js控制打印页眉页脚日期网站
Posted leegj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js控制打印页眉页脚日期网站相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<title>打印</title>
<meta charset="utf-8">
<style>
.printBox {
width: 300px;
height: 300px;
border: 1px solid blue;
}
</style>
<!-- 打印的样式-->
<style media="print">
@page {
size: auto;
margin: 0mm;
}
</style>
</head>
<body>
<div class="printBox">
this is content!!!<br>
点击按钮打印
</div>
<button onclick=‘print_page()‘>打印</button>
</body>
<script type="text/javascript">
function print_page() {
if (!!window.ActiveXObject || "ActiveXObject" in window) { //是否ie
remove_ie_header_and_footer();
}
window.print();
}
function remove_ie_header_and_footer() {
var hkey_path;
hkey_path = "HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\PageSetup\\";
try {
var RegWsh = new ActiveXObject("WScript.Shell");
RegWsh.RegWrite(hkey_path + "header", "");
RegWsh.RegWrite(hkey_path + "footer", "");
} catch (e) {
}
}
</script>
</html>
上面是用js控制
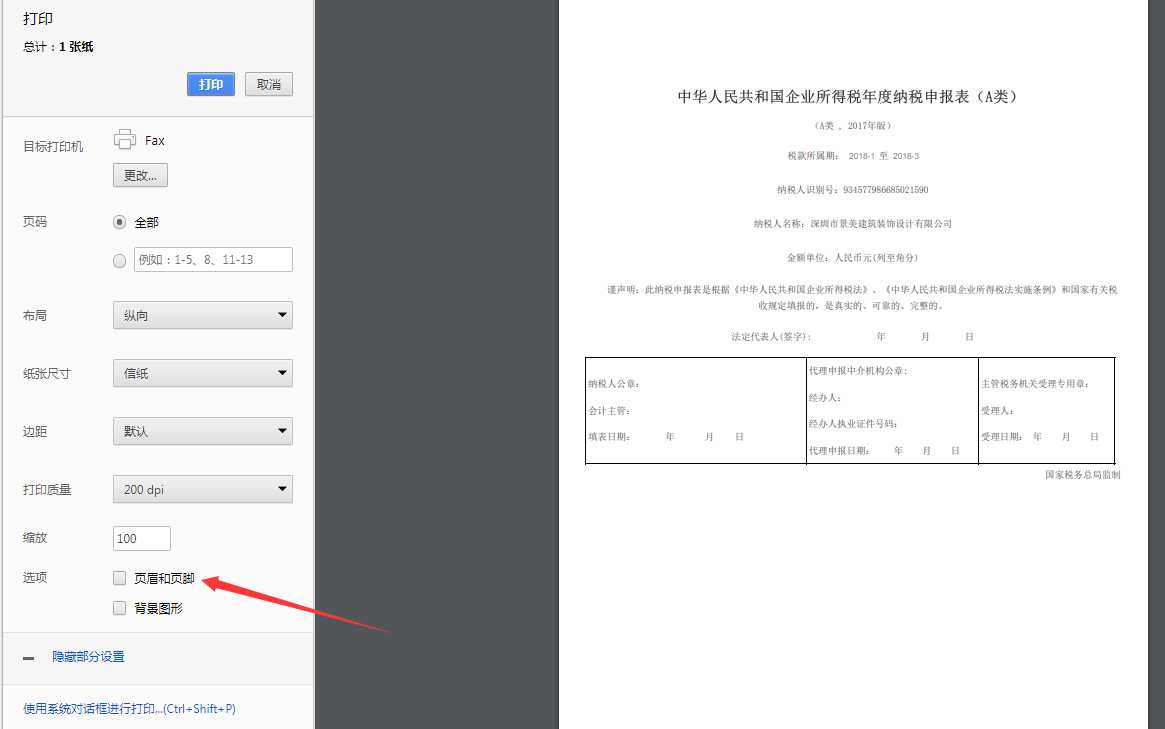
还可以直接在打印页面设置就行了
以上是关于js控制打印页眉页脚日期网站的主要内容,如果未能解决你的问题,请参考以下文章