分享免梯子的GPT,玩 ChatGPT 的正确姿势
Posted Mr song song
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享免梯子的GPT,玩 ChatGPT 的正确姿势相关的知识,希望对你有一定的参考价值。
火了一周的 ChatGPT,HG 不允许还有小伙伴不知道这个东西是什么?简单来说就是,你可以让它扮演任何事物,据说已经有人用它开始了颜色文学创作。因为它太火了,所以,本周特推在几十个带有“chatgpt”的项目中选取了两个有代表性的项目,希望你能玩好这个新玩具。
使用了gpt后,感觉前后端都要被替代了,太强了。由于本人之前很想体验gtp,但是一直难搞vpn,最近发现了一个GPT免梯子的,是我最近发现的最好用,最快的,且不要梯子的,用起来爽,界面也挺好看的,大家快玩儿玩儿。
试了一下写代码,写文案……真棒。
特别最近在刷题准备面试,成为了有力的帮手,有些问题可以直接问答案。
项目-、免梯子的ChatGPT

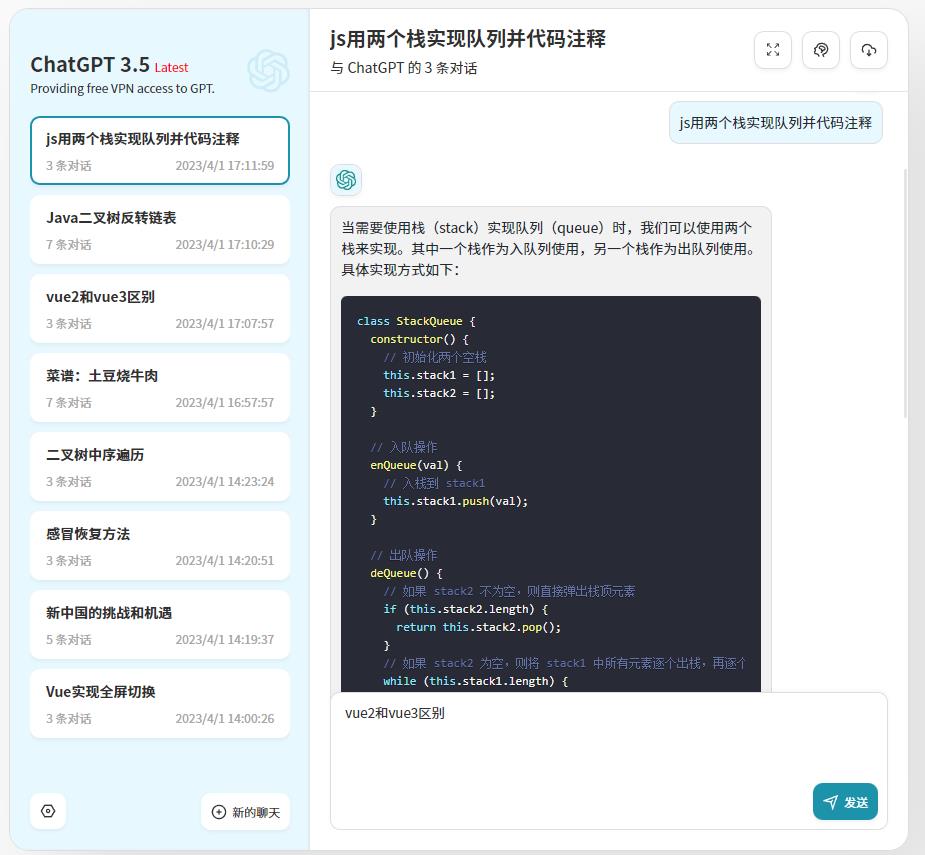
我试了一下写代码:
1、js用两个栈实现队列并代码注释(这是gpt给的),还给了注释
constructor()
// 初始化两个空栈
this.stack1 = [];
this.stack2 = [];
// 入队操作
enQueue(val)
// 入栈到 stack1
this.stack1.push(val);
// 出队操作
deQueue()
// 如果 stack2 不为空,则直接弹出栈顶元素
if (this.stack2.length)
return this.stack2.pop();
// 如果 stack2 为空,则将 stack1 中所有元素逐个出栈,再逐个入栈到 stack2 中,最后弹出栈顶元素
while (this.stack1.length)
this.stack2.push(this.stack1.pop());
return this.stack2.pop() || null;
2、vue2和vue3区别(比我在百度上找的总结的还好)
Vue2和Vue3之间有许多不同之处,主要包括以下几个方面:
- 性能:在Vue3中,使用了Proxy代理对象取代了Object.defineProperty()方法,从而大大提高了响应式数据的性能。此外,Vue3还通过改善虚拟DOM算法和优化渲染流程来进一步提升性能。
- 组件API:在Vue3中,组件API有所改变,例如组件中的data属性改为了setup方法,在setup方法中可以直接使用响应式数据、生命周期钩子函数和计算属性等。
- Composition API:Vue3中引入了Composition API,提供了一种更加灵活和可重用的组件逻辑复用方式,能大大减少代码耦合度。
- 插槽:Vue3中的插槽语法也发生了改变,具体表现为默认插槽使用单个“v-slot”,命名插槽使用“v-slot:slotName”等。
- Tree-shaking:Vue3中使用了ES Modules来构建,实现了Tree-shaking,有效减少了应用程序的体积。
- 其他:Vue3还引入了Teleport(客运站)和Suspense(停顿)等新特性,提供了更好的性能和用户体验。
总之,Vue3在性能、组件API、Composition API、插槽、Tree-shaking等方面都有较大的改进和优化,可以带来更好的开发体验和更高的应用性能。
界面的话还是挺棒的:
别人评价的,可以去体验一下:
- 精心设计的 UI,响应式设计,支持深色模式;
- pc端和移动端自适应,布局堪称完美;
- 极快的首屏加载速度,速度太快了;
- 海量的内置 prompt 列表,可以中文和英文;
- 自动压缩上下文聊天记录,支持超长对话;
- 一键导出聊天记录,完整的 Markdown 支持;
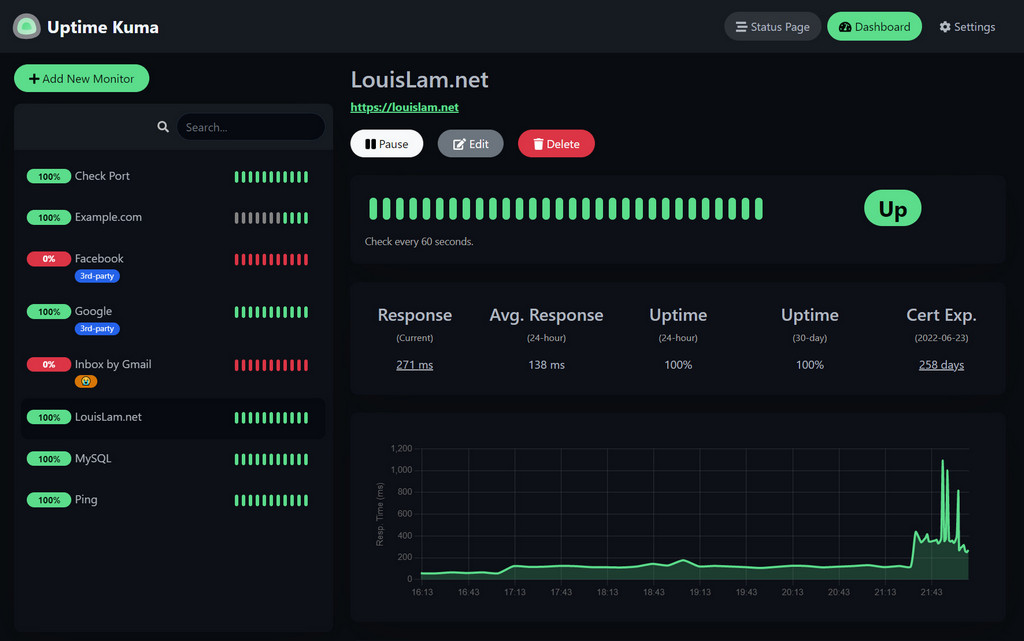
项目二、酷监控:uptime-kuma
本周 star 增长数:950+,主语言:JavaScript
一个神奇的监控工具,有着好看的 UI 界面。不只是颜值,它还有:
- 监视 HTTP(s)、Ping、DNS Record、Docker 容器等服务的正常运行时;
- 响应式、灵敏的 UI/UX;
- 集成多种通知方式,比如:Telegram、Discord、Slack、Email 等等 90+ 通知服务;
- 支持多语言、多种状态界面;
- 2FA 可用;
GitHub 地址→GitHub - louislam/uptime-kuma: A fancy self-hosted monitoring tool

