地图组件上的自定义区域叠加层显示 ArcGis + GeoJson
Posted 风间影月の技术小站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了地图组件上的自定义区域叠加层显示 ArcGis + GeoJson相关的知识,希望对你有一定的参考价值。
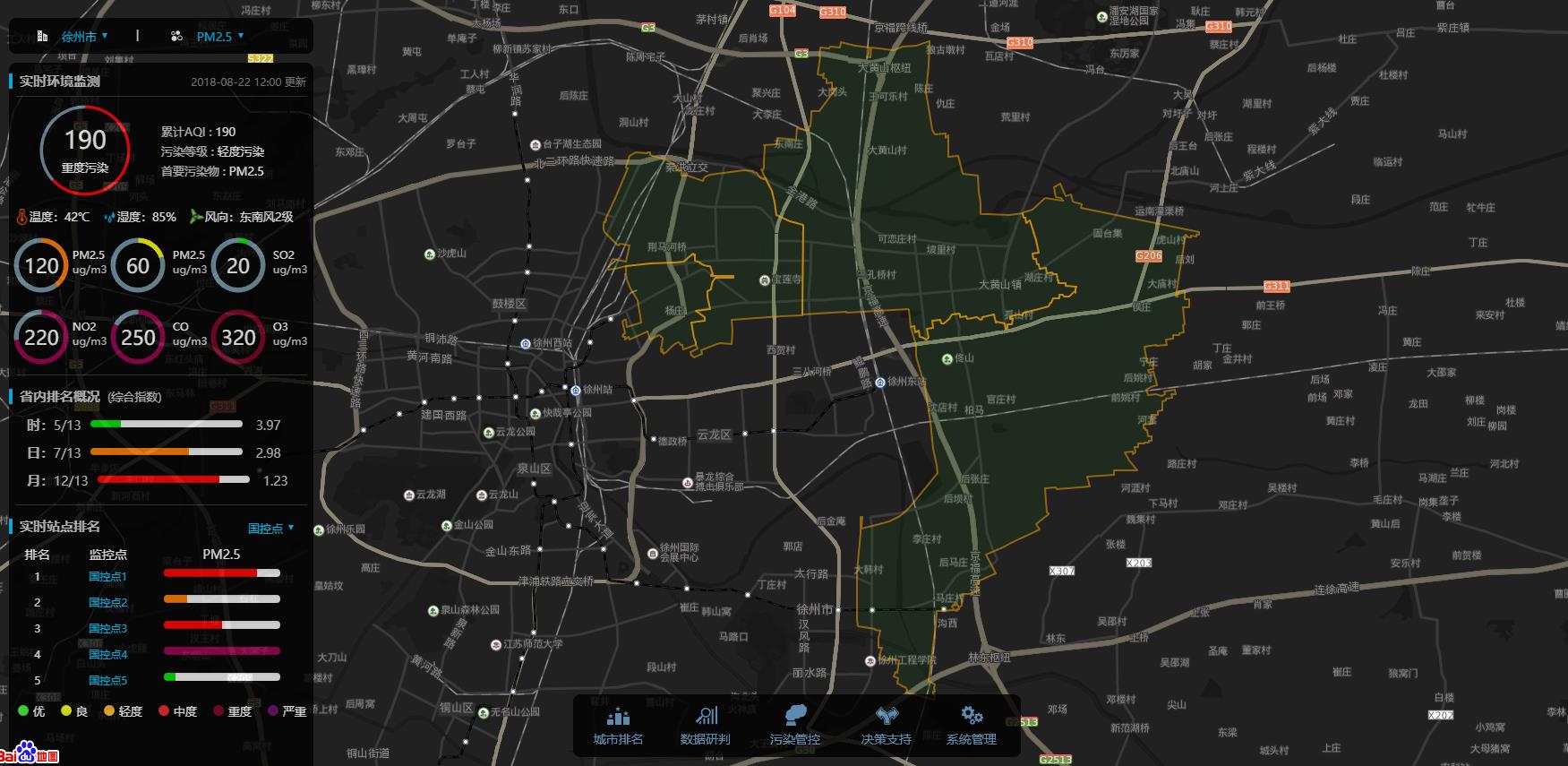
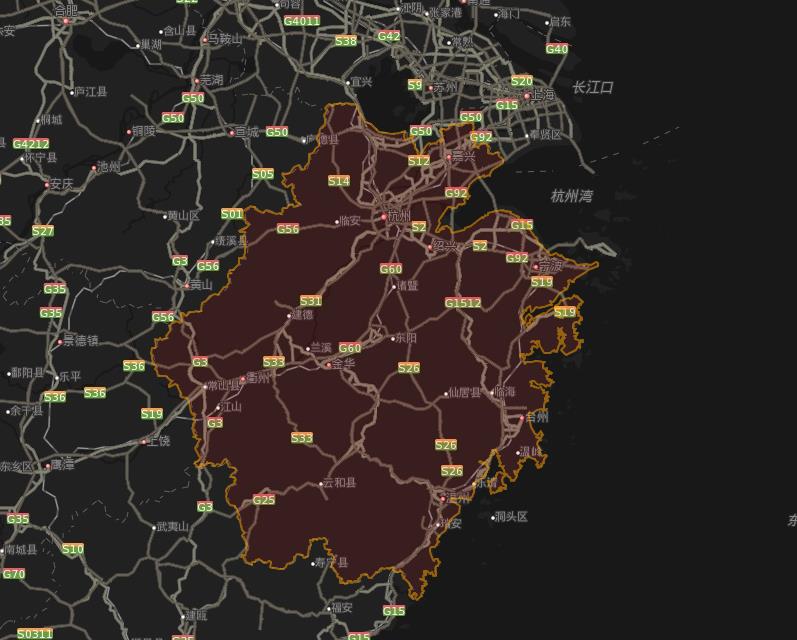
最近参与了一个IOT环境项目,需要对某个城市的某几个区域做环境监控与治理,其中就用到了地图叠加层的功能,粗看很复杂,其实很简单,先来看一下效果,然后再来讲一下如何实现的:

