复制变量值
一个变量向另一个变量复制基本类型值和引用类型值时,是存在不同的。
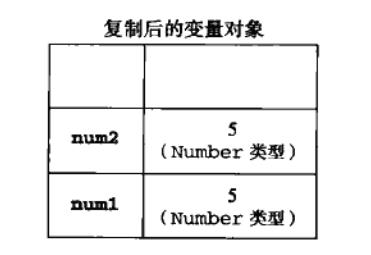
一个变量向另一个变量复制基本类型的值,会在变量的对象上创建一个新值,然后把该值复制到为新变量分配的位置上。
var num1 = 7;
var num2 = num1;
用图来看如下:


两个值不会相互影响
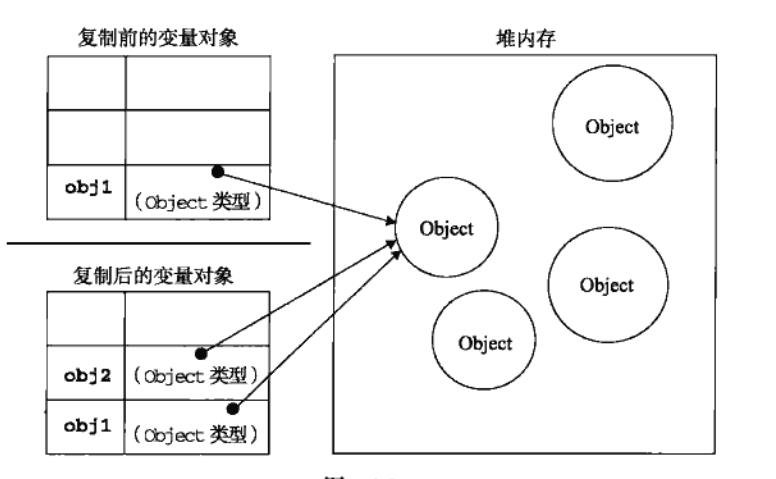
一个变量向另一个变量赋值引用类型的值,实际上是复制指向这个地址的指针。
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "jack";
alert(obj2.name); //"jack"
具体如图:

两个值会相互影响
传递参数
向参数传递基本类型的值时,被传递的值会被复制给一个局部变量
function add(num){
num =+ 10;
return num;
}
var count = 20;
var sum = add(count);
alert(count); //20
alert(sum); //30
向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映到函数的外部。
function setBook(obj){
obj.name = "javascript高级程序设计";
obj = new Object();
obj.name = "html基础"
}
var book = new Object();
setBook(book);
alert(book.name); //"JavaScript高级程序设计"
上面可以看出影响到了函数的外部,可为什么不是输出"HTML基础"呢?因为,在局部作用域中修改过的对象会在全局作用域中反映出来是安值传递的。
上面代码中,如果是按引用传递的,那么应该输出"HTML基础"。这说明即使在函数内部修改了参数的值,但原始的引用仍然不变。实际上,当函数内部重写obj时,这个变量的引用的就是一个局部对象了。而这个局部对象会在函数执行完毕后立即被销毁
function setBook(obj){
obj = new Object();
obj.name = "HTML基础"
}
var book = new Object();
setBook(book);
alert(book.name); //undefined