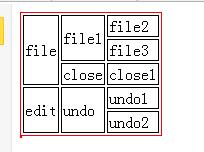
js 根据Json数据的父子关系动态生成table 如图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 根据Json数据的父子关系动态生成table 如图相关的知识,希望对你有一定的参考价值。
json 数据格式
var nodes = [
id:1, pId:0, name: "file",sonnum:2,
id:2, pId:1, name: "file1",sonnum:2,
id:3, pId:1, name: "close",sonnum:1,
id:5, pId:2, name: "file2",sonnum:0,
id:4, pId:3, name: "close1",sonnum:0,
id:6, pId:0, name: "edit",sonnum:1,
id:7, pId:6, name: "undo",sonnum:2,
id:8, pId:7, name: "undo1",sonnum:0,
id:9, pId:7, name: "undo2",sonnum:0,
id:10, pId:2, name: "file3",sonnum:0
];

我就问一句,你的json数据还会变化不?
如果不会,就傻傻地把 nodes数组里面的数据插到table里去。
如果变化的话,你这样的json数据结构真是不好,不容易自动化,重写一个json也比照着这样结构要省时间。比如:
var nodes = [id: 1,
name: "file",
son:
id: 2, name: "file1", .....
,
.....
,
id: 1,
name: "file",
son:
id: 2, name: "file1", .....
,
]
像这样的结构,解析起来要容易得多。要是能改json,我再写代码。
参考技术A //后台返回示例:var data = [id:'',name:'',pid:'',id:'',name:'',pid:'']//获取元素所在深度
function getDepth(pid, depth)
for(var i = 0; i< data.length; i++)
if(data[i].id === pid)
++depth;
if(!data[i].pid || data[i].pid === 'rcgc' || data[i].pid === '')return depth;
return getDepth(data[i].pid, depth)
return depth;
for(var i = 0; i<data.length; i++)
data[i]['depth'] = getDepth(data[i].pid, 1);
/**
* 生成表格
*
*/
var maxLevel=0;
function createTable(_)
$.each(_['childrens'], function(i, n)
var htmls = '';
if(n['childrens'].length > 0)
htmls = '<tr>'+getChildrenHtml(htmls, n, maxLevel);
else
htmls += '<tr><td>'+n.name+'</td>';
for(var j = 1; j < maxLevel; j++)
htmls += '<td></td>';
htmls += '<td></td><td></td></tr>';
$("#rootTable").append(htmls);
);
$("#rootTable").find('tr:eq(1)').find('td:eq(0)').before('<td rowspan="'+getTotleRowCount(_['childrens'], 0)+'">'+$("#hiddenSpan1").text()+'</td>');
function getChildrenHtml(htmls, data, ml)
htmls += '<td rowspan="'+getTotleRowCount(data['childrens'], 0)+'">'+data.name+ '</td>';
if(data['childrens'].length > 0)
$.each(data['childrens'], function(i, n)
if(i > 0)
htmls += '<tr>';
htmls = getChildrenHtml(htmls, n, ml);
);
else
var v = ml - data['depth'];
for(var i = 0; i < v; i++)
htmls += '<td></td>';
//可以根据表头自定义扩展一些信息
htmls += '<td></td><td></td><td></td><td></td></tr>';
return htmls;
/**
* 最大合并行数
*/
function getTotleRowCount(data, count)
if(0 == data.length)
return count+1;
$.each(data, function(i, n)
if(n['childrens'].length > 0)
count = getTotleRowCount(n['childrens'], count)-1;
count += 1;
);
return count;
/**
* 组装成树
* @param id
* @returns []
*/
function getChild(id)
let arr = [];
data.forEach(function(k,i)
if(k.pid === id)
k.childrens = getChild(k.id);//递归查找子节点
arr.push(k);
)
return arr;
var tree =
childrens : [
id:'jh',
name:'计划',
depth:1,
childrens: getChild('jh')
]
;
createTable(tree);
js动态生成数据列表
我们通常会使用table标签来展示数据内容,由于需要展示的数据内容是随时更换的,所以不可能将展示的数据列表写死在html写死在页面中,而是需要我们根据后台传来的数据随时更换,这个时候就需要我们使用js来动态生成表格。
首先我们需要先写好页面的样式。
html部分
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js动态生成数据列表</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#tb {
width: 500px;
border: 1px solid #000;
border-collapse: collapse;
}
#tb td, #tb th {
border: 1px solid #000;
}
#tb thead tr {
height: 50px;
background-color: lightgray;
}
#tb tbody tr {
text-align: center;
height: 30px;
}
#tb a {
text-decoration: none;
}
#tb a:hover {
color: hotpink;
}
</style>
<meta charset="utf-8" />
</head>
<body>
</body>
</html>
这个时候我们可以通过ajax向服务端发送请求,获取要展示的数据,由于主要目的是使用js动态展示列表,所本我们就假设已经获取到后台的数据。
js部分
var headers = ["姓名", "学科", "成绩", "删除"]; var datas = [ { "name": "马闯", "subject": "语文", "score": 90 }, { "name": "马户", "subject": "数学", "score": 100 }, { "name": "马伦", "subject": "体育", "score": 9 }, { "name": "马尧", "subject": "音乐", "score": 100 }, { "name": "马震", "subject": "语文", "score": 90 }, { "name": "马云", "subject": "语文", "score": 90 } ]; creatTable(document.body, headers, datas); //将动态生成列表的部分封装成函数,可以重复调用,也方便统一修改 function creatTable(parent, headers, datas) { var table = document.createElement("table"); table.id = "tb"; parent.appendChild(table); var thead = document.createElement("thead"); table.appendChild(thead); var tr = document.createElement("tr"); thead.appendChild(tr); for (var i = 0; i < headers.length; i++) { var th = document.createElement("th"); th.innerHTML = headers[i]; tr.appendChild(th); } var tbody = document.createElement("tbody"); table.appendChild(tbody); for (var i = 0; i < datas.length; i++) { var tr = document.createElement("tr"); tbody.appendChild(tr); for (var k in datas[i]) { var td = document.createElement("td"); td.innerHTML = datas[i][k]; tr.appendChild(td); } var td = document.createElement("td"); td.innerHTML = "<a href=‘javascript:‘>删除</a>"; tr.appendChild(td); td.children[0].onclick = function () { var lines = tbody.children.length; if (lines <= 1) { alert("最后一条!请留一点数据吧!"); return; } var tip = confirm("确认删除?"); if (tip) { tbody.removeChild(this.parentNode.parentNode); } } } }
以上是关于js 根据Json数据的父子关系动态生成table 如图的主要内容,如果未能解决你的问题,请参考以下文章