中间的黄色轮廓线包括的几块区域就是通过gis坐标和百度的叠加层来实现的,来简单说一下实现的步骤吧:
首先需要有每块区域的坐标集合,这个主要是由工程队施工人员,在当地采集坐标,采集后会生成相应的文件给到开发人员
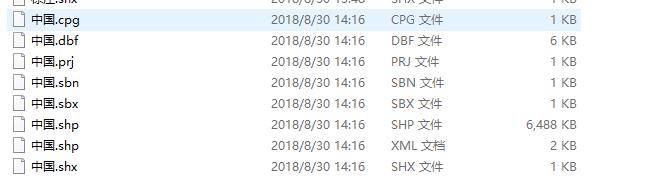
这些文件主要为如下:

其中这个红框内的文件是我们最需要的文件,他是一个shp文件,轮廓文件,开发人员需要转换为一个jsonlist,才可以使用,
那么如何转换呢,首先,要有个知识点需要说明,就是工程队测量的坐标系,可能并不是我们真正要使用的经纬度,因为不同坐标系的规范导致地图坐标显示不正确,所以需要转换坐标系为国标(也就是1984)
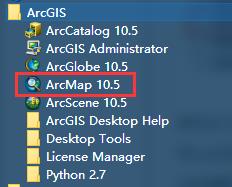
这时需要下载并且安装 ArcGis 这个软件,专门用于处理地图的,安装完毕后,如下,然后打开红框中的ArcMap

