微信小程序认识小程序页面
Posted hacker707
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序认识小程序页面相关的知识,希望对你有一定的参考价值。
✅作者简介:大家好我是hacker707,大家可以叫我hacker,新星计划第三季python赛道Top1🏆
📃个人主页:hacker707的csdn博客
🔥系列专栏:微信小程序
💬个人格言:但行好事,莫问前程

认识小程序页面
新建小程序页面
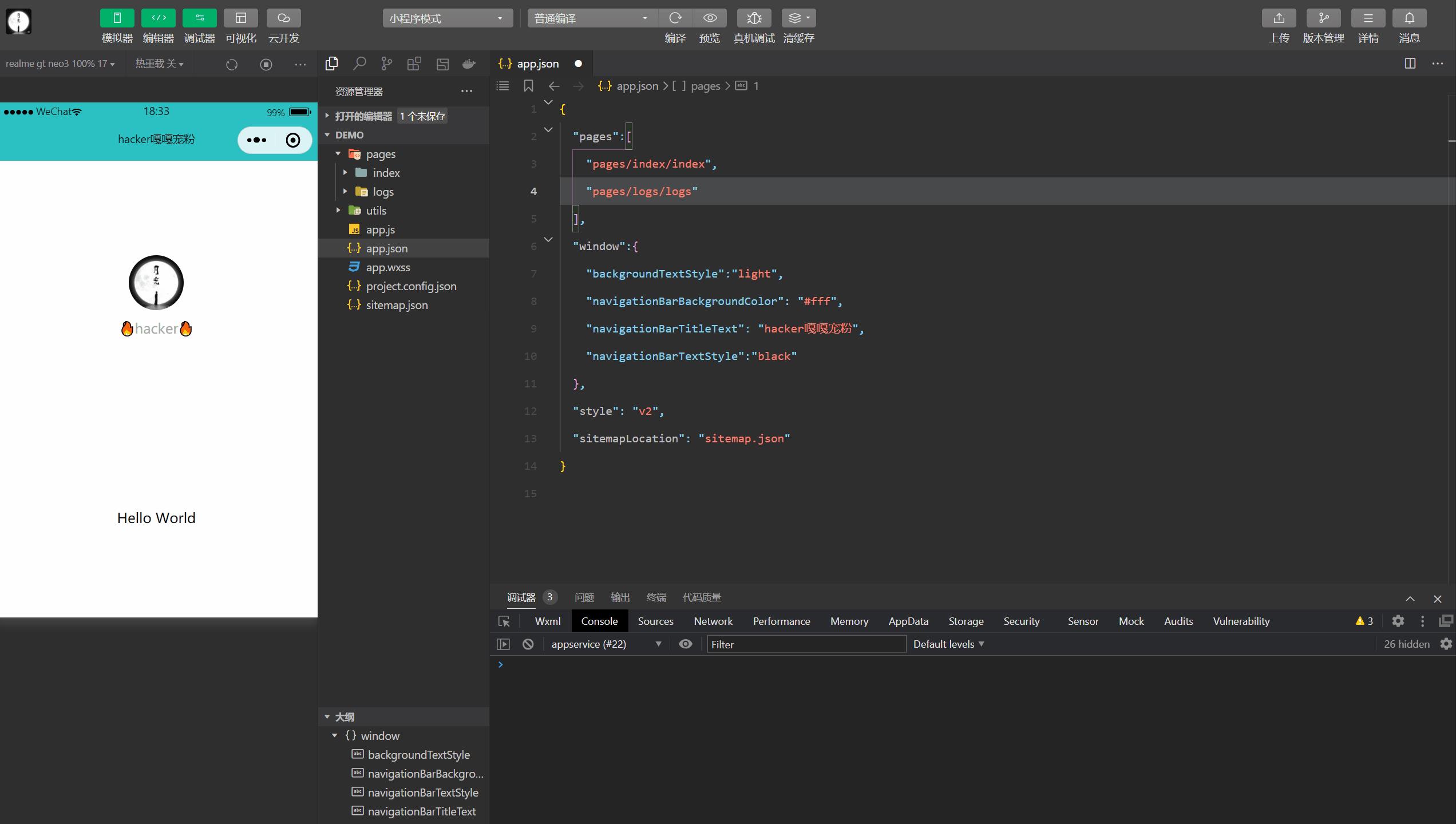
只需要在app.json->pages中新增页面的存放路径,小程序开发工具即可自己创建对应的页面文件。如下图所示

