Node.js的开发环境配置
Posted lirun-rainbow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js的开发环境配置相关的知识,希望对你有一定的参考价值。
1. 普通的安装方式:
这种方式相信大家都非常熟悉,直接node 的官网: http://nodejs.cn/download/ 下载大家需要的版本类型, .msi是直接安装版的 ,根据提示直接下一步。.zip的是压缩形式的,需要解压,然后配置环境变量,相对来说比较繁琐一点。这里主要想说的是下面的安装方式 ------》
2. 多版本安装方式:
1. 卸载已有的NOde.js
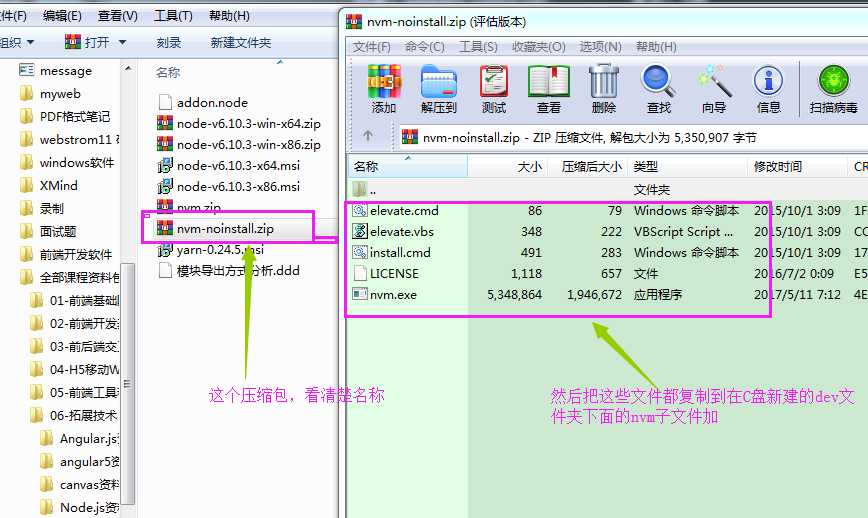
2. 下载 NVM (nodejs version mangerment ) 网址: https://github.com/coreybutler/nvm-windows/releases 或者从我的网盘下载:https://pan.baidu.com/s/1k_aemspcic_pTRXO7TNzjA 密码:il86
3. 在 C 盘创建 dev目录,再在dev下面创建 nodejs 和 nvm 两个子目录 并且把nvm包解压进去(或者复制进去也可)

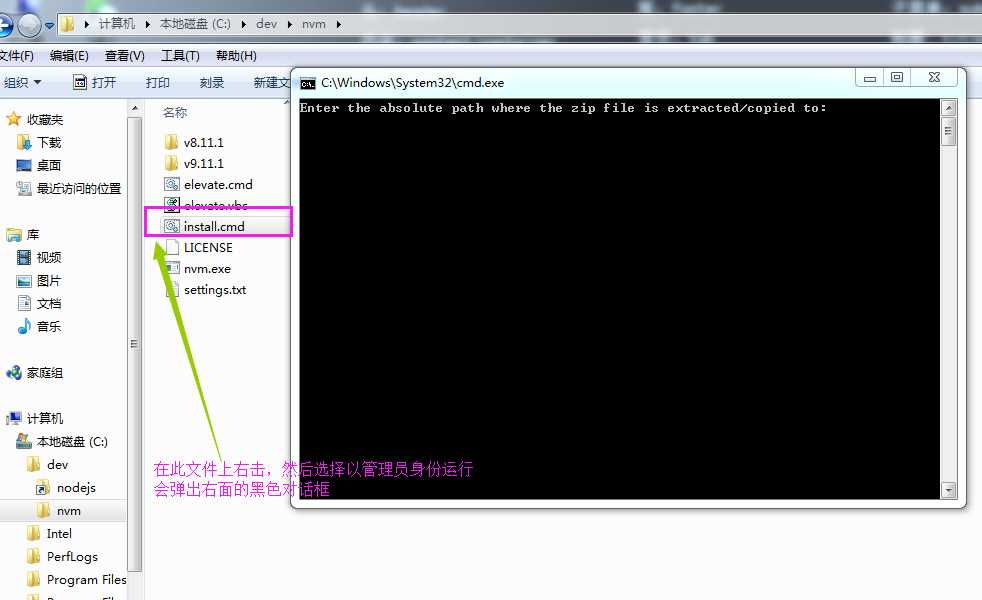
然后回到C盘,找到刚刚创建的dev文件夹下面的nvm文件夹,再找到install.cmd文件右击,在弹出的菜单中选择以管理员身份运行,会弹出一个黑色对话框,如下图所示:

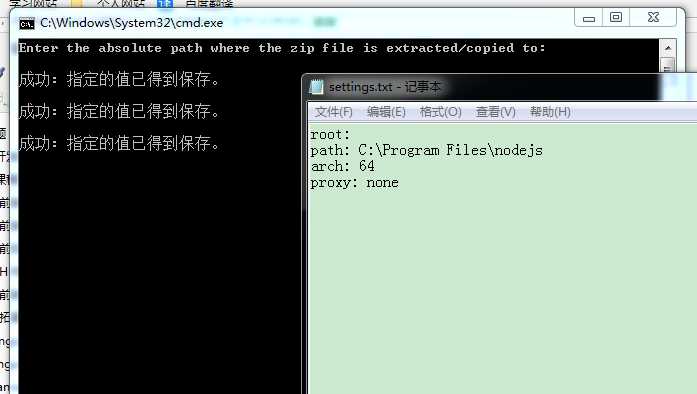
在弹出黑色对话框后,请按回车键,生成一下文件,如图:

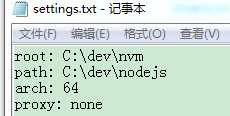
此时,黑色对话框已经没有了用处,可以点击关闭,另外在nvm文件中再新建一个setting.txt的文件,并且将内容copy到该文件下,或者在生成的文件setting.txt中的文件菜单选择另存为,保存到dev下的nvm文件夹。 然后打开setting.txt文件配置root 和path的路径。默认生成的路径是错误的。root为nvm文件夹的路径,path为nodejs文件夹的路径。首先我们回到nvm文件夹下面,看其地址栏:

是这个样子的 然后在地址栏双击,并且复制nvm的路径,直接粘贴到 root: 的后面,path 同理。设置后是这样:

最下面的两项不用动,然后保存一下,就可以退出了。
4. 配置nvm和 nodejs的环境变量
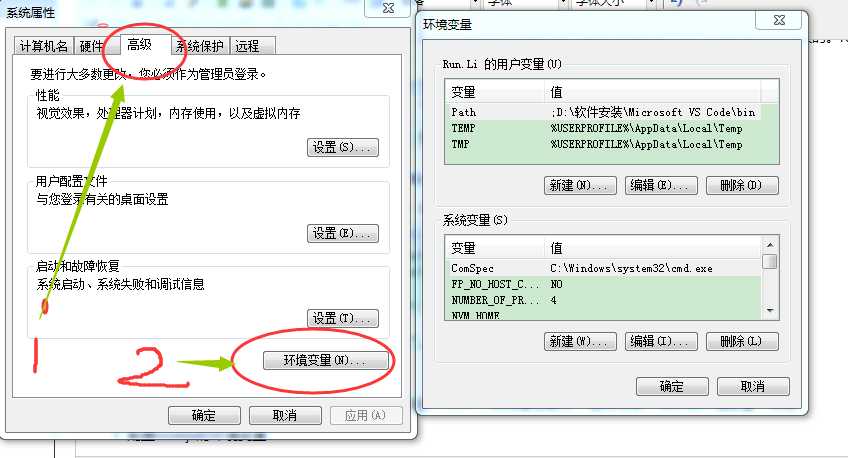
首先通过 win+r 键打开命令窗口, 输入sysdm.cpi 回车,打开了系统属性窗口,选择高级,再点击环境变量,就弹出环境变量对话框 ,如图:

