iOS 富文本编辑器 用原生UITextView实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 富文本编辑器 用原生UITextView实现相关的知识,希望对你有一定的参考价值。
参考技术A 导入工程需要使用的地方
工具条
段落样式设置
字体描边属性设置
多个链接时,编辑
链接的编辑
包含文件
在NSAttributedString中
一款开源的 Web 富文本编辑器
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
今天给大家推荐一款相当不错的 Web 富文本编辑器,说实话,前端非常稀缺这种好用的富文本编辑器。
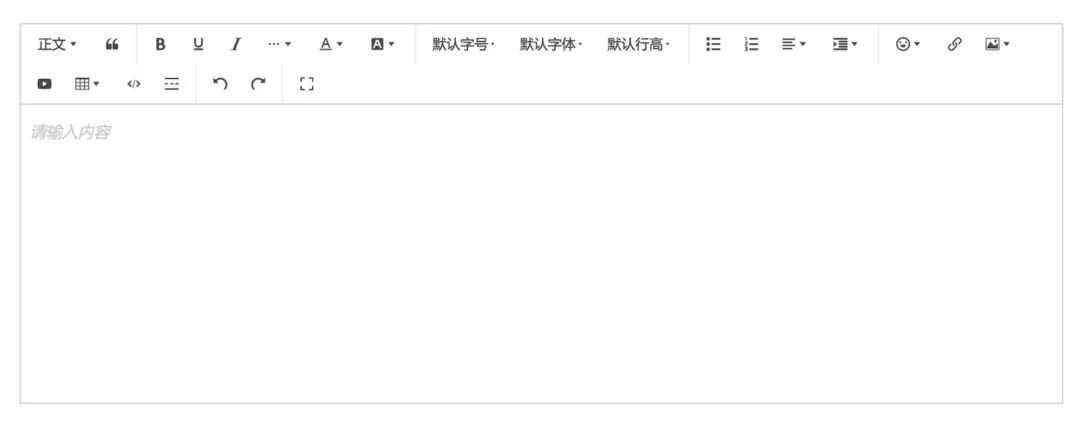
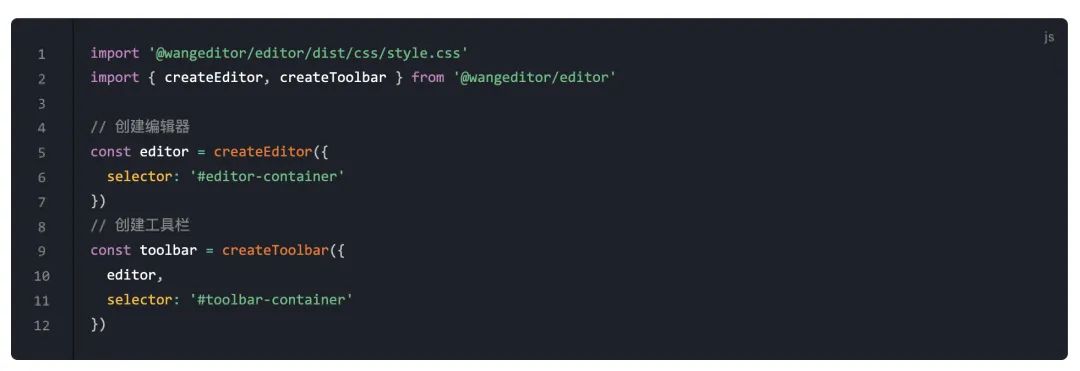
这款开源的富文本编辑器简单易用,是基于 slate.js 和 snabbdom.js 实现的富文本编辑器,支持 JS、Vue 和 React 框架。开箱即用仅需几行代码,就能实现一个功能齐全的富文本编辑器。

看界面是不是感觉很简洁,很清爽呢?
简洁易用,功能强大:快速接入,配置简单,几行代码即可生成。集成了所有常见功能,无需二次开发。在 Vue React 也可以快速接入。

支持 JS Vue React:不依赖任何第三方框架,可用于 jQuery Vue React 等。wangEditor 提供了官方的 Vue React 组件。
踩过 4000+ 坑:wangEditor 开源多年,有大量用户使用和反馈,我们已解决了太多的用户问题。目前 star 数已经有 14.2k+ 。
兼容性
兼容主流的 PC 浏览器,如 Chrome Firefox Safari Edge 等
暂不支持移动端编辑(支持移动端查看)
不再支持 IE 浏览器
开源项目地址:https://github.com/wangeditor-team/wangEditor
开源项目作者:wangEditor 团队
最近,章鱼猫建了一个「GitHub 精选交流群」,欢迎大家一起交流优秀开源项目,也可以宣传自己的开源项目,加我微信:loonggg1024,备注【GitHub】邀请你入群。
---特别推荐---
特别推荐:一个新的优质的专注分享各种浏览器插件、黑科技教程、各种你想不到的高效率软件及工具的公众号,「程序员掘金」,专注挖掘好东西,非常值得大家关注。点击下方公众号卡片,直接关注。
以上是关于iOS 富文本编辑器 用原生UITextView实现的主要内容,如果未能解决你的问题,请参考以下文章