修改项目首页
只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当做项目首页渲染,如图所示

WXML
WXML(Weixin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发的html。
WXML和HTML的区别
标签名称不同
HTML(divspan,img,a)
WXML(view,text,image,nevigator)
属性节点不同
HTML
<a herf ="#">超链接</a>
WXML
<navigator url ="pages/hacker/hacker"></navigator>
提供了类似Vue中的模板语法
数据绑定
列表渲染
条件渲染
WXSS
WXSS(Weixin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。
WXSS和CSS的区别
新增了rpx尺寸单位
CSS需要手动进行像素单位换算
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算。
提供了全局样式和局部样式
项目根目录中的app.wxss作用于所有小程序页面
局部页面的.wxss仅作用于当前页面
WXSS仅支持部分CSS选择器
.class和#id
element
并集选择器、后代选择器
::after和::before等伪类选择器
小程序中的.js文件
我们通过.js文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中.js的分类
app.js
整个小程序项目的入口文件,通过调用App()函数启动整个小程序

页面的.js文件
页面的入口文件,通过调用Page()函数来创建并运行页面

普通的.js文件
普通的功能模块文件,用来封装公共的函数或属性

结束语
以上就是微信小程序之认识小程序页面
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是hacker创作的动力💖💖💖

微信小程序学习:基本框架
微信小程序学习(1):基本框架
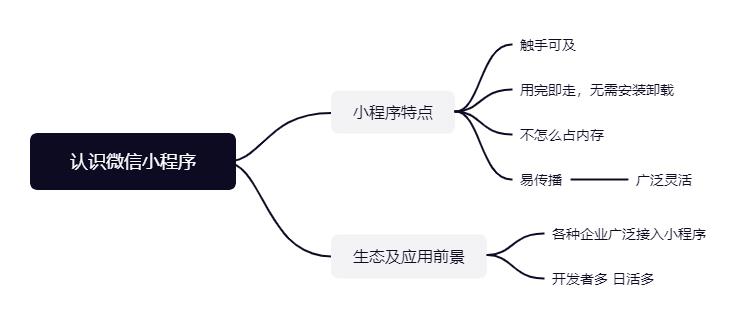
一.了解认识微信小程序
- 在日常生活中已经习以为常的小程序拥有哪些特点呢?和手机APP应用有什么区别捏?

二.认识开发者工具和微信小程序基本框架

1.Hello World!
- 从头写,不使用模板

-
至少要有app.js 和 app.json文件
-
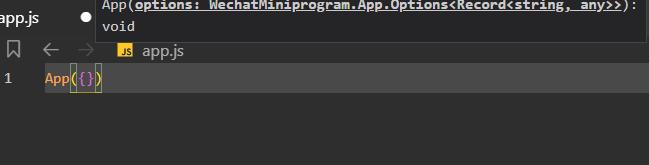
app.js

-
app.json
-
注册页面路径
"pages":[ "pages/helloworld/helloworld" ]
-
-
-
创建一个页面需要四个文件
-
wxml
-
wxss
-
json
-
js
四个文件需命名一致
-
-
创建helloworld页面
-
helloworld.js
-
注册页面
-
通过配置函数注册
-
中的参数为obejct类型 ,可传入生命周期,事件处理函数 ,页面默认数据等等
-
先传入空参数

-
-
-
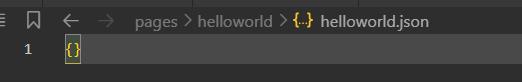
helloworld.json
-
至少传入一个空的配置对象

-
-
helloworld.wxml
<view>Hello World!<view> -
helloworld.wxss
-
页面样式
view width: 100%; height: 40rpx; text-align: center;
-
-
-
目录

-
效果

遇到的问题,一开始就默认显示那个啥微信开发者页面,怎么刷新都不显示Hello World!
-
解决:
先点终止按钮,再刷新

-
2.架构分析

来新建一个带基础模板的页面看看
①目录结构

②主体文件
- VX小程序主体部分由
app.js、app.json、app.wxss3个文件组成,这3个文件必须放在主目录下面,且文件名称固定- app.js
- 主逻辑文件
- 不可或缺
- 用于注册小程序
- app.json
- 主配置文件
- 不可或缺
- 用于全局配置
- app.wxss
- 主样式表文件
- 可有可无
- app.js
③页面文件
- js
- 页面逻辑文件
- 不可或缺
- wxml
- 页面描述文件
- 用于设计布局、数据绑定
- 不可或缺
- wxss
- 页面样式表
- 页面也可以使用app.wxss中定义的样式
- json
- 若页面无特殊配置可省略
④其他文件

