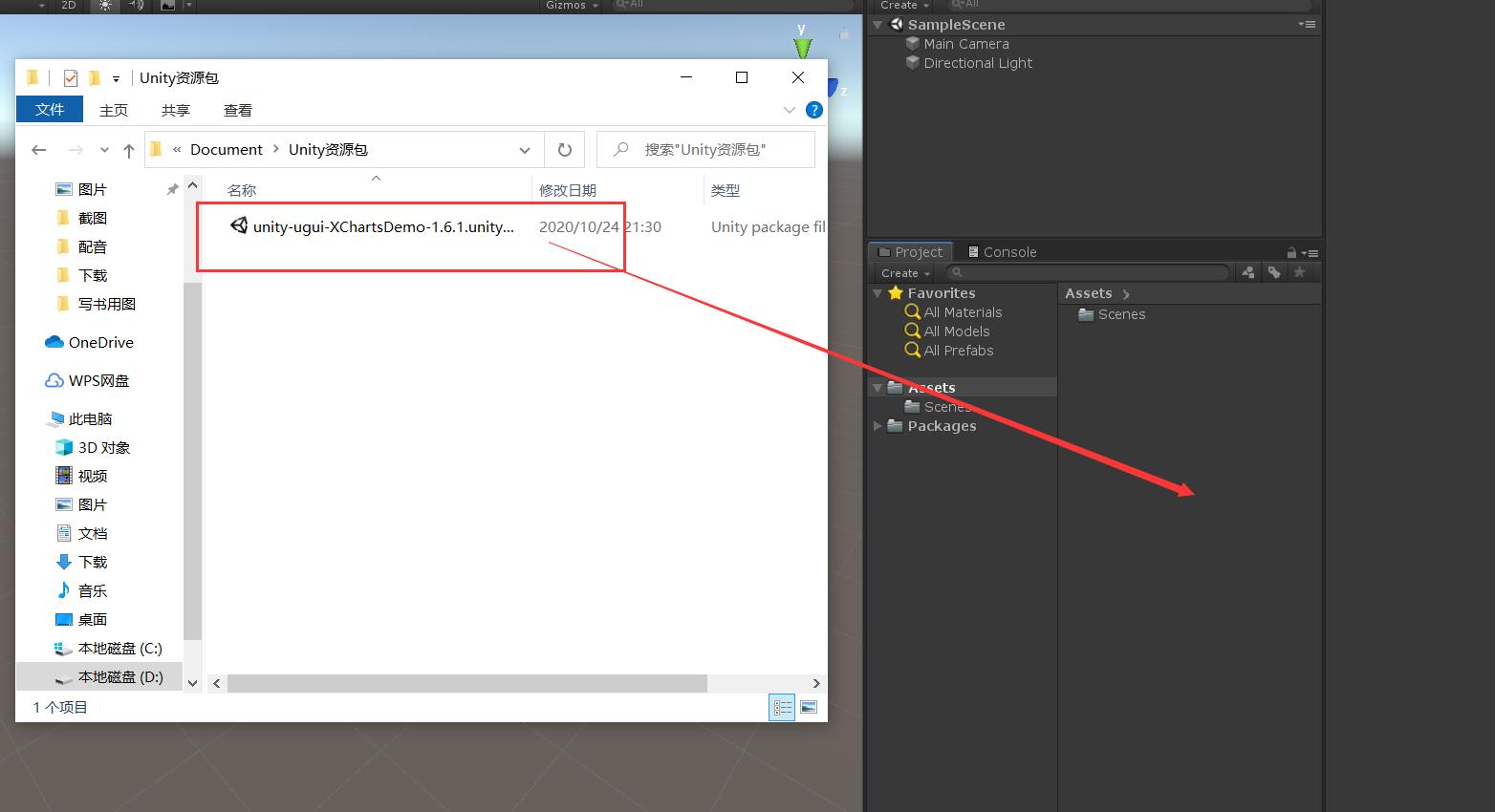
下载好XCharts的.unitypackage文件后,打开Unity,菜单栏 Assets–>Import Package–>选中.unitypackage导入即可开始使用XCharts。
2.3 通过Package Manager导入XCharts
对于Unity 2018.3以上版本,可通过 Package Manager来导入XCharts,打开Package Manager后,通过 Add package form git URL…,输入XCharts的github URL: https://github.com/XCharts-Team/XCharts.git#master
稍等片刻后即可使用XCharts。
也可以直接将package加入到manifest.json文件:打开Packages目录下的manifest.json文件,在dependencies下加入:
"com.monitor1394.xcharts": "https://github.com/XCharts-Team/XCharts.git#master",
如需更新XCharts,删除manifest.json文件(部分Unity版本可能是packages-lock.json文件)的lock下的com.monitor1394.xcharts相关内容即会重新下载编译。
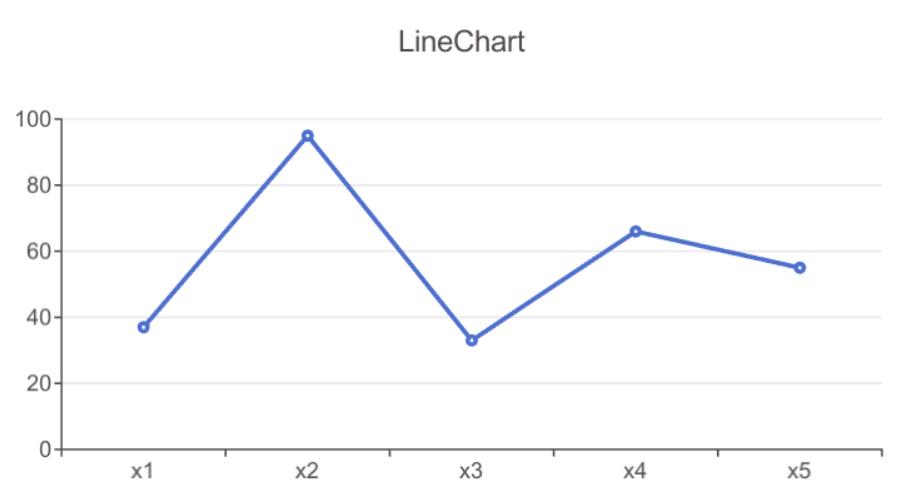
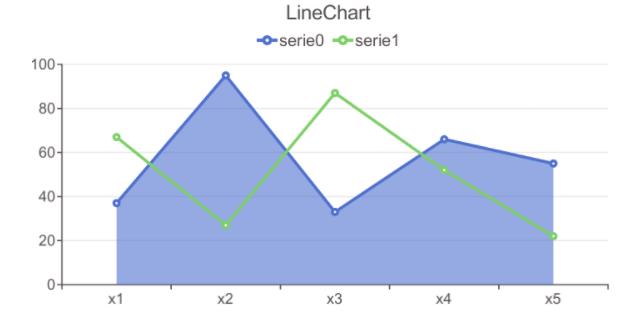
3.添加一个简单图表
在Hierarchy试图下右键或菜单栏GameObject下拉:XCharts->LineChart
即可快速创建一个简单的折线图出来

