微信小程序自定义js函数
Posted 陈灬大灬海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序自定义js函数相关的知识,希望对你有一定的参考价值。
var emp = [\'abs\',\'dsf\',\'sdf\',\'fd\']
var index = emp.indexOf(\'fd\');
if (index > -1) {
emp.splice(index, 1);
}
alert(emp);
var reqAnswerObj={};//将集合转为map操作。
for (var answer of this.data.reqAnswer){
var bid = answer.questionBId ? answer.questionBId : 0;
reqAnswerObj[answer.questionId+"_"+bid] = answer;
}
console.log(reqAnswerObj);


dialog组件

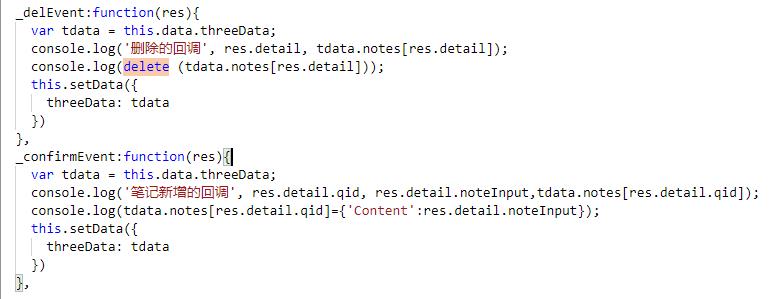
pages页面

以上是关于微信小程序自定义js函数的主要内容,如果未能解决你的问题,请参考以下文章