3.配置文件详解
还是以那个模板为例
主配置文件app.json
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
,
"style": "v2",
"sitemapLocation": "sitemap.json"
配置文件的内容就是一个json对象
-
pages属性
-
是个数组,每一项都是字符串
- 数组第一项是小程序初始页面(启动时运行显示的页面)
-
用来放页面的路径
-
【路径+文件名】
- 文件名不用写后缀,因为找到路径后会对js,json,wxml,wxss四个文件进行组合编译
-
-
-
window属性
- 定义窗口表现形式
- 配置窗口状态
- 如窗口背景色
backgroundColor- 与HEML中颜色设置相同
- 如下拉背景字体、loading图的样式
backgroundTextStyle- 目前只有dark 或 light,默认dark
- 如
navigationBarTitleText设置导航栏标题文字内容 - and so on…
- 如窗口背景色
-
tabBar属性
- 窗口底部切换页面的tab栏
- 是个数组
- 最少2个 最多 5个元素
-
其他配置
-
如各种网络连接API
先不记那么多啦
-
页面配置文件
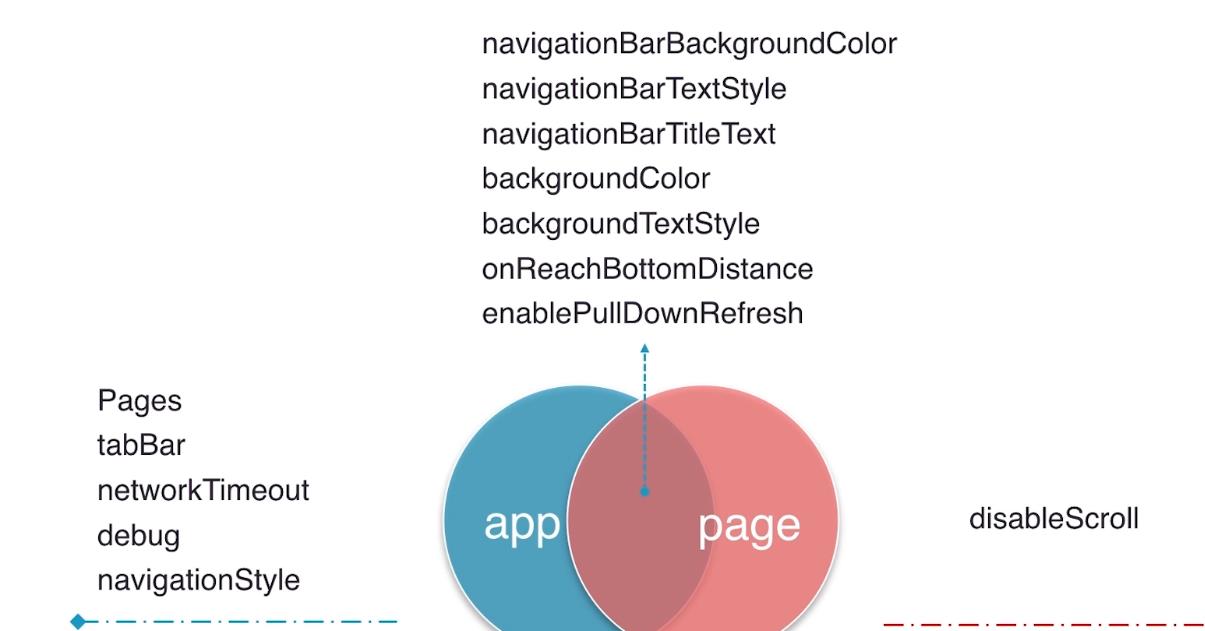
- app.json是全局配置,对所有页面都适用
- 但有时候不同页面有不同需求,就需要单独配置
- 页面单独配置比app.json简单
- 在页面配置项中只能设置app.json中的window配置项的内容(页面中配置项会覆盖app.json的window中相同的配置项),以决定本窗口的表现
4.逻辑层js文件
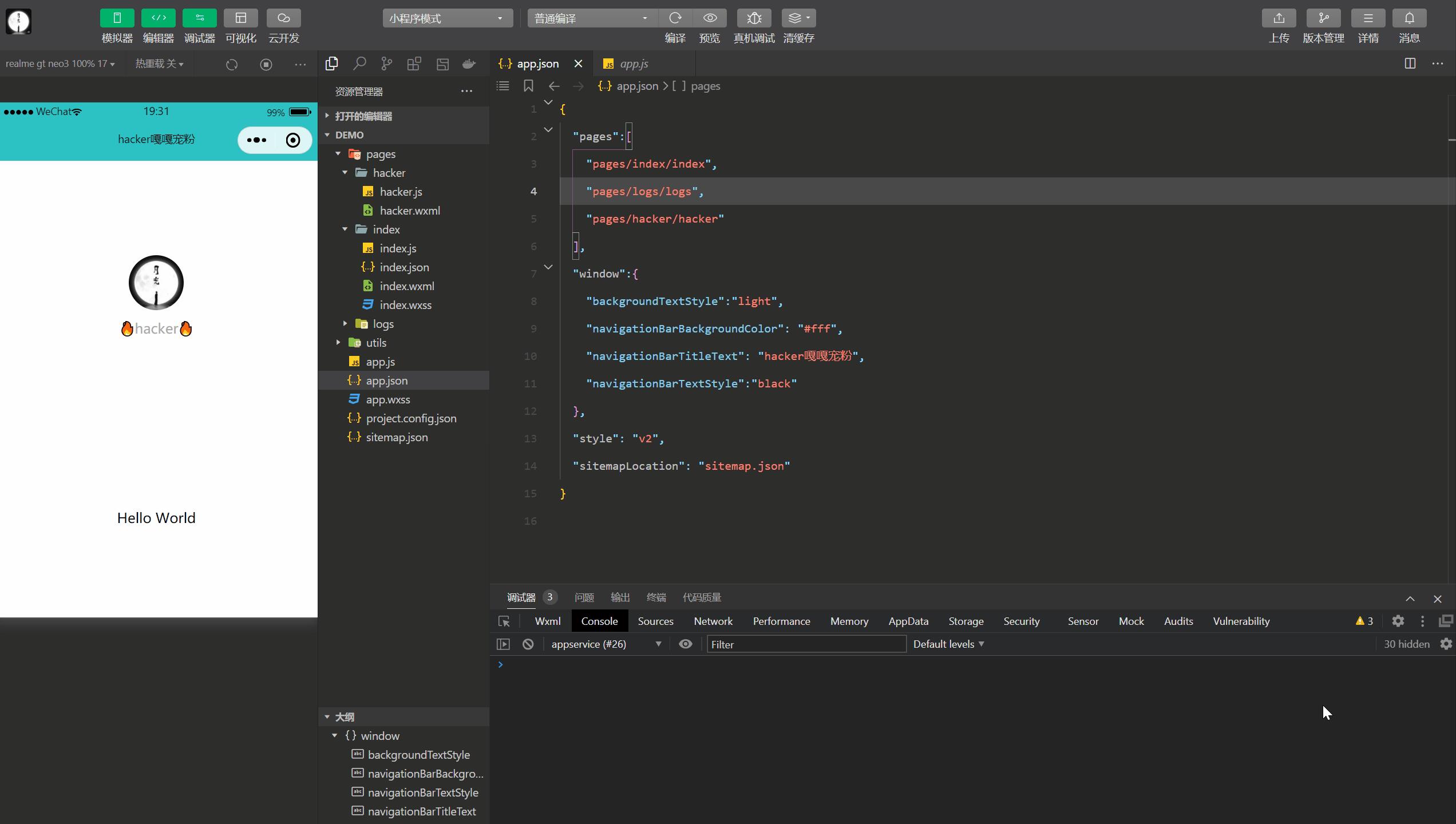
App函数注册小程序
-
看看那个自动生成的页面的代码
// app.js App( onLaunch() // 展示本地存储能力 const logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login( success: res => // 发送 res.code 到后台换取 openId, sessionKey, unionId ) , globalData: userInfo: null )App()函数的参数是个JSON对象,在这个对象中可以指定小程序的生命周期函数,可定义如下三种
- onLaunch