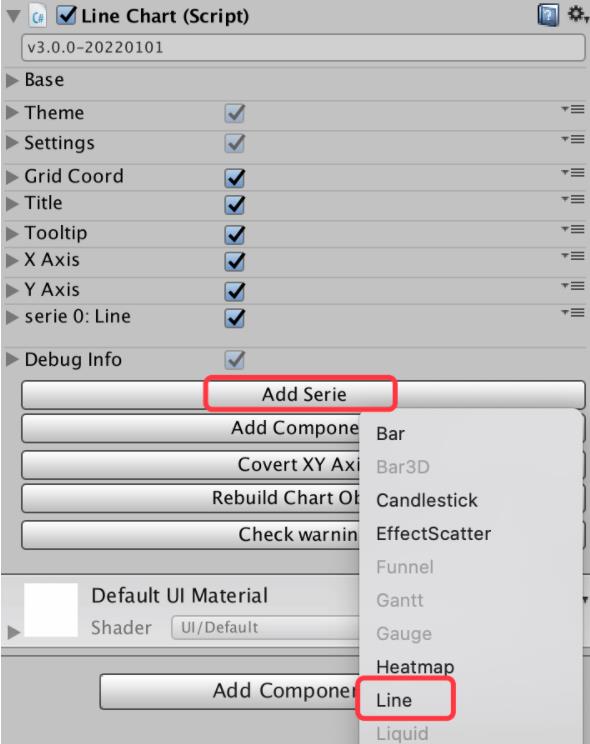
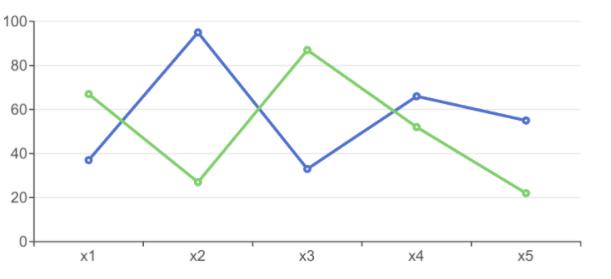
4.添加多个Serie
如何在上图的基础上添加两条折线呢,只需Add Serie按钮,选择对应的Serie类型即可:


5.添加其他组件
默认图表没有Legend,需要Legend组件可通过Add Component按钮添加
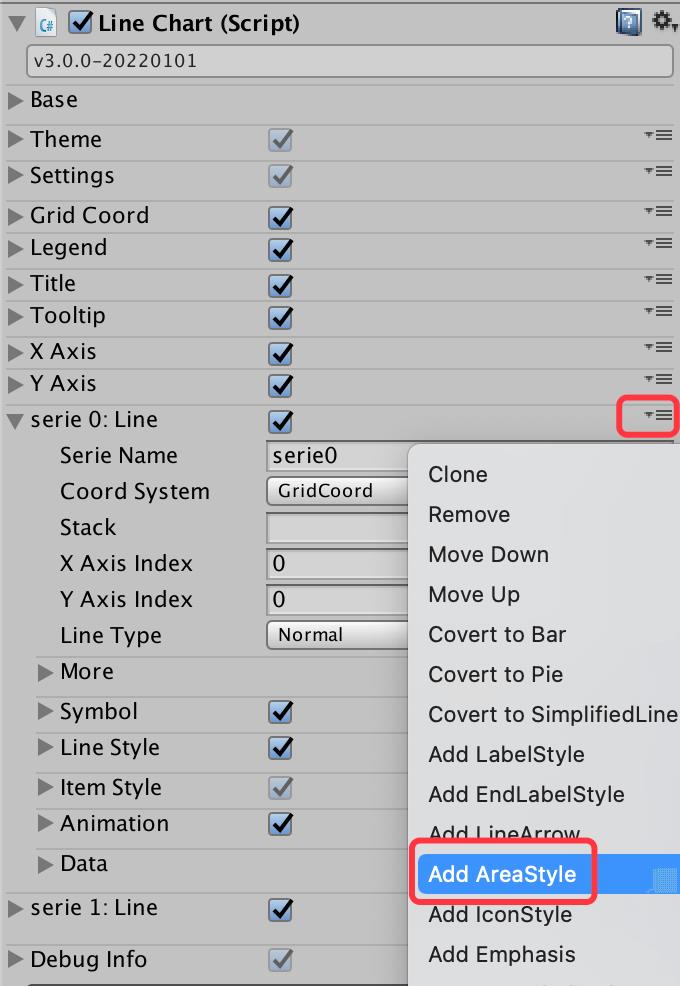
6.给折线图区域填充颜色
如果需要给折线图区域填充颜色,可单独给Serie添加Component


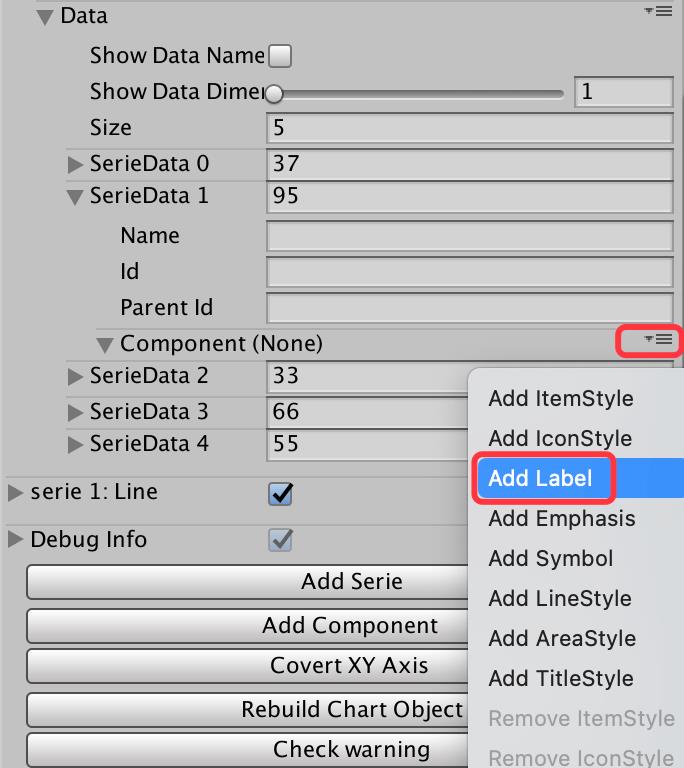
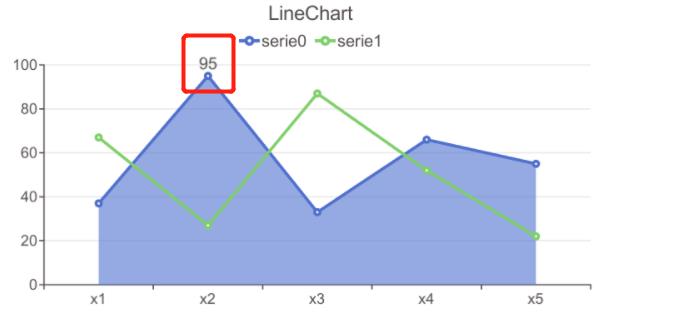
7.个性化定制每个数据项的配置
如果需要个性化定制每个数据项的配置,可以单独给每个SerieData添加Component。比如我们给第一个折线图的第二个数据单独显示Label