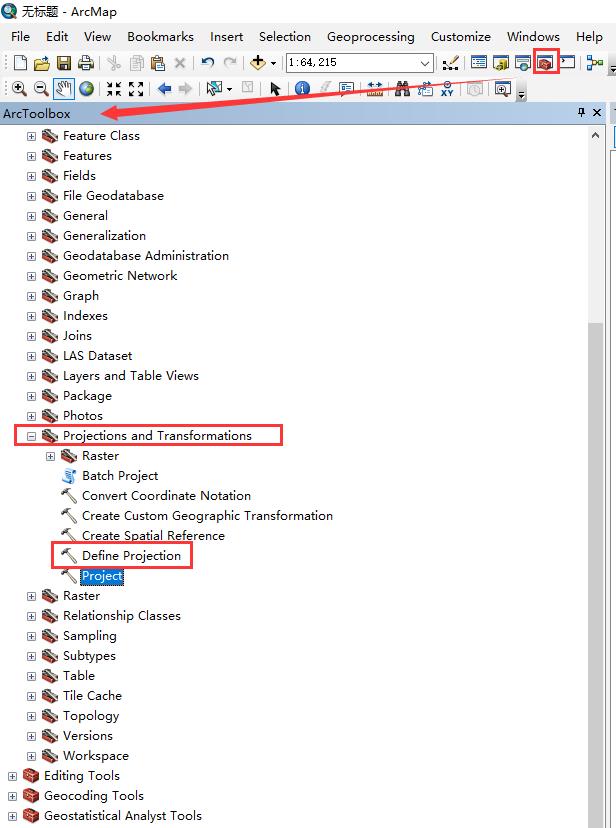
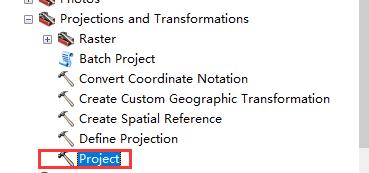
参考如下图,按照层级打开ArcToolBox,这时一个工具箱,里面有坐标系的转换工具

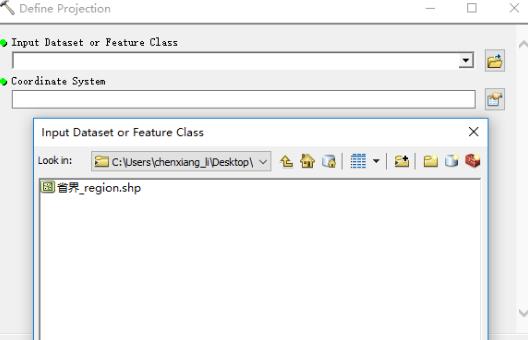
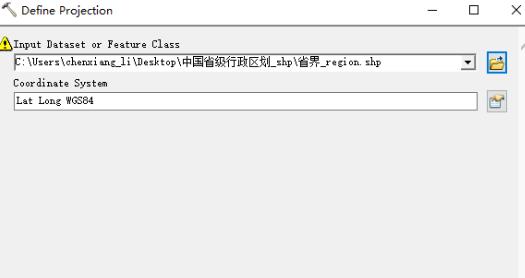
首先使用“Define Projecttion” ,用于定义一个工程,其实就相当于是eclipse中的一个工程,然后又相关的操作都根据这个工程来就行