- 初始化完成会且仅会触发1次
- onShow
- 启动or从后台进入前台触发
- onHide
- 前台进入后台时触发
- onLaunch
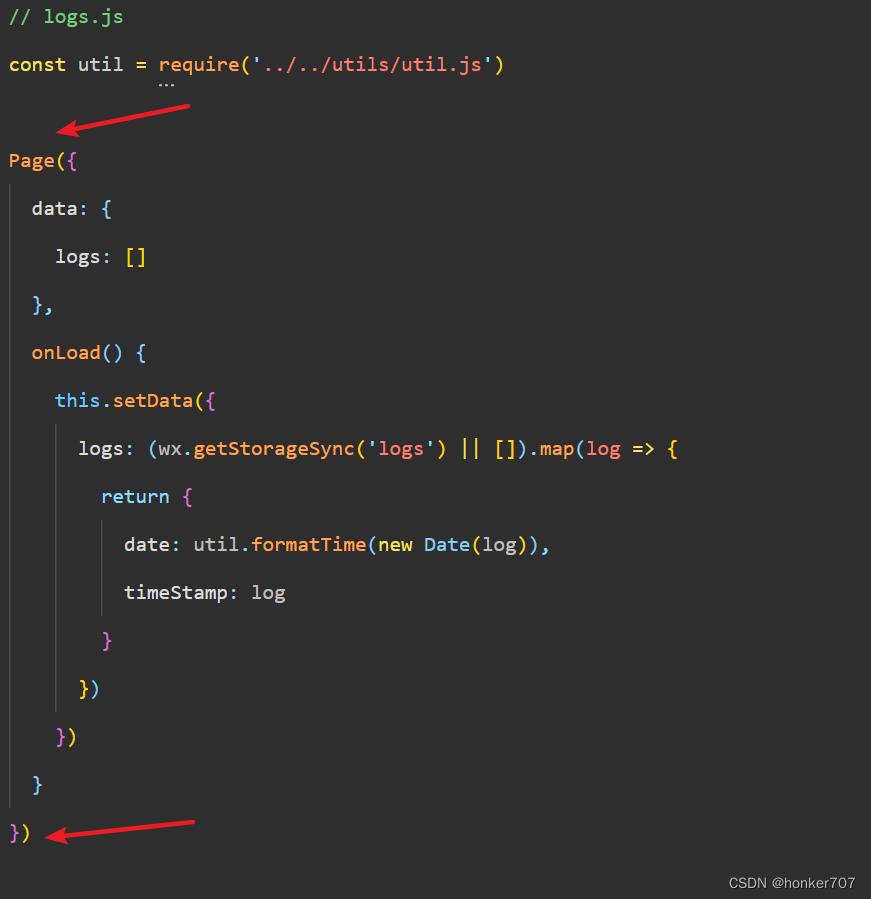
Page函数注册页面
-
来看看那个自动生成的
index.js// index.js // 获取应用实例 const app = getApp() Page( data: motto: 'Hello World', userInfo: , hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo'), canIUseGetUserProfile: false, canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName') // 如需尝试获取用户信息可改为false , // 事件处理函数 bindViewTap() wx.navigateTo( url: '../logs/logs' ) , onLoad() if (wx.getUserProfile) this.setData( canIUseGetUserProfile: true ) , getUserProfile(e) // 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗 wx.getUserProfile( desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写 success: (res) => console.log(res) this.setData( userInfo: res.userInfo, hasUserInfo: true ) ) , getUserInfo(e) // 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息 console.log(e) this.setData( userInfo: e.detail.userInfo, hasUserInfo: true ) )
初始化数据
- data属性
- 初始化数据位于data属性中,会对页面进行第一次渲染
- data以JSON形式由逻辑层传到视图层
- 数据必须可以转换成JSON格式
生命周期函数
- onLoad
- 加载完调用
- onShow
- 显示时调用,每打开一次调用一次