8.用代码添加折线图
给gameObject挂上LineChart脚本:
var chart = gameObject.GetComponent<LineChart>();
if (chart == null)
chart = gameObject.AddComponent<LineChart>();
chart.Init();
调整大小:
chart.SetSize(580, 300);//代码动态设置尺寸,或直接操作chart.rectTransform,或直接在Inspector上改
设置标题:
var title = chart.GetOrAddChartComponent<Title>();
title.text = "Simple Line";
设置提示框和图例是否显示:
var tooltip = chart.GetOrAddChartComponent<Tooltip>();
tooltip.show = true;
var legend = chart.GetOrAddChartComponent<Legend>();
legend.show = false;
设置坐标轴:
var xAxis = chart.GetOrAddChartComponent<XAxis>();
xAxis.splitNumber = 10;
xAxis.boundaryGap = true;
xAxis.type = Axis.AxisType.Category;
var yAxis = chart.GetOrAddChartComponent<YAxis>();
yAxis.type = Axis.AxisType.Value;
清空默认数据,添加Line类型的Serie用于接收数据:
chart.RemoveData();
chart.AddSerie<Line>("line");
添加10个数据:
for (int i = 0; i < 10; i++)
chart.AddXAxisData("x" + i);
chart.AddData(0, Random.Range(10, 20));
9.用代码改图表参数
Inspector上看到的所有参数都可以用代码来修改,关键是要定位好你要改的参数是在组件上、还是serie上、还是在具体的数据项上改。
9.1 改主组件上的参数
需要先获取组件,再修改里面的参数:
var title = chart.GetOrAddChartComponent<Title>();
title.text = "Simple LineChart";
title.subText = "normal line";
var xAxis = chart.GetOrAddChartComponent<XAxis>();
xAxis.splitNumber = 10;
xAxis.boundaryGap = true;
xAxis.type = Axis.AxisType.Category;
9.2 改Serie的参数
新添加Serie:
var serie = chart.AddSerie<Pie>();
serie.center[0] = 0.5f;
serie.center[1] = 0.5f;
serie.radius[0] = 80;
serie.radius[1] = 90;
serie.animation.dataChangeEnable = true;
serie.roundCap = true;
已存在的Serie:
var serie = chart.GetSerie<Pie>();
serie.center[0] = 0.5f;
serie.center[1] = 0.5f;
serie.radius[0] = 80;
serie.radius[1] = 90;
serie.animation.dataChangeEnable = true;
serie.roundCap = true;
9.3 给Serie添加额外组件:
serie.AddExtraComponent<AreaStyle>();
var label = serie1.AddExtraComponent<LabelStyle>();
label.offset = new Vector3(0,20,0);
改数据项SerieData上的参数
var serieData = chart.AddData(0, 20);
//var serieData = serie.GetSerieData(0); //从已有数据中获取
serieData.radius = 10;
var itemStyle = serieData.GetOrAddComponent<ItemStyle>(); //启用SerieData的Component
itemStyle.color = Color.blue;
Unity3D插件图表插件XCharts分享
推荐阅读
一、前言
XCharts插件是一款基于Unity3D的UGUI系统的插件,可以绘制折线图、曲线图、饼状图、雷达图、散点图、热力图等等,功能强大,但是参数超多 - -,下面就来学习一下这个插件的使用吧
二、原文
原文链接:https://blog.csdn.net/monitor1394/article/details/102762068
大佬花费一年多的时间开发出来的插件,实在是太强了,但是最让我佩服的不是他的技术,而是他能起的比娃早睡的比娃晚,哈哈哈
- 插件的Github地址:XCharts主页
- 常见问题:XCharts问答
- 插件下载:unitypackage包下载
- 接口文档:API手册
- 参数配置:参数配置手册
- 新手教程:5分钟上手XCharts
三、快速入门
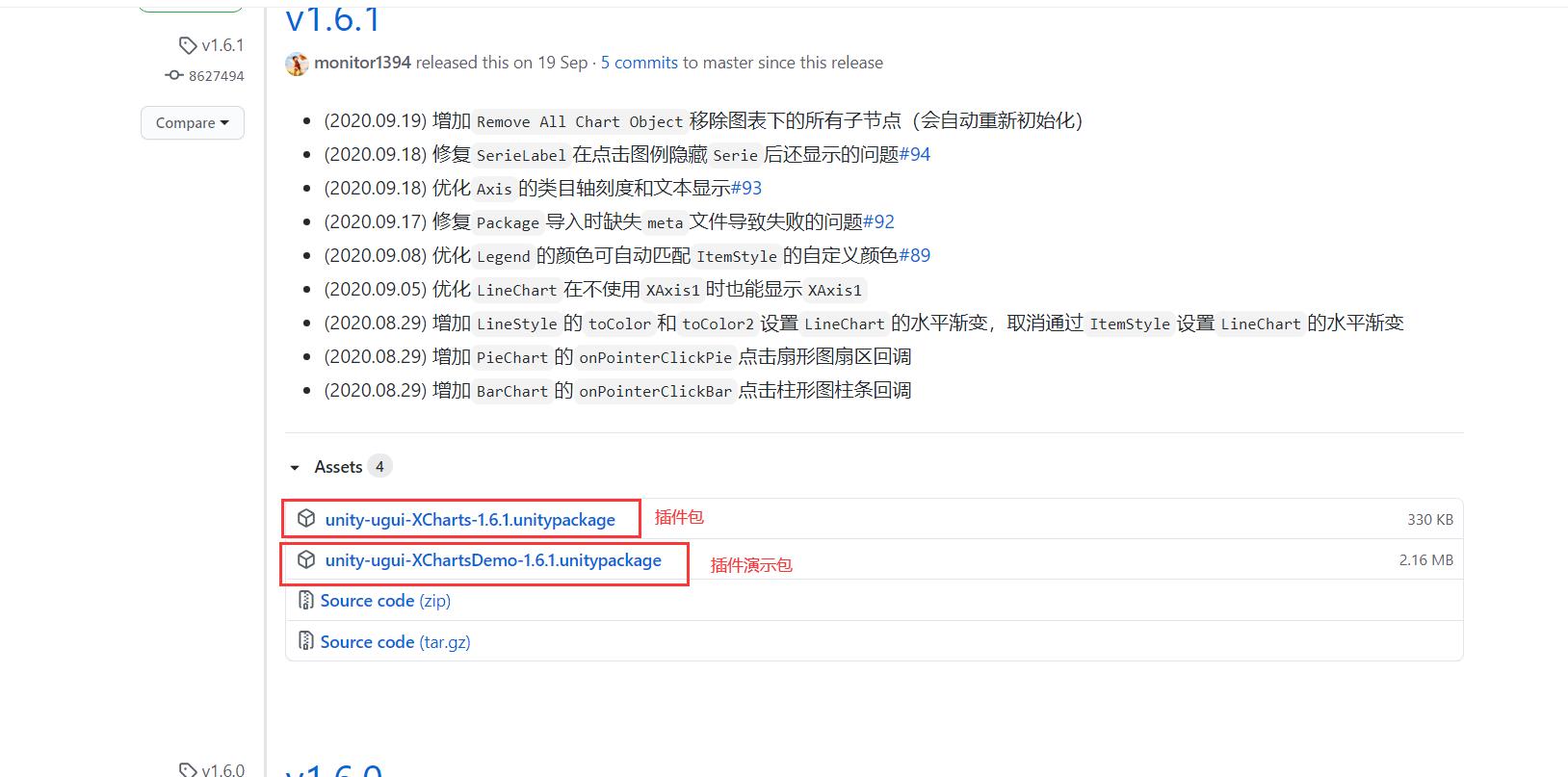
3-1、首先下载安装包unitypackage包下载