地表最强AI,GPT-4专治各种不服
在火遍全球后,OpenAI发布了多模态预训练大模型GPT-4,相比上一代GPT-3.5在几个方面有了明显升级,GPT-4,就像是为“专治ChatGPT吐槽者的各种不服”而生。
-
GPT-3.5仅接受文本输入,而GPT-4可以接受图像和文本输入;
-
GPT-4的信息处理能力有了大幅提升;
-
GPT-4的各国会话能力飞升;
-
GPT-4可以玩角色扮演了;
果然,能打败昨天的ChatGPT的,只有今天的ChatGPT!技术本身是一种手段,推动社会进步才是目的。可以淘汰一些人,同样也可一造就一些人。在GPT-4卷起的新洪流中,又有哪些职业将会受到冲击呢?估计不少打工人已经瑟瑟发抖了。

打工人真的要失业了?
作为地表最强AI的GPT-4,在这方面也是“装”到了。
GPT-4的发布,并不是临时突袭,而是“蓄谋已久”。GPT-4的迭代花了六个月的时间,新媒体的小编、网文写手、词作家等文字工作者,估计已经坐不住了,GPT-4对于信息处理能力有了大幅提升,而且相比GPT-3.5,GPT-4最明显的变化就是能够处理图像信息。

程序员小哥、律所实习生、家教等也要一起哭了。因为如果你想建一个网站,只要画个草图系统只需十秒就能做完网站;GPT-4 通过了模拟律师考试,而且分数排在前10%左右,超过很多律师从业者;甚至是在在SAT阅读考试中,也是妥妥的学霸,完全可以去当学生的辅导老师了。
当GPT-4推动机器智能实现指数级跃升时,人还能“主沉浮”吗?

究竟能否取代打工人?
能够预计的是,接下来GPT-4将会掀起一股风潮。但看起来如火如荼的同时,GPT-4其实也并非尽善尽美,同样无法达到100%正确。
编辑们表示:
虽然GPT-4可以批量生产文章或剧本,但离真正意义上的作品还差得很远。
美工们表示:
GPT-4能够理解甲方“logo放大的同时缩小一点”“五彩斑斓的黑”等要求吗?
律师从业者表示:
背律条没什么难的,GPT-4能在繁琐的案件当中理出头绪、掌握证据,再跟人打交道吗?

“中国的OpenAI”们路在何方
当ChatGPT甩出的是四个2,GPT-4甩出的则接近于两个王,然而百度发布类ChatGPT工具文心一言,还有各大厂的AI布局,就相当于在牌桌上喊出了“跟”。

关于数据集规模、参数规模等,OpenAI却并没有回复此前大家的猜想,而且是否能够在各类场景中得到广泛应用,还取决于不同场景下的具体业务逻辑,需要对业务进行拆解后,进一步甄别是否具有多模态理解的需求,以及如何接入这样的能力,相比之下,低代码可能会在应用层被更迅速地采纳。
JNPF,依托代码开发技术原理因此区别于传统开发交付周期长、二次开发难、技术门槛高的痛点。大部分的应用搭建都是通过拖拽控件实现,简单易上手,通过为开发者提供可视化的应用开发环境,降低或去除应用开发对原生代码编写的需求量,进而实现便捷构建应用程序的一种开发平台,快速助力研发人员快速搭建出一套适合企业发展的方案。
开源地址:JNPF

总结
许多行业的从业者并不认为GPT-4能取代自己的岗位。它可以做一些稍微带有创意的活儿,但是涉及到要求想象力或者跟人打交道的工作,就会占下风GPT-4并不会马上取代编辑、作者、程序员等创意工作者,但是对一些流程化、模式化的简单岗位,也许在不久的将来会产生强烈冲击。
再过3个月,AI能抵达的天花板会有多高?最终还是打工人承担了所有,相信屏幕前的你肯定还有更厉害的想法,欢迎留言讨论~
以上是关于分享免梯子的GPT,玩 ChatGPT 的正确姿势的主要内容,如果未能解决你的问题,请参考以下文章