- onReady
- 初次渲染完调用,仅调用一次
- and so on…
5.页面描述文件wxml
Weixin markup language
类XML格式文件
-
打开
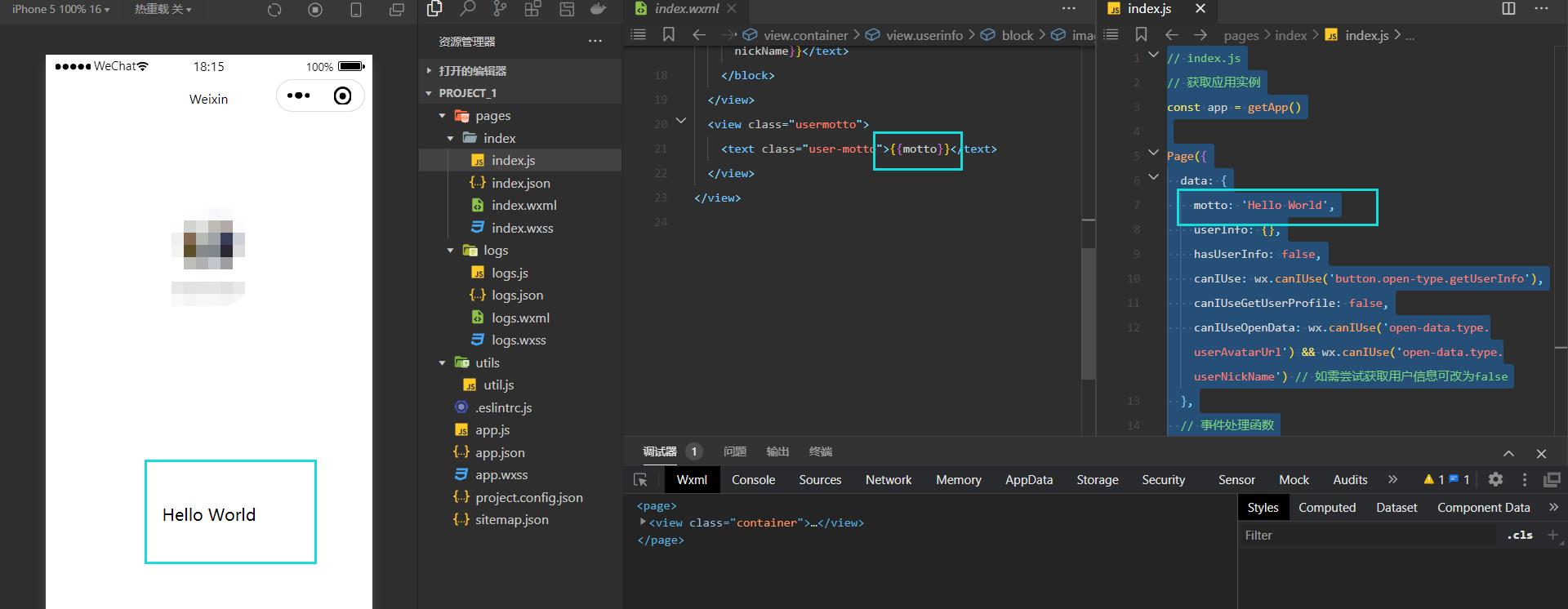
index.wxml康康<!--index.wxml--> <view class="container"> <view class="userinfo"> <block wx:if="canIUseOpenData"> <view class="userinfo-avatar" bindtap="bindViewTap"> <open-data type="userAvatarUrl"></open-data> </view> <open-data type="userNickName"></open-data> </block> <block wx:elif="!hasUserInfo"> <button wx:if="canIUseGetUserProfile" bindtap="getUserProfile"> 获取头像昵称 </button> <button wx:elif="canIUse" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button> <view wx:else> 请使用1.4.4及以上版本基础库 </view> </block> <block wx:else> <image bindtap="bindViewTap" class="userinfo-avatar" src="userInfo.avatarUrl" mode="cover"></image> <text class="userinfo-nickname">userInfo.nickName</text> </block> </view> <view class="usermotto"> <text class="user-motto">motto</text> </view> </view>
组件
- 上面有点像HTML的元素及属性
- 在wxml中这些东西叫做
组件
- 在wxml中这些东西叫做
- 组件是试图的基本组成单位
- 上面有
view组件image组件text组件- 组件可以设置属性
- 如
class、src
- 如
- 组件可以设置属性
数据绑定
-
像
index.wxml中可以看到有这种用双大括号包起来的有点像vue中的插值表达式