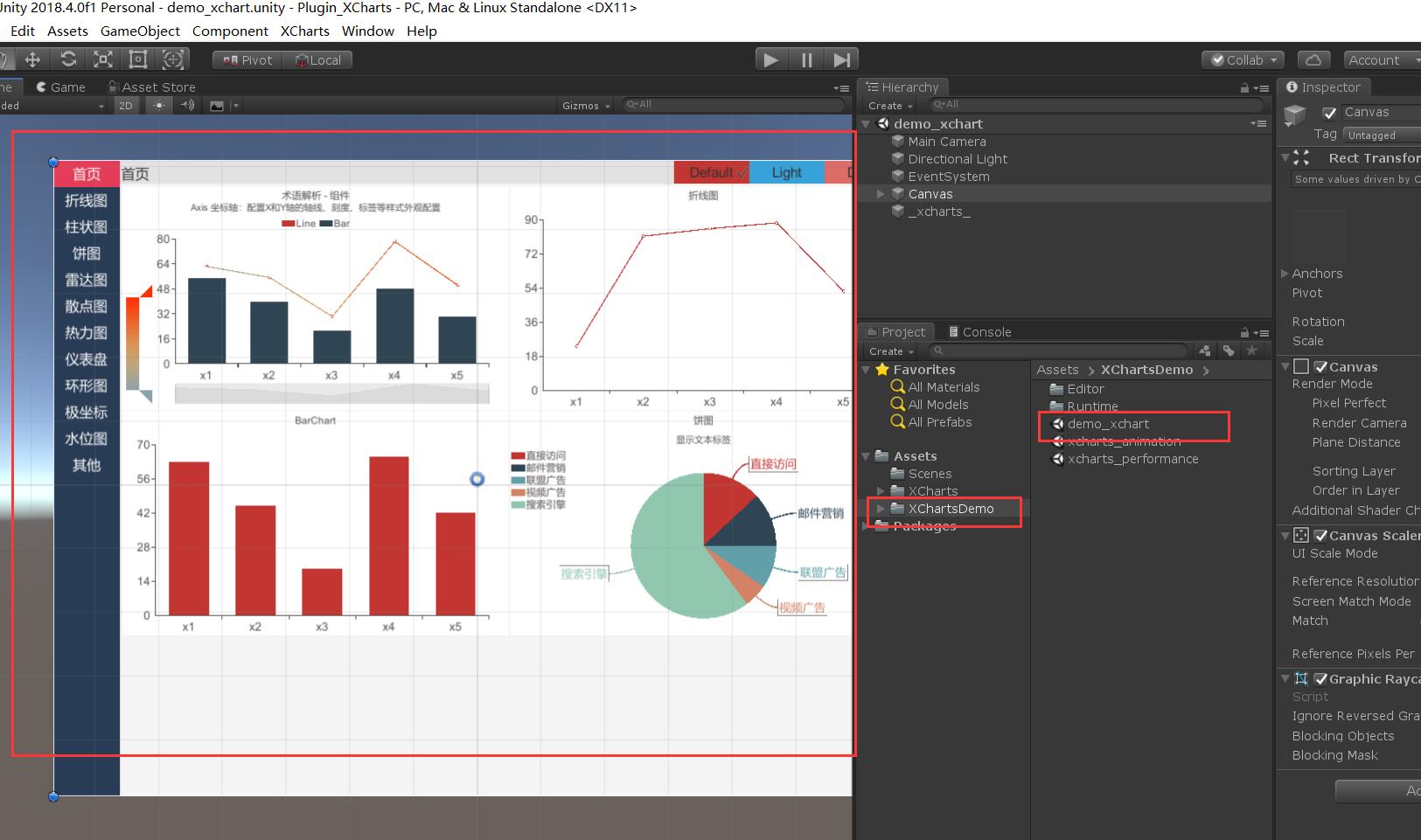
XChartsDemo 是示例Demo,推荐导入,可以查看各类图表的效果
3-2、将资源包导入到Unity中

