利用JavaScript所见即所得的生成Excel表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用JavaScript所见即所得的生成Excel表格相关的知识,希望对你有一定的参考价值。
笔者认为,解决问题的途径n种,也有很多组合的使用。我们用Excel导出大量数据的时候,可能会从服务器端,但如果数据量较小,是不是也可以考虑使用javascript就可以轻量级的导出呢。另外实际工作中,用户也会考虑,所见即所得的导出当前见到的内容到Excel表格中。
这里,笔者有那么一丢丢感想,像文档数据、文件数据、图片数据归根结底都是一些数据码,而数据码的解析方式也是分多钟的,像.html的文件可以用记事本、浏览器、编辑工具等打开。这里笔者就利用Excel能够打开html文档,投机取巧了一把后缀名是.xls哦。
JavaScript导出表格三个弊端:1、只能导出当前页面;2、若存在大量数据,则JavaScript超时崩溃;3、导出数据的同时,不可以做其他事情。因此,一些正式的、大量的数据就不要通过JavaScript生成了,小打小闹可以哦。
上代码喽,笔者亲测哦:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<table border="1">
<caption>游戏级别统计表</caption>
<tr>
<th rowspan="2">序号</th>
<th rowspan="2">游戏号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th rowspan="2">年龄</th>
<th colspan="3">等级</th>
</tr>
<tr>
<th>lol</th>
<th>cf</th>
<th>dnf</th>
<th>lsd</th>
</tr>
<tr>
<td>1</td>
<td>20180811</td>
<td>RedAnt</td>
<td>男</td>
<td>不详</td>
<td>80</td>
<td>双杠一星</td>
<td>80</td>
<td>213</td>
</tr>
<tr>
<td>2</td>
<td>20180812</td>
<td>HoYL</td>
<td>男</td>
<td>不详</td>
<td>81</td>
<td>双杠一星</td>
<td>80</td>
<td>999</td>
</tr>
<tr>
<td>2</td>
<td>20180813</td>
<td>Thinking</td>
<td>男</td>
<td>不详</td>
<td>81</td>
<td>双杠一星</td>
<td>80</td>
<td>999</td>
</tr>
</table>
<a download="游戏级别统计表.xls">导出表格</a>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script>
$(document).ready(function(){
var now_html = "<html><head><meta charset=‘utf-8‘ /></head><body>" + document.getElementsByTagName("table")[0].outerHTML + "</body></html>";
/*outerHTML:获取整个table元素的HTML代码(包括<table>标签),包装成一个完整的HTML文档
charset为urf-8以防止中文乱码*/
var blob = new Blob([now_html], { type: "application/vnd.ms-excel" });
/*实例化一个Blob对象
* Blob构造函数:[now_html]包含文件的数组
* { type: "application/vnd.ms-excel" }:是包含文件类型属性的对象*/
var a = document.getElementsByTagName("a")[0];
//利用URL.createObjectURL()方法为a元素生成blob URL
a.href = URL.createObjectURL(blob);
})
</script>
</body>
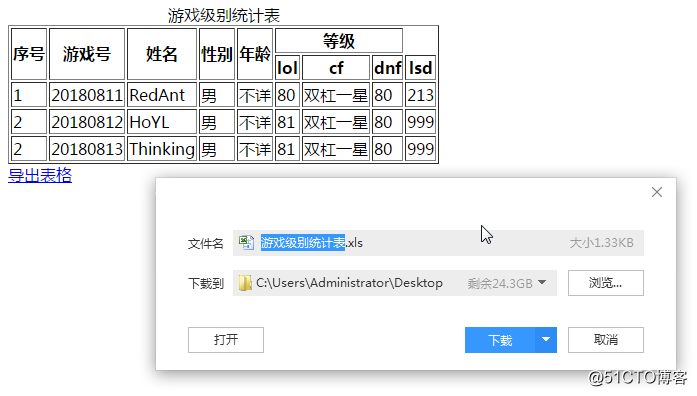
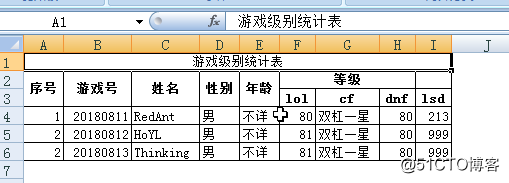
</html>演示效果:

没有在所有浏览器上都调试哦,笔者认为前端的东西至少适配三种内核浏览器的。
以上是关于利用JavaScript所见即所得的生成Excel表格的主要内容,如果未能解决你的问题,请参考以下文章
动态生成的 Wordpress 所见即所得编辑器 (wp_editor) 无法正确显示