如上图,选择一个shp文件,然后就会自动生成他自己的坐标系,导入后,默认识别

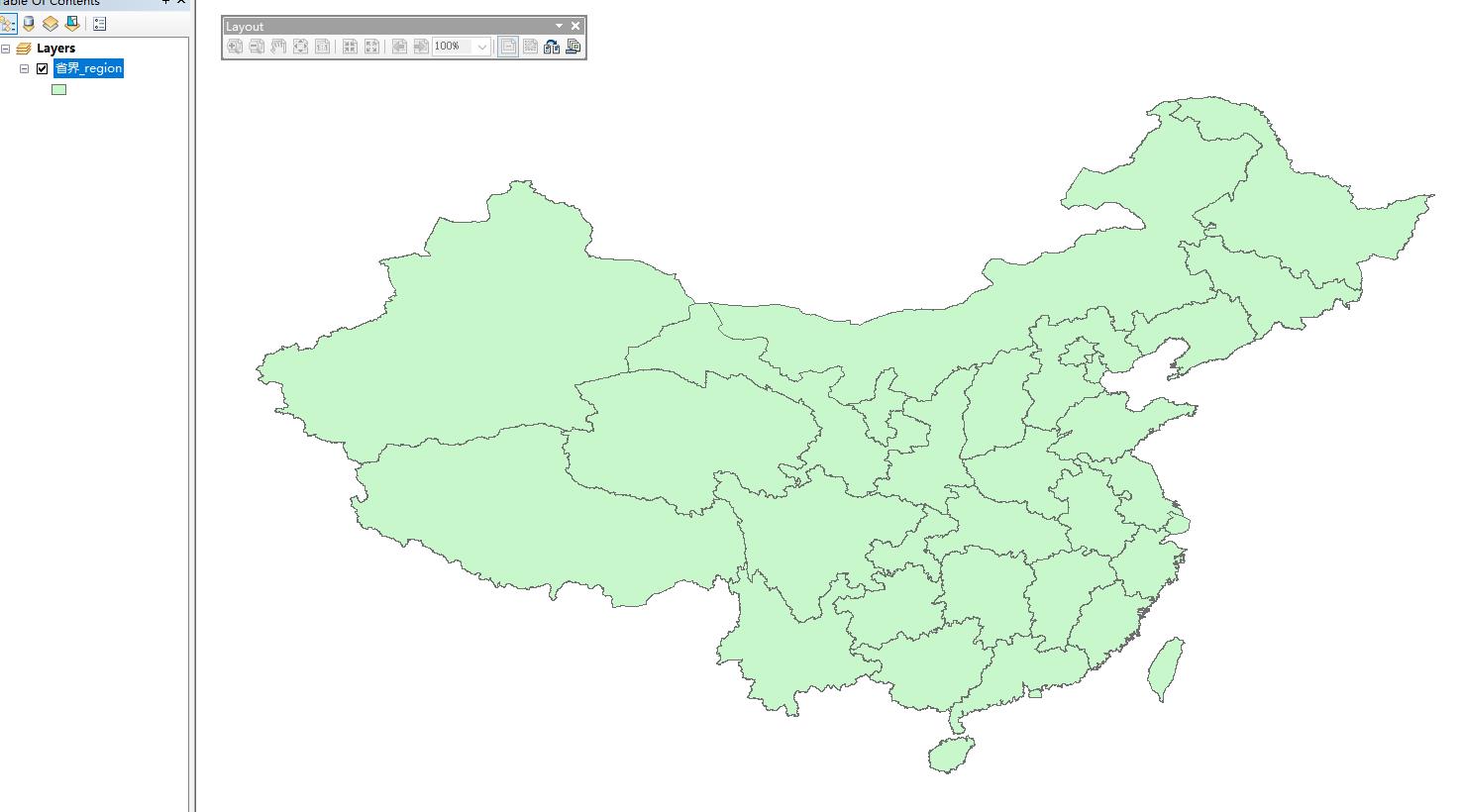
导入后的效果如下

这个时候我们可以进行转换一下,双击project

第一栏选择刚刚导入的porject,然后选择一个输出的目录,最后就是你想要转换的坐标系,完了之后,点击OK生成

最后到输出的目录去看一下,文件都在里面

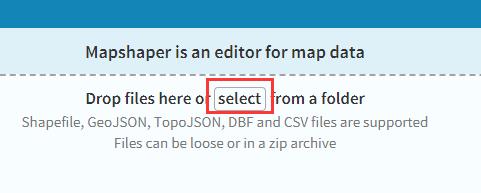
此时,我们只需要把shp文件在转换为程序可识别的文件即可,那么对于程序来讲,可以识别的就是json,所以,我们来转换一下,先打开 http://mapshaper.org/ 这个网站,这是专门用于转换坐标的。

