vulcanjs schemas&& collections
Posted rongfengliang-荣锋亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vulcanjs schemas&& collections相关的知识,希望对你有一定的参考价值。
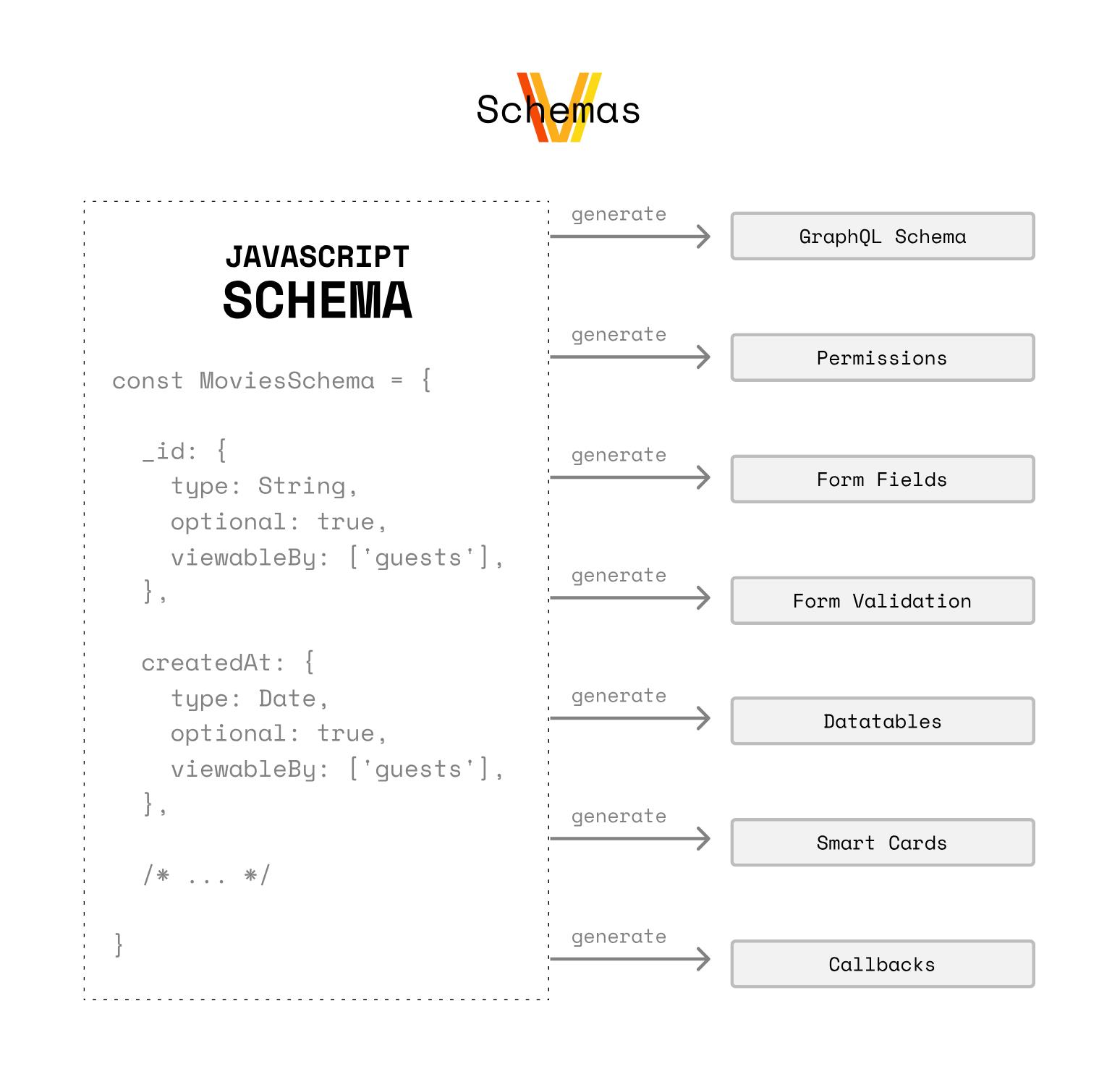
一张参考图

说明
从上图我们可以方便的看出schmea 能做的事情
- Generate a GraphQL equivalent of your schema to control your GraphQL API.(生成 graphql api)
- Control permissions for accessing and modifying data.(访问控制)
- Generate forms on the client.(client 以及表单生成)
- Validate form contents on submission.(数据校验)
- Auto-generate paginated, searchable datatables.(自动生成分页,查询)
- Auto-generate smart cards for displaying individual documents.(智能卡生成)
- Add callbacks on document insert or edit.(数据添加,编辑时候的回掉)
参考例子
- schema
类似graphql-yogo 以及graphql-js 的schema 定义
const schema = {
// default properties
_id: {
type: String,
optional: true,
canRead: ["guests"]
},
createdAt: {
type: Date,
optional: true,
canRead: ["guests"],
onCreate: ({ newDocument, currentUser }) => {
return new Date();
}
},
userId: {
type: String,
optional: true,
canRead: ["guests"],
resolveAs: {
fieldName: "user",
type: "User",
resolver: (movie, args, context) => {
return context.Users.findOne(
{ _id: movie.userId },
{
fields: context.Users.getViewableFields(
context.currentUser,
context.Users
)
}
);
},
addOriginalField: true
}
},
// custom properties
name: {
label: "Name",
type: String,
optional: true,
canRead: ["guests"],
canCreate: ["members"],
canUpdate: ["members"]
},
year: {
label: "Year",
type: String,
optional: true,
canRead: ["guests"],
canCreate: ["members"],
canUpdate: ["members"]
},
review: {
label: "Review",
type: String,
optional: true,
control: "textarea",
canRead: ["guests"],
canCreate: ["members"],
canUpdate: ["members"]
}
};- 创建collection
实际上上就是graphql api schema 定义以及解析处理
const Movies = createCollection({
typeName: "Movie",
schema,
resolvers,
mutations
});参考资料
以上是关于vulcanjs schemas&& collections的主要内容,如果未能解决你的问题,请参考以下文章