-
看到的实际内容是一个字符串而不是”motto“
-
渲染页面时,发现motto,会从
index.js的Page函数的data属性中寻找motto,找到该变量就会把变量中的值渲染到对应位置,最后出现在页面中
-
写一个测试页面
-
新建一个页面databind
- 建立databind文件夹放在pages文件夹的下面
- 建立四个文件
- 修改app.json
- 注意数组第一项是小程序初始页面(启动时运行显示的页面),所以把
"pages/databind/databind"放到数组的第一项
- 注意数组第一项是小程序初始页面(启动时运行显示的页面),所以把
- 建立databind文件夹放在pages文件夹的下面
-
在databind.json 设置页面标题
"navigationBarTitleText":"a test for 数据绑定" -
databind.js中添加代码:
Page( data: content:"微信小程序数据绑定内容测试", hiddencontent:"隐藏的内容", flag: false, num1 :1, num2 :2, user: name:"你叫啥名字哈哈哈", age:10000 )这里flag改成ture的话,就不会显示hiddencontent
-
databind.wxml中:
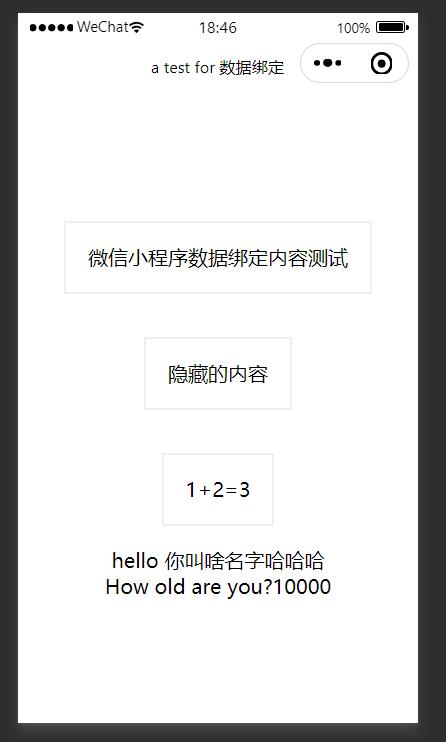
<view class="container"> <view class="content"> <!--在text组件显示content变量的内容--> <text>content</text> </view> <!--三元运算表达式,结果为true时 view组件就不会显示在页面中--> <view class="content" hidden="flag? true:false"> <text>hiddencontent</text> </view> <view class="content"> <text>num1+num2=num1+num2</text> </view> <view> <text>"hello"+user.name</text> </view> <view> <text>How old are you?</text> <text>user.age</text> </view> </view> -
databind.wxss中
.content margin:40rpx; padding:40rpx; border:2px solid #eee;container的样式已经在
app.wxss中定义过,所以这里只要content的样式就可以 -
效果