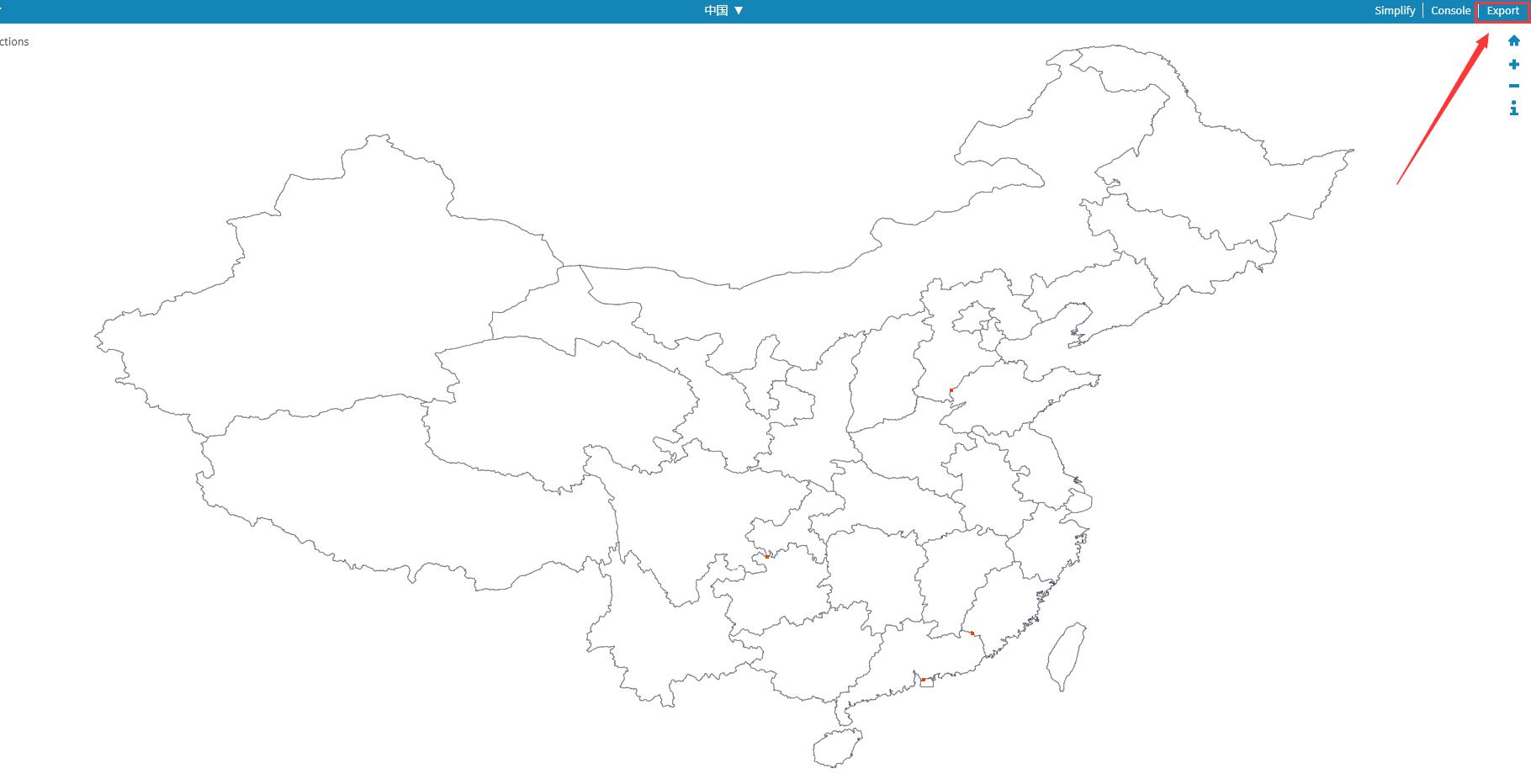
首先选择一个shp文件,就是我们刚刚生成的,,导入后入下图:

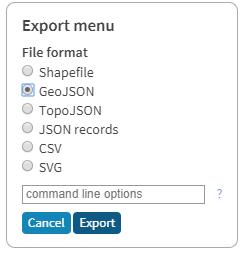
选择右上角的 export 导出,选择geojson即可,然后下载到本地,再导入到自己的工程中去使用

选择右上角的 export 导出,选择geojson即可,然后下载到本地,再导入到自己的工程中去使用,看一下这个json文件吧:

其实就是一个json对象里包含了坐标的json数组
接下来的工作就是通过js来渲染图层了
最终效果获取了某个地区进行了渲染如下:

这仅仅只是截取了某个array进行的展示,如果显示全部,还需对json进行循环,这边就省略了,代码参考如下,其中包含了一些百度地图的相关api:
var china = new BMap.Polygon([], { strokeColor : "orange", strokeWeight : 2, strokeOpacity : 0.5, fillOpacity: 0.1, strokeStyle: "solid", fillColor: "red" }); //创建多边形 $.ajax({ url: "${ctx}/resources/module/script/dashboard/china.json", type: \'GET\', async: true }).done(function (res) { var pointArray = res.geometries[0].coordinates[0]; var convertor = new BMap.Convertor(); var realPointArray = []; for (var i = 0 ; i < pointArray.length ; i ++) { var obj = pointArray[i]; var mapPoint = new BMap.Point(obj[0], obj[1]) var pointArr = []; pointArr.push(mapPoint); realPointArray.push(mapPoint); } china.setPath(realPointArray); }) map.addOverlay(china);
以上是关于地图组件上的自定义区域叠加层显示 ArcGis + GeoJson的主要内容,如果未能解决你的问题,请参考以下文章