js01
Posted sundebao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js01相关的知识,希望对你有一定的参考价值。
web 开发
前端
html 数据显示,负责内容
css 页面美化,负责样式
js 页面特效,与用户交互,负责行为
后端
php / JAVA / asp.net / python / Ruby / node.js /
----------------------------------------------------------------------------------------------------------------
1. javascript 简介
1.1 什么是javascript
1.1.1 概念: javascript是 基于对象 和 事件驱动 并具有相对安全性的 客户端 脚本语言
1.1.2 发展简史:
① Nombas公司1992年开发 嵌入式脚本语言 C-- 后改名 ScriptEase
② Netscape公司 1995年发布LiveScript 后改名javascript1.0
③ 三足鼎立 NetScape推出javascript1.1后,Microsoft推出Jscript, 加上 ScriptEase
④ 标准化 1997javascript1.1 作为草案 提交给 ECMA(欧洲计算机制造商协会) 。由来自 Netscape、Sun、
微软、Borland 和其他一些对脚本编程感兴趣的公司的程序员组成的 TC39 锤炼出了 ECMA-262,该标准
定义了名为 ECMAScript 的全新脚本语言.
--------------------------------------------------------------------------------------------------------------------
1.1.3 组成: 核心(ECMAScript)浏览器对象模型(BOM) 文档对象模型(DOM)
1.1.4 客户端浏览器上执行的脚本 JavaScript VBScript applet(需要安装JDK)
1.1.5 ECMAScript核心: JavaScript ActionScript ScriptEase
1.1.6 扩展:node.js 服务端开发(apache+php)手机app: phonegap框架
1.1.7 课程 内容:
JS 基本语法
JS 函数/数组/对象
JS 内置对象
JS 事件
BOM
DOM
AJAX
JQuery 类库
-----------------------------------------------------------------
1.1.8 浏览器
IE IE6 7 8 / IE9+
非IE Chrome firefox opera Safari ...
---------------------------------------------------
1.2 javascript的特点
①.javascript是一种脚本编程语言,也是一种解释性语言
②.javascript的语法结构与C++、java十分类似
③.javascript是一种基于对象的语言
④.javascript具有跨平台性。
⑤.安全性与简单性
⑥ 基于对象(真正的对象 封装 继承 多态)
1.3 javascript 和 java的区别
雷锋和雷峰塔
1.4 javascript 程序运行开发环境
1.NetScape.3.0 以上版本和IE3.0 以上版本
2.用于编辑HTML的字符编辑器
1.5 javascript 优点与局限
1.5.1 优点
①使用javascript在客户端进行验证,节省服务器资源
②方便的操控页面中的各个对象,使网页更加友好
③使多种任务仅在客户端就可以完成而不需要网络和服务器的参与,从而支持分布式的运算和处理
1.5.2 局限
①兼容性
②javascript不能打开,读写和保存计算机上的文件
2. javascript基本语法
2.1 在HTML中使用javascript
①JS应该写在HTML中那个位置??
② 写在header 中的 script标签内
③ 外部文件导入 script标签导入 <script src="script.js"></script> 标签内不能写代码
④ 通过事件 写在标签内 <tag onclick="code...."></tag>
2.2 基本语法
2.2.1 区分大小写
一切都区分大小写
2.2.2 标示符
不能一数字开头,可以由 数字/字母/下划线/$ 组成
2.3 注释
单行注释: //
多行注释: /* */
2.4 语句(指令结束符)
; 或 换行
2.5 关键字和保留字
break else new var
case finally return void
catch for switch while
abstract enum int short
······
-----------------------------------------
2.4 变量
var 变量 = ‘值‘;
var 变量 = ‘值‘,变量 = ‘值‘,变量 = ‘值‘;
var 变量1 = 变量2 = ‘值‘;
---------------------------------------------------
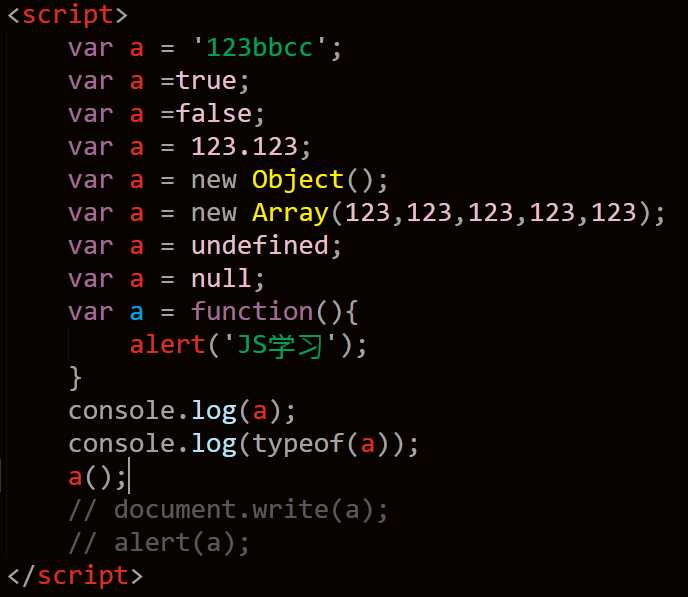
2.5 数据类型 typeof() 返回一个值或变量 的数据类型
2.5.0 分类
基本类型
String(字串) Boolean(布尔) Number(数值)
复合类型
Object(对象) Array(数组)
特殊类型
Null(空) undefined(未定义) function(函数)