条件渲染
- 条件渲染是指根据绑定表达式的逻辑值来判断是否渲染当前组件
wx:if条件渲染
-
用于控制
比上面学的view 组件的hidden属性 更加方便
-
还可以用
wx:elif、WX:else来添加更多分支块- 当表达式为ture时渲染一个分支 false时渲染另一个分支
-
来试一试,在databind.js中添加一个属性length

-
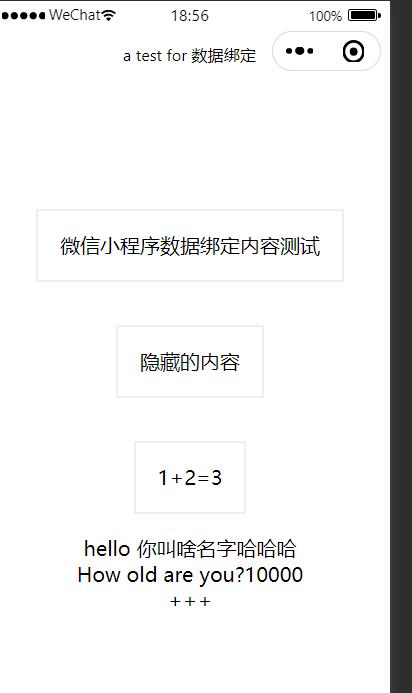
然后在databind.wxml中添加如下代码:

-
此时页面效果

-
block wx:if条件渲染
-
上面是将
wx:if作为属性添加到一个组件中 -
而需要通过一个表达式来控制多个组件时,除了为每一个组件添加
wx:if属性外,还可以用<block>标签将多个组件包装起来,然后在<block>中添加一个wx:if即可-
js中添加condition1属性置为true
-
wxml中添加代码
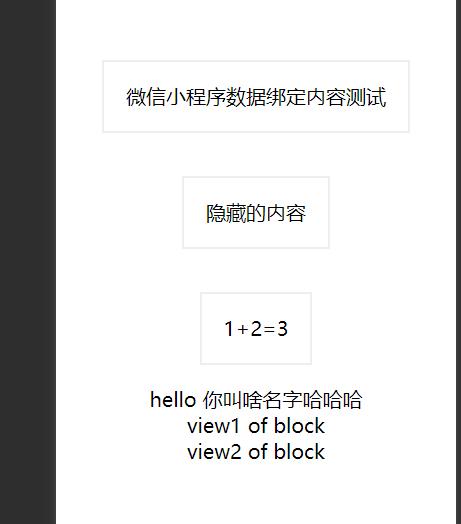
<block wx:if="condition1"> <view>view1 of block</view> <view>view2 of block</view> </block>
condition1为true就会渲染,为false则2个view组件不会被渲染
-
注意
<block>仅仅是个包装元素,不是组件,不会在页面中做任何渲染,只接受控制属性
列表渲染
-
循环渲染控制
-
wx:for控制属性绑定一个数组变量
-
新建一个页面
wxfor-
app.json pages数组第一个元素换为
pages/wxfor/wxfor -
wxfor.js如下:
Page( data: users:[ name:"张三", age:18 , name:"李四", age:22 , name:"王五", age:19 ] ) -
wxfor.wxml如下:
- 注意渲染列表中,默认当前元素变量名为item,默认当前下标变量名为index
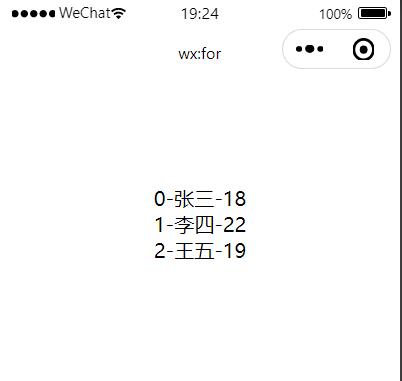
<view class="container"> <view wx:for="users" class="content"> <view>index-item.name-item.age</view> </view> </view>-
效果

-
重命名下标和变量名
-
属性中
wx:for-index="下标名字" -
属性中
wx:for-itme="变量名字" -
如上面那个例子的代码可以改为
<view class="container"> <view wx:for="users" wx:for-index="myindex" wx:for-item="myitem" class="content"> <view>myindex-myitem.name-myitem.age</view> </view> </view>
wx:for 嵌套
-
试一试九九乘法表!
<view class="container"> <view wx:for="users" wx:for-index="myindex" wx:for-item="myitem" class="content"> <view>myindex-myitem.name-myitem.age</view> </view> <view wx:for="[1,2,3,4,5,6,7,8,9]" wx:for-item="i"> <view wx:for="[1,2,3,4,5,6,7,8,9]" wx:for-item="j"> <view wx:if="i<=j"> i*j=i*j </view> </view> </view> </view> -
效果

block wx:for包装
-
下面这个和上面那段等效
<block wx:for="[1,2,3,4,5,6,7,8,9]" wx:for-item="i"> <block wx:for="[1,2,3,4,5,6,7,8,9]" wx:for-item="j"> <view wx:if="i<=j"> i*j=i*j </view> </block> </block>
使用模板
- wxml文件中,若某几个组件的组合需反复使用,则可考虑组合定义为一个模板
定义模板
是在wxml文件中定义
-
定义模板的格式
<template name="userTemp"> <view class="user"> <view>姓名: item.name</view> <view>性别: item.sex</view> <view>年龄: item.age</view> </view> </template>上面代码中,item是在调用模板时传入的一个对象 该对象的属性可在模板中绑定渲染
- 要用到
<template>标签 - 模板名称由name属性设置
- 要用到
使用模板
-
调用格式
<template is="模板名称" data="传入的数据"/>- 若模板中不需要传入数据,也可以省略data属性
模板示例
-
还是用刚刚那个
wxfor页面 -
wxml中代码
<view clas以上是关于微信小程序认识小程序页面的主要内容,如果未能解决你的问题,请参考以下文章