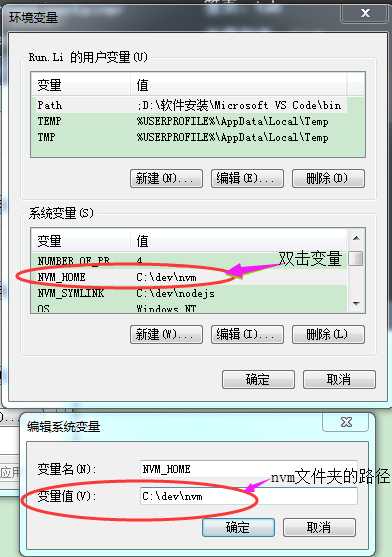
在环境变量的对话框中下方的系统变量中找到 NVM_HOME变量双击,会弹出编辑系统变量,此时变量名默认为NVM_HOME,我们只需编辑变量值,变量值为nvm文件夹的路径,即C:dev vm 我们可以到setting.txt文件中复制,如图:

同理,再找到 NVM_SYMLINK 变量, 变量值为nodejs 的路径。
5. 把配置好的两个环境变量添加到 path 中
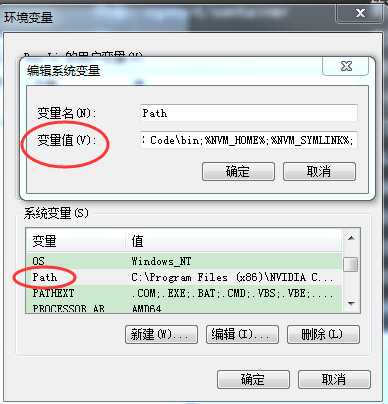
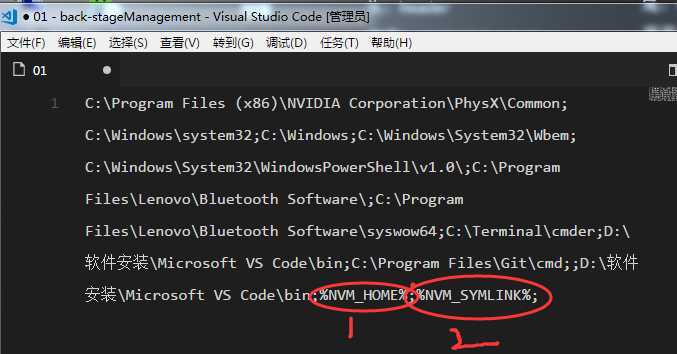
在变量系统中找到path,并且双击 ,弹出编辑系统变量的对话框,这时选中变量值里面的所有内容,把它复制到代码编辑器中,在最后添加上刚刚配置好的两个变量,注意,两个变量名分别用%包裹,同时之间用分号链接,如图:


测试是否配置成功
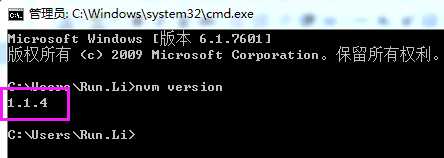
通过win+r 打开命令窗口。输入cmd, 输入nvm version,如果出现版本号,则说明nvm安装成功

配置nodejs 环境:
通过命令 nvm install latest (安装最新版的node) 或者 nvm install 版本号 下载安装需要的版本
通过命令 nvm list 查看当前下载的所有版本的node.js 如果在版本号前有一个星号,代表是当前使用的版本
通过命令 nvm use 版本号 来选择需要使用哪个版本的nodejs
通过命令 node -v 可以查询当前使用的 node 的版本
以上是关于Node.js的开发环境配置的主要内容,如果未能解决你的问题,请参考以下文章