----------------------------------------------
学JS从特效入手>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
1. 获取页面中的一个元素
document.getElementById(‘id‘);
将获取到的元素写入值在HTML里
一定要在html元素之后获取,或写在函数之内.
2. 获取或设置 元素的css属性
element.style.color = ‘‘
element.style.backgroundColor = ‘‘
3. 元素的属性(所有的元素都具有的属性)
style
innerHTML (双标签)
HTML元素具有什么属性,当它被获取为对象后,该属性会自动变为该对象的属性
(如 img: src width height alt title)
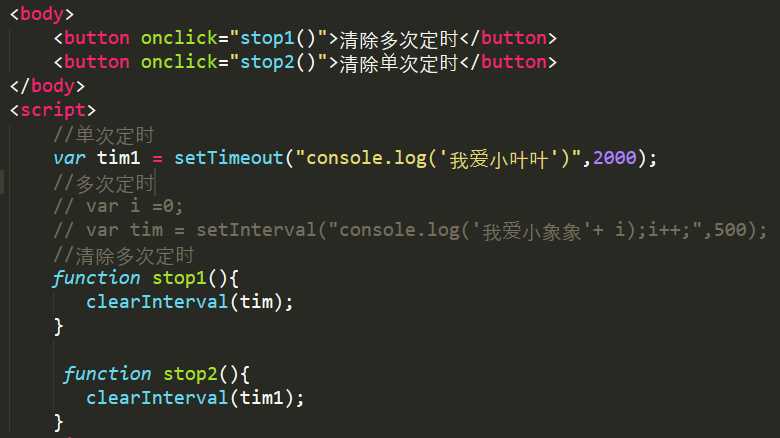
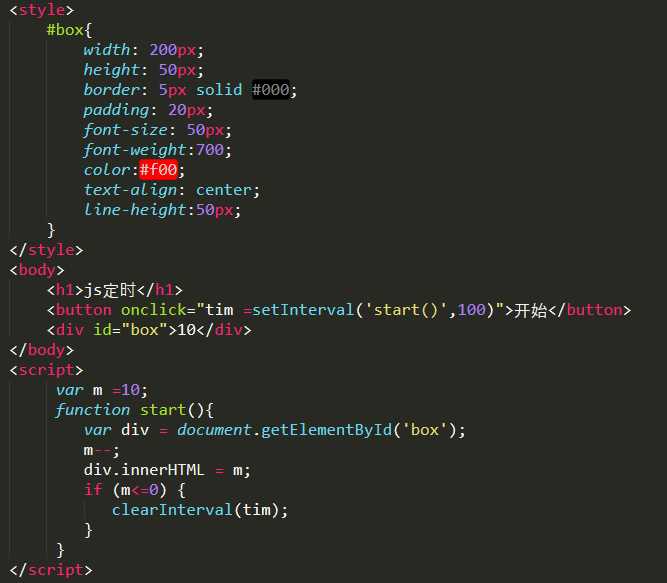
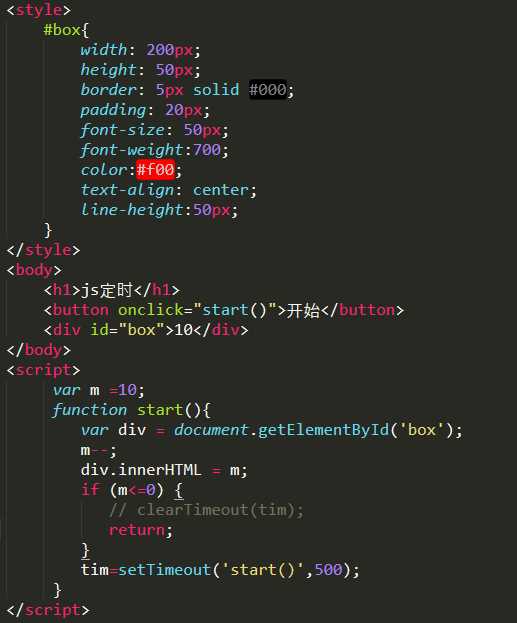
4. 定时函数
4.1 单次定时
// 参1 字串,JS代码, 参2 时间(毫秒)
setTimeout(‘‘, time);
clearTimeout();
4.2 多次定时
setInterval();
clearInterval();

多次定时实验:

单次定时实验:

JS 函数
=============================================================
1. 函数的声明
1). function关键字
function 函数名([形参]){ JS code ... }

2). 表达式方式
var 函数名 = function([形参]){ JS code ... }

3). Function构造函数方式 理解为类和构造方法的结合体
var 函数名 = new Function(‘参数1‘,"func...");

2. 调用函数
加括号才算真真的调用
不加括号是 函数引用

以上是关于js01的主要内容,如果未能解决你的问题,请参考以下文章