uniapp顶部状态栏自定义设置
Posted 侠客博园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp顶部状态栏自定义设置相关的知识,希望对你有一定的参考价值。
步骤:
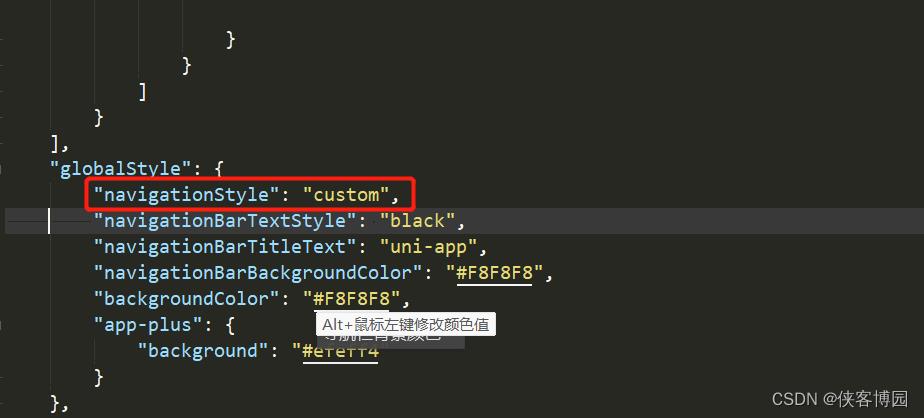
第一步:现在pages.json文件夹中设置:
“navigationStyle”: “custom” (取消默认的原生导航栏)如需其它设置 uniapp
代码:
(样式设置这里相当于全局设置)

(或者可以根据业务需求设置单页面自定义导航栏)

第二步:将顶部状态栏自定义设置封装成组件提高组件复用性
代码块:
<template>
<view class="_navbar" :style=" height:`$trStyle.height + trStyle.top + bottomExpx`">
<view class="_navbar_container" :style=" height:`$trStyle.heightpx`,top:`$trStyle.toppx` ">
<view class="_navbar_back" @click="uni.navigateBack()">
<i class="iconfont icon-arrow-left-bold" style="font-size:40rpx"></i>
<view class="zuo"><image src="../../static/zuojiantou.png" mode="" class="img"></image></view>
</view>
<view :style=" height:`$trStyle.height px`,lineHeight:`$trStyle.height px` " class="_navbar_title"> title </view>
</view>
</view>
</template>
<script>
export default
name:"Navbar",
data()
return
trStyle:uni.getMenuButtonBoundingClientRect(),
background :'transparent',
bottomEx:10,
,
mounted()
uni.$on('pageScroll',top =>
let parentRoute = this.$parent.$scope.route
let pages = getCurrentPages()
let page = pages[pages.length - 1]
let currentRoute = page.route
if(parentRoute === currentRoute)
this.$nextTick(()=>
if(top === 0) this.background = 'transparent'
else if(top > this.trStyle.height + this.trStyle.top + this.bottomEx) this.background = '#2D248B'
else this.background = `rgba(#2D248B, $ top/this.trStyle.height + this.trStyle.top + this.bottomEx )`
)
)
,
beforeUnmount()
uni.$off('pageScroll')
,
props:
back:
type:Boolean,
default:true,
,
title:
type:String,
default:'某某职业技术学院'
,
</script>
<style lang="scss">
@import '~@/styles/variable.scss';
@import '~@/styles/mixins.scss';
._navbar
width:750rpx;
position:fixed;
z-index:10000;
transition:all 0.2s linear;
background: linear-gradient(90deg, #AF251A 0%, #FA582B 51%, #AF251A 100%);
._navbar_container
width:750rpx;
position:absolute;
left:0;
bottom:0;
._navbar_back
width: 100rpx;
.img
width: 38rpx;
height: 38rpx;
@include flex();
color:#000;
height:100%;
font-size:40rpx;
//margin-left:20rpx;
cursor:pointer;
._navbar_title
position:absolute;
left:50%;
top:0rpx;
height:100%;
transform:translateX(-50%);
font-size:30rpx;
font-family: Alibaba PuHuiTi 2.0-55 Regular, Alibaba PuHuiTi 20;
font-weight: normal;
color:#FFF;
</style>
第三步:将组件引入页面:

第四步:在页面data中设置:

根据以上步骤设置不会出现报错问题(本人在实际项目开发中使用)
此组件适配各种机型(包括ios机型)
状态栏自定义文本颜色
【中文标题】状态栏自定义文本颜色【英文标题】:Status bar custom text color 【发布时间】:2017-04-27 11:05:41 【问题描述】:除了默认的白色和黑色之外,是否可以更改状态栏文本颜色?比如变红?
我的应用面向 iOS10,所以我支持最新的 iOS SDK。
【问题讨论】:
只需设置工具栏色调颜色及其工作 你能给我一个示例代码吗? 查看这个答案***.com/questions/19063365/… ***.com/a/34658477/6656894 看到这个 文本颜色不可能,因为系统只允许 2 色光内容表示白色或默认表示黑色。 【参考方案1】:恐怕不会。我们只有两种模式:
public enum UIStatusBarStyle : Int
case `default` // Dark content, for use on light backgrounds
@available(iOS 7.0, *)
case lightContent // Light content, for use on dark backgrounds
您可以在How to change Status Bar text color in iOS 7找到更多信息
【讨论】:
【参考方案2】:这样试试吧!
func setStatusBarBackgroundColor(color: UIColor)
guard let statusBar = UIApplication.shared.value(forKeyPath: "statusBarWindow.statusBar") as? UIView else return
statusBar.backgroundColor = color
【讨论】:
我想改变 textColor 而不是背景颜色【参考方案3】:根据苹果文档,没有更改状态栏颜色的方法,但是您可以在屏幕顶部添加视图并设置该视图的背景颜色。
【讨论】:
【参考方案4】:如您所见,您可以使用私有框架更改状态栏背景颜色。我花了一些时间来调查能够更改文本颜色。这在 Objective C 运行时是可能的。但我认为苹果不喜欢这样。你可以修改你的 main.c 看起来像这样
#import <UIKit/UIKit.h>
#import <objc/runtime.h>
#import "AppDelegate.h"
id testMethod(id object, SEL selector, NSUInteger style)
return [UIColor colorWithRed:1 green:0 blue:0 alpha:1];
int main(int argc, char * argv[])
@autoreleasepool
BOOL result = class_replaceMethod(NSClassFromString(@"UIStatusBarForegroundStyleAttributes"), @selector(textColorForStyle:), testMethod, "@24@0:8q16");
return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
当你运行时,你会看到这样的东西:
注意:我不研究改变其他颜色的可能性,但我认为这是真实的。
【讨论】:
以上是关于uniapp顶部状态栏自定义设置的主要内容,如果未能解决你的问题,请参考以下文章