3-3、Demo中有各种图表的效果,如下图所示:

3-4、搭建简单场景
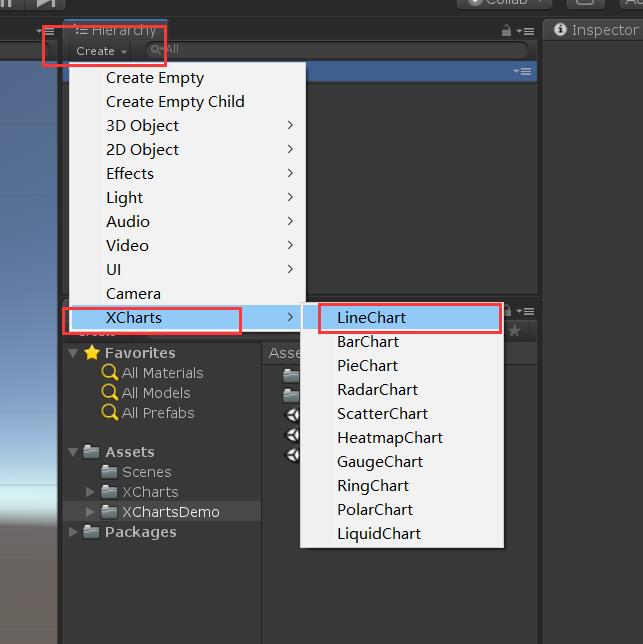
在Hierarchy视图下,先选中Canvas,然后选择Create→XCharts->LineChart:
注意,Chart需要建在Canvas层级下面,因为这个图标是以UGUI为基础的。

- LineChart:折线图
- BarChart:柱状图
- PieChart:饼图
- RadarChart:雷达图
- ScatterChart:散点图
- HeatmapChart:热力图
- GaugeChart:仪表盘
- RingChart:趋势图
- PolarChart:极区图
- LiquidChart:液位图
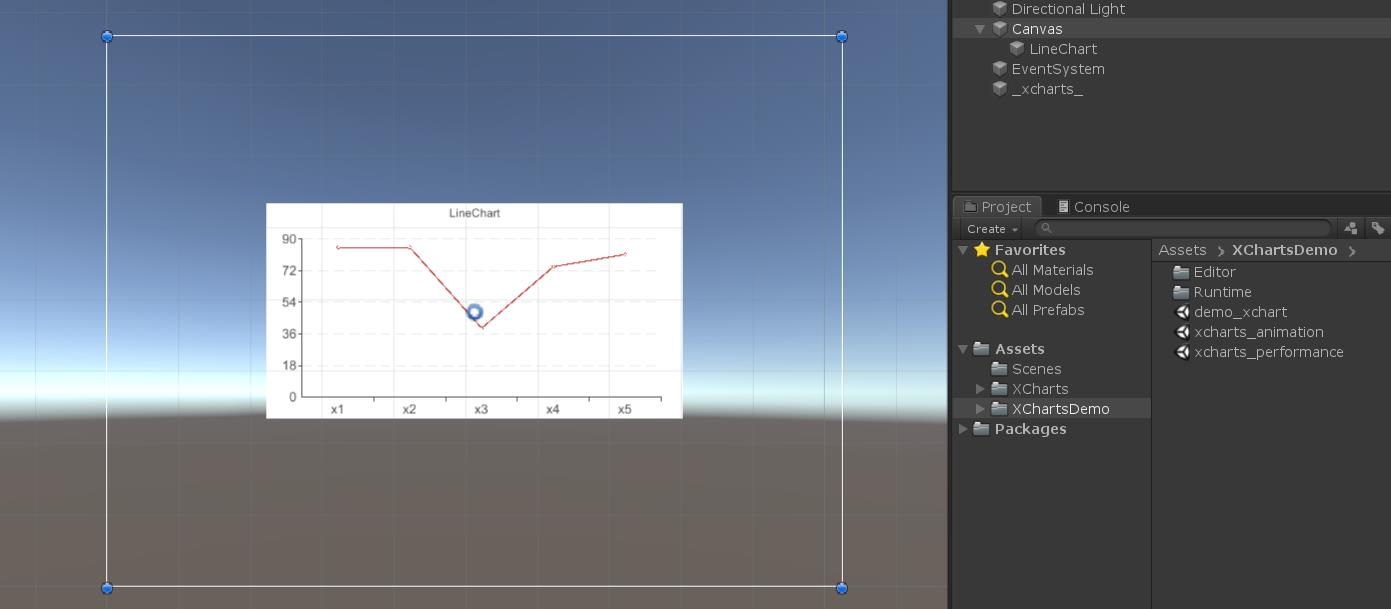
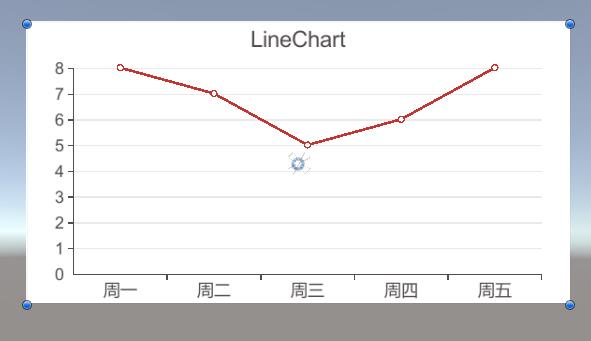
5、一个简单的折线图就出来了

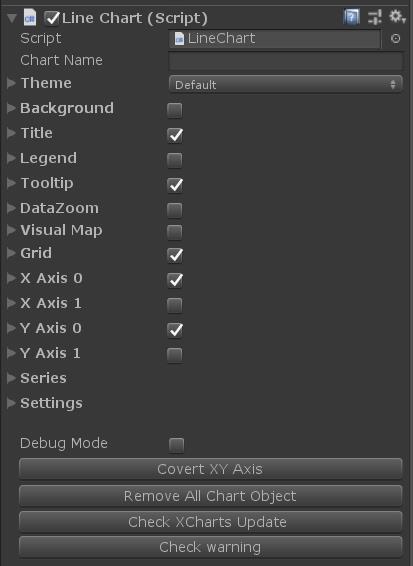
6、在Inspector视图可以查看调整各个组件的参数,Game 视图会实时反馈调整的效果。

*注意:不同版本之间可能界面有些区别,但是功能都差不多的
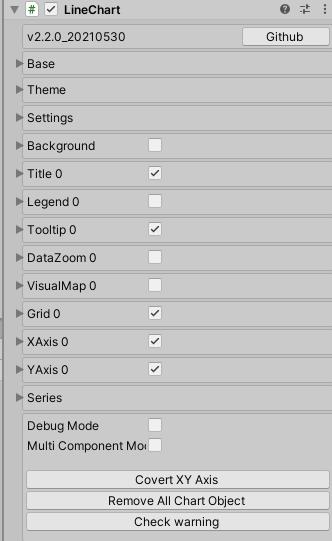
这个是新版本的界面:

3-5、 修改参数
将x轴和y轴的值进行修改:
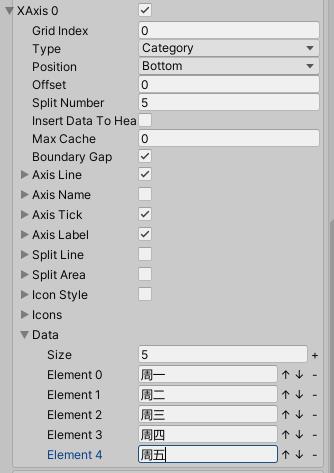
修改x轴的值:

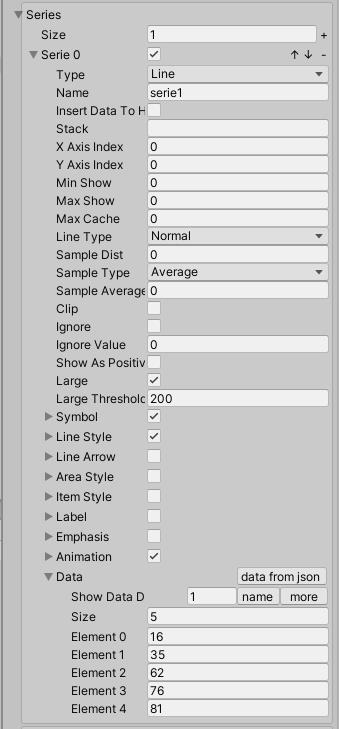
y轴的值修改在:Series→Serie0→Data:

比如:

如果想要都显示整数:
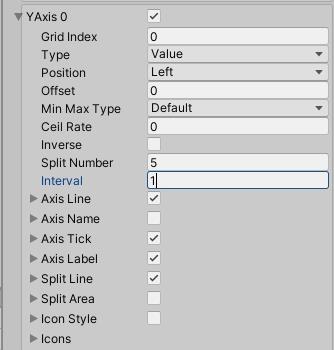
设置YAxis 0→Interval:
设置为1即可。


这个在Inspector面板修改属性,在Game 和Scene视图都是实时显示的,不用运行程序
四、使用代码构建图表
4-1、代码
using System.Collections.Generic;
using UnityEngine;
using XCharts;
public class XchartsDemo : MonoBehaviour
{
public GameObject chart;
void Start()
{
CreateChart();
}
//创建图表
private void CreateChart()
{
List<string> xAxisValue = new List<string>();
xAxisValue.Add("周一");
xAxisValue.Add("周二");
xAxisValue.Add("周三");
xAxisValue.Add("周四");
xAxisValue.Add("周五");
List<float> yAxisValue = new List<float>();
yAxisValue.Add(8);
yAxisValue.Add(7);
yAxisValue.Add(5);
yAxisValue.Add(7);
yAxisValue.Add(8);
CreateChart(chart, "折线图", "星期数", "工作时间", SerieType.Line, LineType.Normal, xAxisValue, yAxisValue);
}
/// <summary>
/// 生成图表
/// </summary>
/// <param name="_chart">图表组件</param>
/// <param name="_title">图表表头</param>
/// <param name="_boundarygap">坐标轴是否留白</param>
/// <param name="xAxisName">x轴的轴名</param>
/// <param name="yAxisName">y轴的轴名</param>
/// <param name="_serietype">设置是什么类型图表</param>
/// <param name="_linetype">什么类型线段</param>
/// <param name="xAxisValue">x轴的值</param>
/// <param name="yAxisValue">y轴的值</param>
public void CreateChart(GameObject _chart, string _title, string xAxisName, string yAxisName, SerieType _serietype,
LineType _linetype, List<string> xAxisValue, List<float> yAxisValue)
{
var chart = _chart.GetComponent<LineChart>();
//表头设置
chart.title.show = true;
chart.title.text = _title;
//背景图
chart.background.gameObject.SetActive(chart.background.show);
//提示框
chart.tooltip.show = true;
chart.tooltip.titleFormatter = " ";
//图例组件
chart.legend.show = false;
//x轴的设置
chart.xAxis0.show = true;
chart.xAxis0.type = Axis.AxisType.Category;
chart.xAxis0.splitNumber = 11;
chart.xAxis0.boundaryGap = false;
chart.xAxis0.axisName.show = true;
chart.xAxis0.axisName.name = xAxisName;
chart.xAxis1.show = false;
//y轴的设置
chart.yAxis0.show = true;
chart.yAxis0.type = Axis.AxisType.Value;
chart.yAxis0.show = true;
chart.yAxis0.splitNumber = 10;
chart.yAxis0.interval = 1;
chart.yAxis0.axisLabel.show = true;
chart.yAxis0.axisName.show = true;
chart.yAxis0.axisName.name = yAxisName;
chart.yAxis1.show = false;
//标记的图形
SerieSymbol sy = new SerieSymbol();
sy.show = true;
sy.type = SerieSymbolType.Circle;
sy.gap = 2;
sy.sizeType = SerieSymbolSizeType.Custom;
sy.size = 7;
//线段的样式设置
LineStyle ls = new LineStyle();
ls.show = true;
ls.type = LineStyle.Type.Solid;
ls.toColor = new Color32(18, 240, 111, 255);
ls.toColor2 = new Color32(244, 29, 140, 255);
ls.width = 2.5f;
//图表上的文本标签的样式
SerieLabel sl = new SerieLabel();
sl.show = true;
sl.position = SerieLabel.Position.Outside;
sl.offset = new Vector3(0, 20, 0);
sl.lineWidth = 25;
//图表动画
SerieAnimation sa = new SerieAnimation();
sa.enable = true;
//y轴的值的设置
chart.series.list[0].animation = sa;
chart.series.list[0].label = sl;
chart.series.list[0].lineStyle = ls;
chart.series.list[0].symbol = sy;
chart.series.list[0].name = "";
chart.series.list[0].lineType = _linetype;
//清空值
chart.RemoveData();
chart.AddSerie(_serietype);
//添加x轴的值
for (int i = 0; i < xAxisValue.Count; i++)
{
chart.AddXAxisData(xAxisValue[i]);
}
//添加y轴的值
foreach (float item in yAxisValue)
{
chart.AddData(0, item);
}
}
}
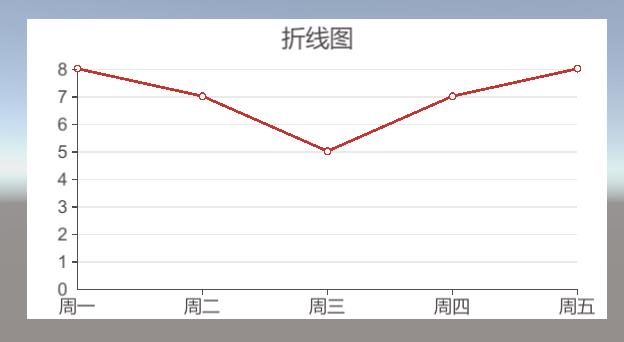
4-2、效果图

五、后言
还有很多参数效果可以用来尝试,作者将所有可能用到的接口参数都开放出来了,只需要获取到LineChart组件,然后就可以进行各种设置
真正的运用到项目中,还需要大家自己多摸索了。
以上是关于Unity插件XCharts的主要内容,如果未能解决你的问题,请参考以下文章